When creating WordPress site you may set up the site with a temporary site name and tagline just to complete the development process.
In case you want to update the main title of your WordPress site, you can change it easily following the instructions below:
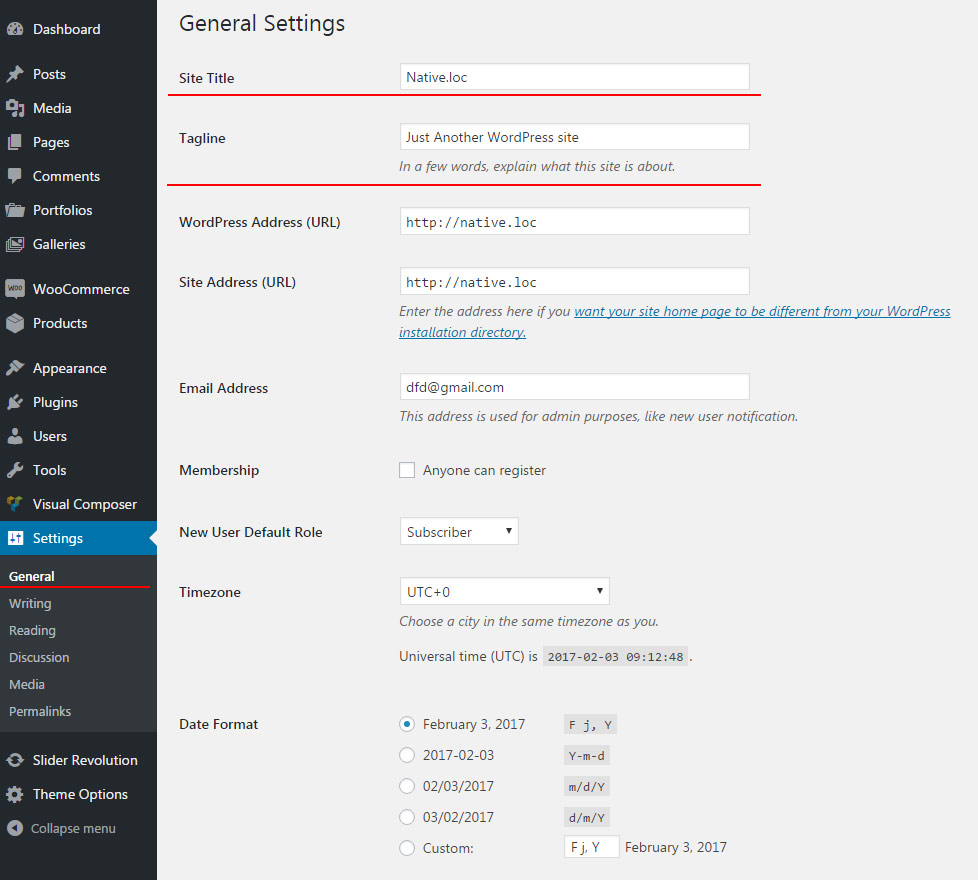
- Log into the WordPress Dashboard.
- Navigate to
SettingsGeneralsection of your WordPress dashboard. - The Site title and the Tagline can be changed here.
- Site title is displayed at the top of every page in the reader’s browser title bar.
- Tagline is your sites’s slogan – short phrase, or sentence, used to convey the essence of the site and is often funny or eye-catching. It appears when you hover over the browser title bar.

- Enter a new title and tagline for your site.
- Save the changes and visit your WordPress site and you will see the title and tagline changed.
Regards, DFD Support Team

