Announcement module is the creative way to attract your visitors’ attention to the most important information on the page.
You may see the example of the module on the Announcement elements page.
Watch the video tutorial on Announcement module creation for more details.
General settings

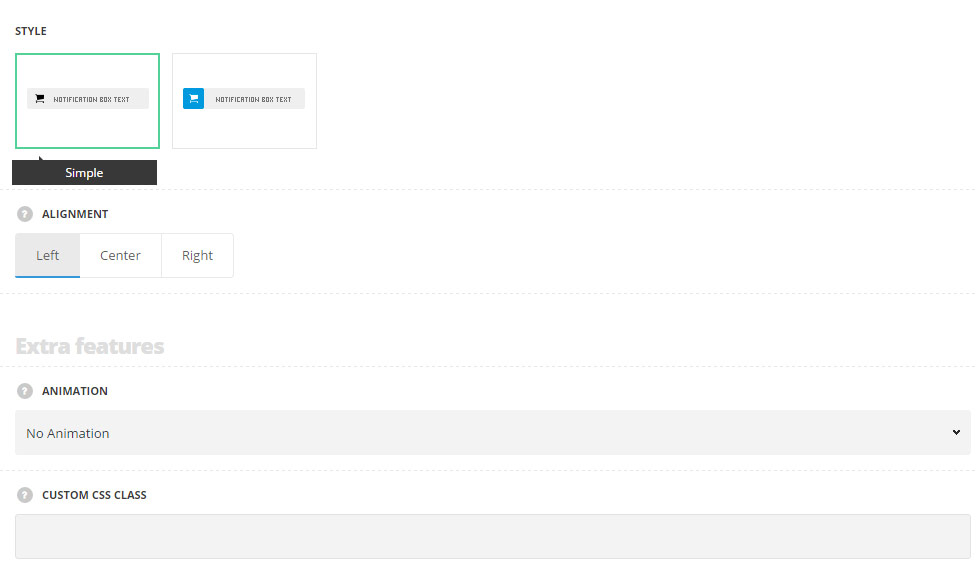
- Style – choose between 2 preset styles.
- Simple – the icon and text content are displayed on one background color.
- Separated – the icon has its own background color set and text content has its own background color.
- Alignment – select the horizontal alignment of the element: Left, right and center positions are available.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings

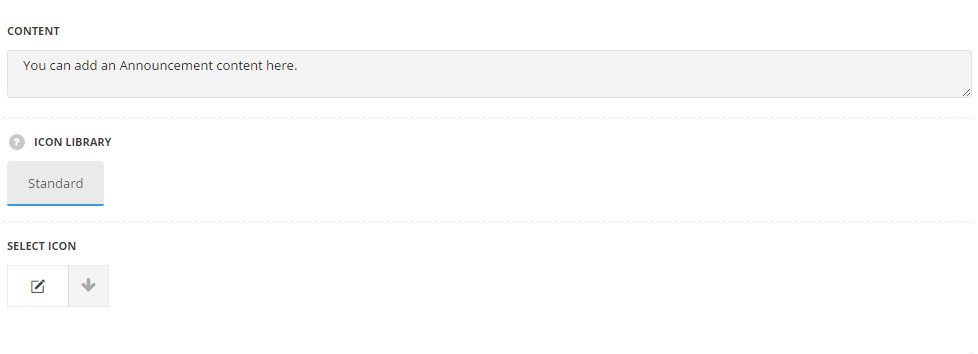
- Content – enter the announcement text.
- Icon library – choose the icon library for the module.
- Select icon – select the icon to be displayed in the module.
Style settings
General styles

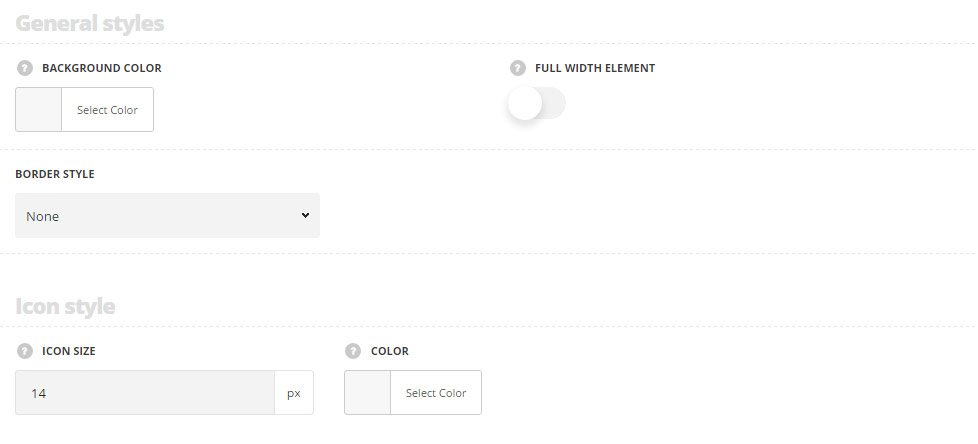
- Background color – select the background color for the announcement module. Default color is rgba(0,0,0,0.5).
- Full width element – set it to Enable if you want to have the announcement set to full width.
- Border style – select one of the available border styles for the announcement. Dotted, dashed and solid variants are available.Theme default style will be inherited directly from theme files.
- Color – select the color for the border.
- Border radius – select the border radius for announcement module to have rounded corners.
- Border width – set the width of the border. You may set the desired width each border: top, right, left and bottom.
Icon style
- Icon size – select the size for the icons for Announcement module.
- Color – specify the color of the icon. Default color is #464646.
Typography settings

The typography settings are inherited from Theme options Typography/Fonts Text typography Default text typography. The line-height value is 2em by default.
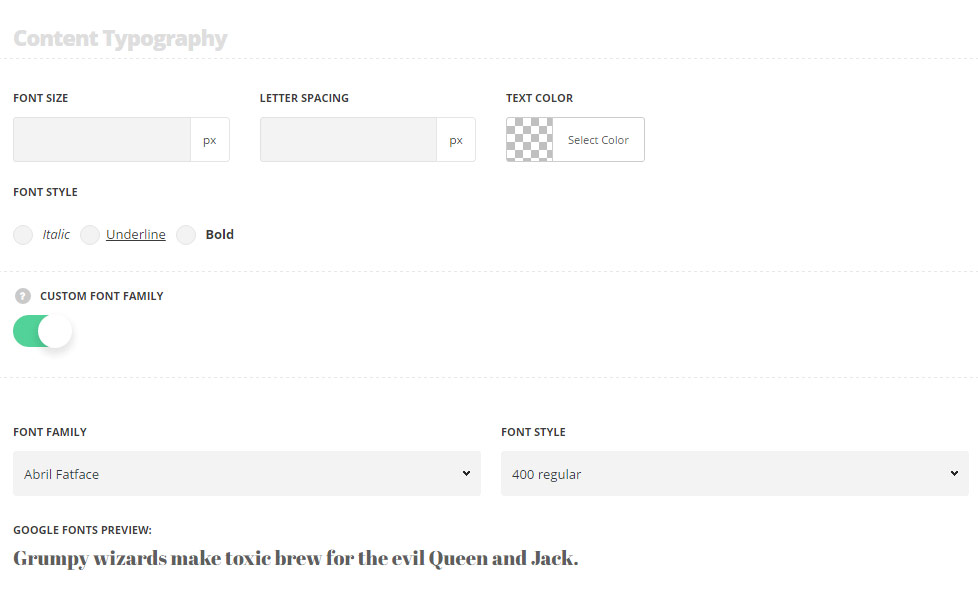
- Font size – set the font size you need to use in the announcement.
- Letter spacing – set the needed distance between letters.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) from the list.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) from the list.

