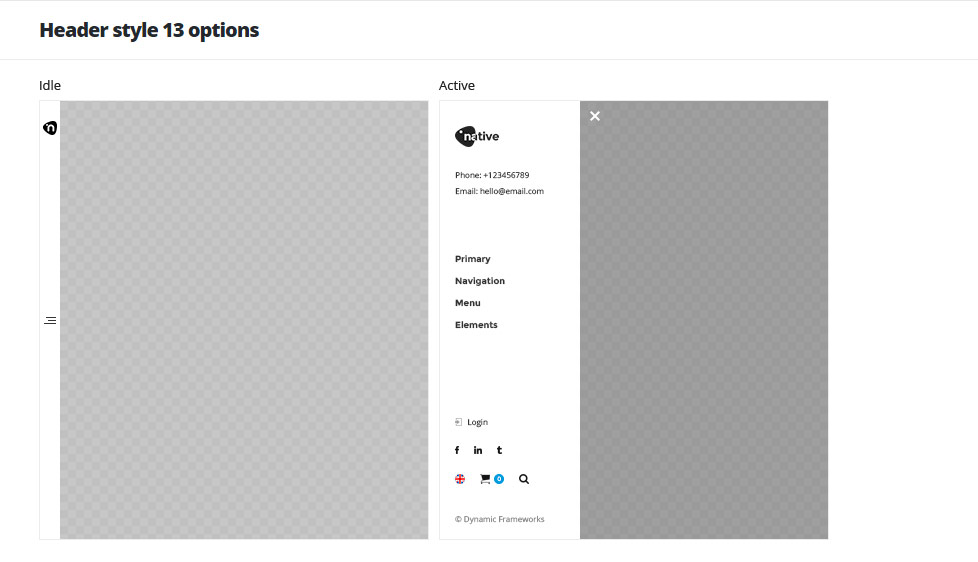
Select the stylish and multi-purpose header style 13 for your site to hive side menu button and the side bar with header elements sliding out on click.
Follow this ink to check the page with header style 13.

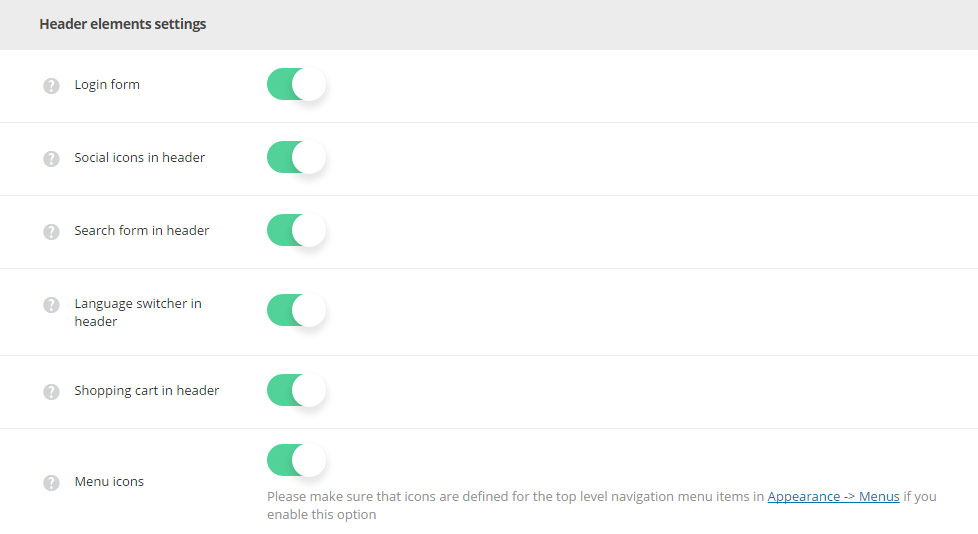
Header elements settings

- Login form – enable or disable the login form in the opened (active) header.
- Social icons – switch it to Enable to have the social icon in the opened (active) header. The social icons can be set in
Theme optionsSocial accountsSocial networkssection. - Search form in header – switch it to Enable to display search form in the header.
- Language switcher in header – allows you to enable or disable the language switcher in the header.
- Shopping cart button in header – allows you to enable or disable the cart button in the header. Woocommerce plugin is required to be installed and activated.
- Menu icons – switch it to Enable to display icons in primary navigation. Make sure that icons are set for the top level navigation menu items in
AppearanceMenussection.
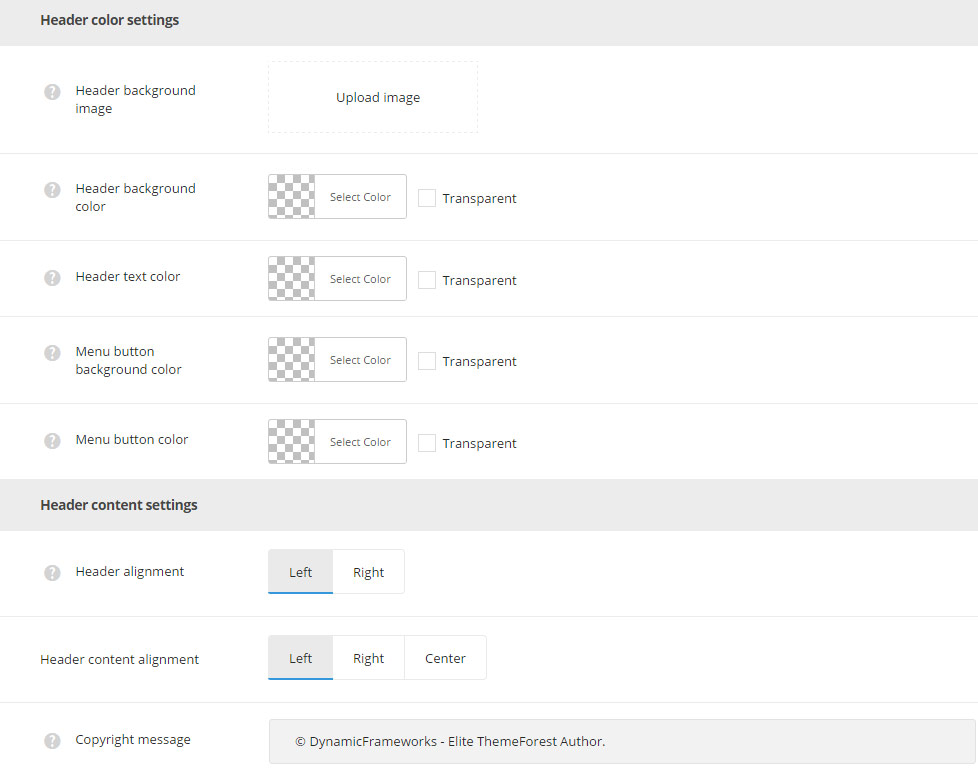
Header color settings

- Header background image – select the image from the media library which will be set as a side header background image.
- Header background color – select the background color for the header main section.
- Header text color – set the text color for the elements set in the header.
- Menu button background color – set the background color for the inactive header.
- Menu button color – select the color for the menu button.
Header content settings
- Header alignment – set the position of the header according to the content. Left and right positions are available.
- Header content alignment – allows you to choose the horizontal alignment for the header content. Left, right and center positions are available.
- Copyright message – enter the copyright message which will be visible in the bottom of the side header.
Header style 13 custom settings

- Header logotype image – select the image from the media library which will be set as logotype image for the current header style.
- Header logotype image for retina – upload the image from the media library which will be set as logotype image for retina for the current header style.
- Active header logotype image – set the logotype image for the opened (active) header.
- Active header logotype image for retina – upload the logotype image for the opened (active) header for retina devices.

