In this section, you’ll be able to customize the custom header for your the site.
Custom header options
Create unique displaying of custom header for your site using this options section.
Custom header is the area with the page title, subtitle and breadcrumbs in it. Custom header is located in the top header section of the page.
These settings can be overwritten with the ones made in each post type editor Custom header options section.
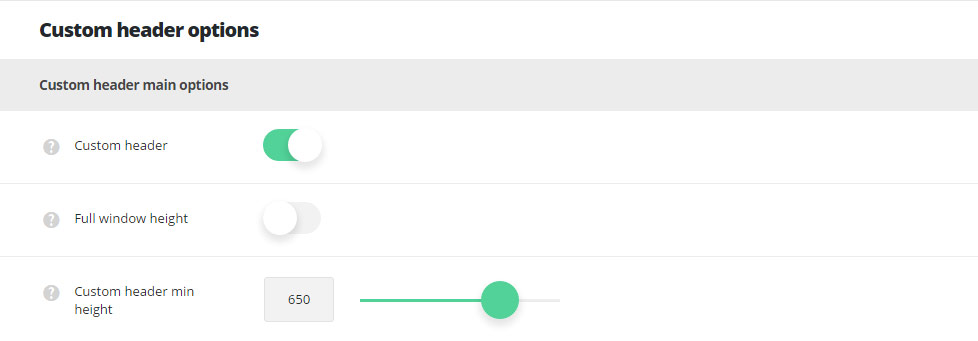
Custom header main options

- Custom header – switch it to Enable if you want to have Custom header on your site.
- Full window height – set it to Enable to have the custom header set to full height.
- Custom header min height – set the minimum height for the custom header. The maximum value is 900px.
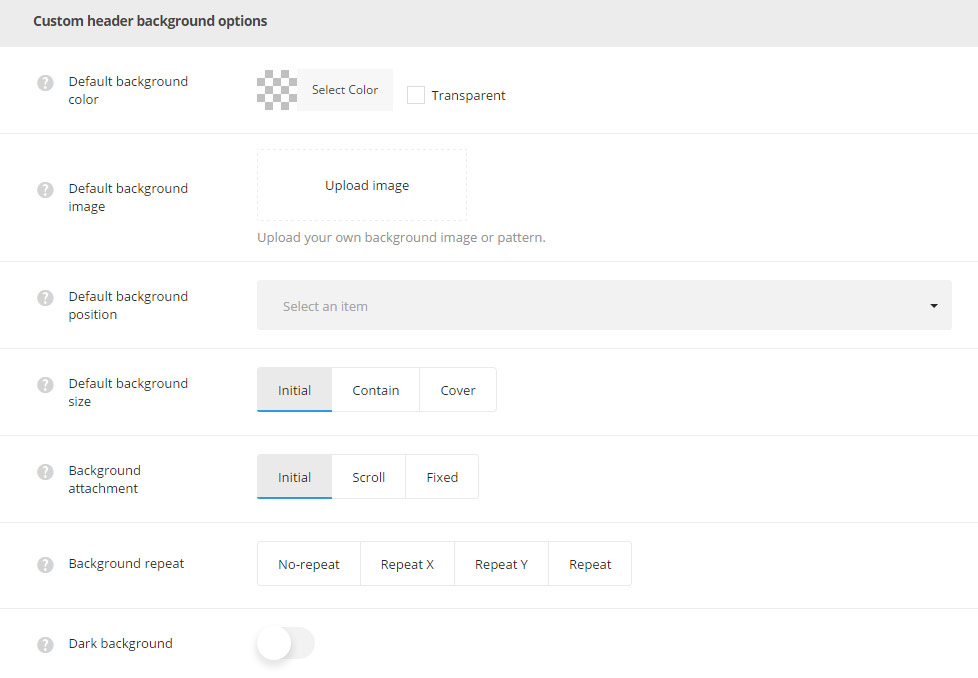
Custom header background options

- Default background color – select the background color for the custom header, which will be shown if the image is not set for the custom header.
- Default background image – upload the background image for custom header.
- Default background position – set the position of the image selected for custom header.
- Default background size – allows adjusting the background image displaying. You can select one of the following values: cover, contain and initial.
- Background attachment – sets the background image attachment style:
- Scroll – background image scrolls with the content.
- Fixed – the background image is fixed and content scrolls over it.
- Initial – the background image and content will be fixed.
- Background repeat – select whether the custom header background image will be repeated or not repeated. You can select horizontal repeat, vertical repeat or disable repeat of the image.
- Dark background – set it to Enable if you’ve set dark background color. The text color will be changed to make it more readable.
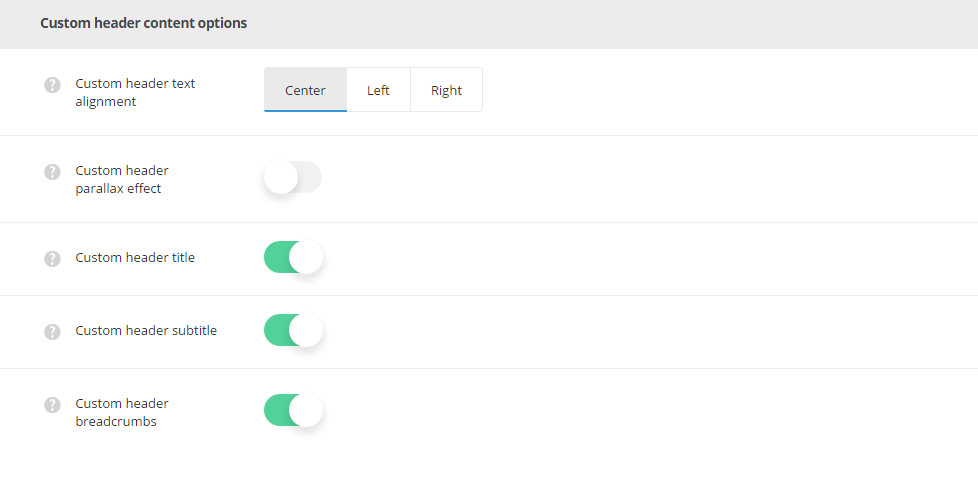
Custom header content options

- Custom header text alignment – align the text horizontally in custom header. Right, left and center alignment positions are available.
- Custom header parallax effect – switch it to Enable if you want to have parallax effect for custom header.
- Custom header title – allows you to enable or disable the title of the page in the custom header.
- Custom header subtitle – allows you to enable or disable the subtitle of the page in the custom header.
- Custom header breadcrumbs – allows you to enable or disable the breadcrumbs of the page in the custom header.

