Style the customizable side header style with Primary Navigation menu with icons for your site.
Check the example here.
To create such header style on your site,the icons are required to be added for the menu elements. make sure the icons are added to your menu elements. More details can be found in the
So make sure the icons are added to your menu elements. More details can be found in the Menu Creation post.

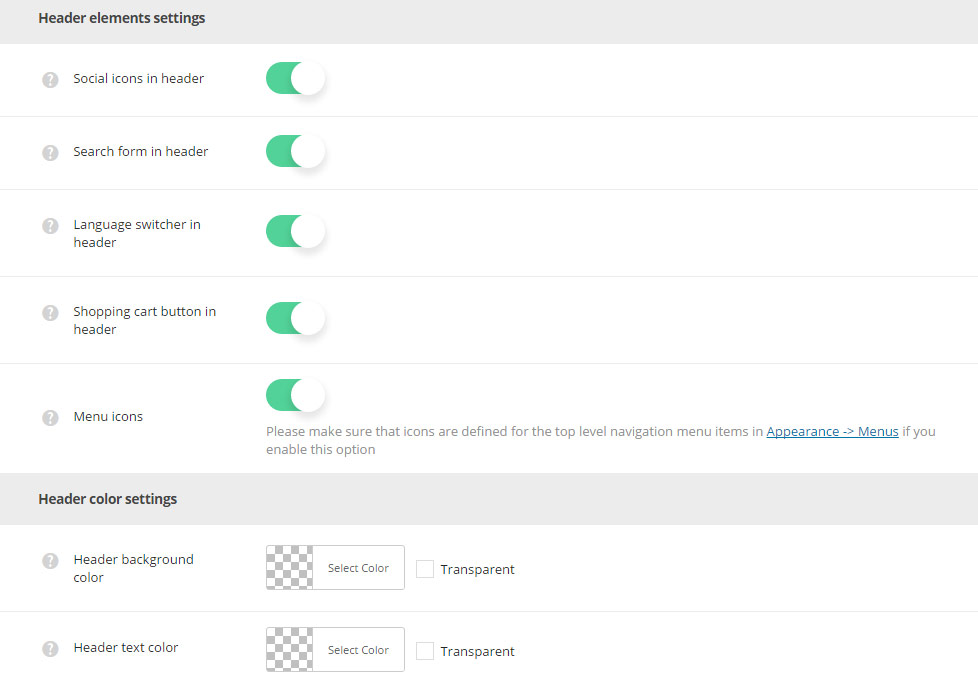
Header elements settings

- Social icons – switch it to Enable to have the social icon in the header. The social icons can be set in
Theme optionsSocial accountsSocial networkssection. - Search form in header – switch it to Enable to display search form in the header.
- Language switcher in header – allows you to enable or disable the language switcher in the header.
- Shopping cart button in header – allows you to enable or disable the cart button in the header. Woocommerce plugin is required to be installed and activated.
- Menu icons – switch it to Enable to display icons in primary navigation. Make sure that icons are set for the top level navigation menu items in
AppearanceMenussection.
Header color settings
- Header background color – select the background color for the header main section.
- Header text color – set the text color for the elements set in the header.
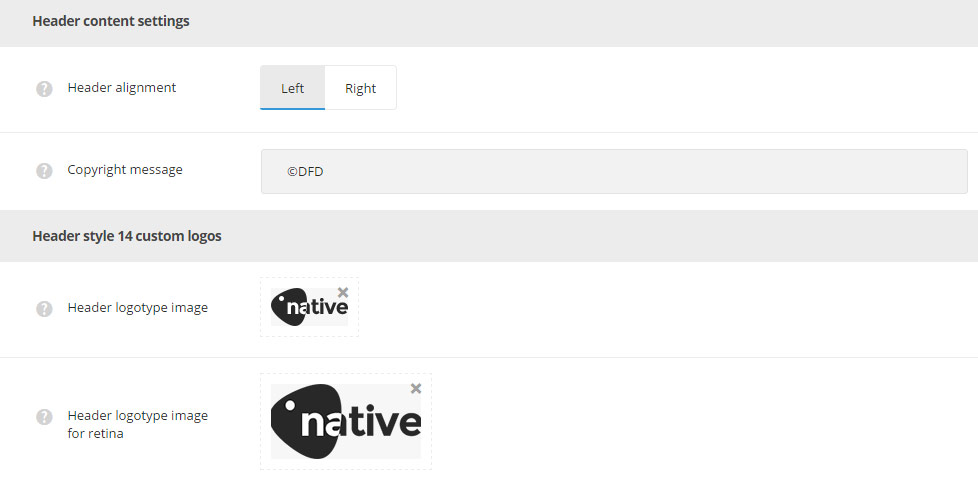
Header content settings

- Header alignment – set the position of the header according to the content. Left and right positions are available.
- Copyright message – enter the copyright message which will be visible in the bottom of the side header.
Header style 14 custom logos
- Header logotype image – select the image from the media library which will be set as logotype image for the current header style.
- Header logotype image for retina – upload the image from the media library which will be set as logotype image for retina for the current header style.

