Info Boxes are the perfect choice for adding the short and useful information conveniently using the Info Box module.
Check the examples of the modules used on this page.
Watch the video tutorial on Info Box module creation for more details.
General settings

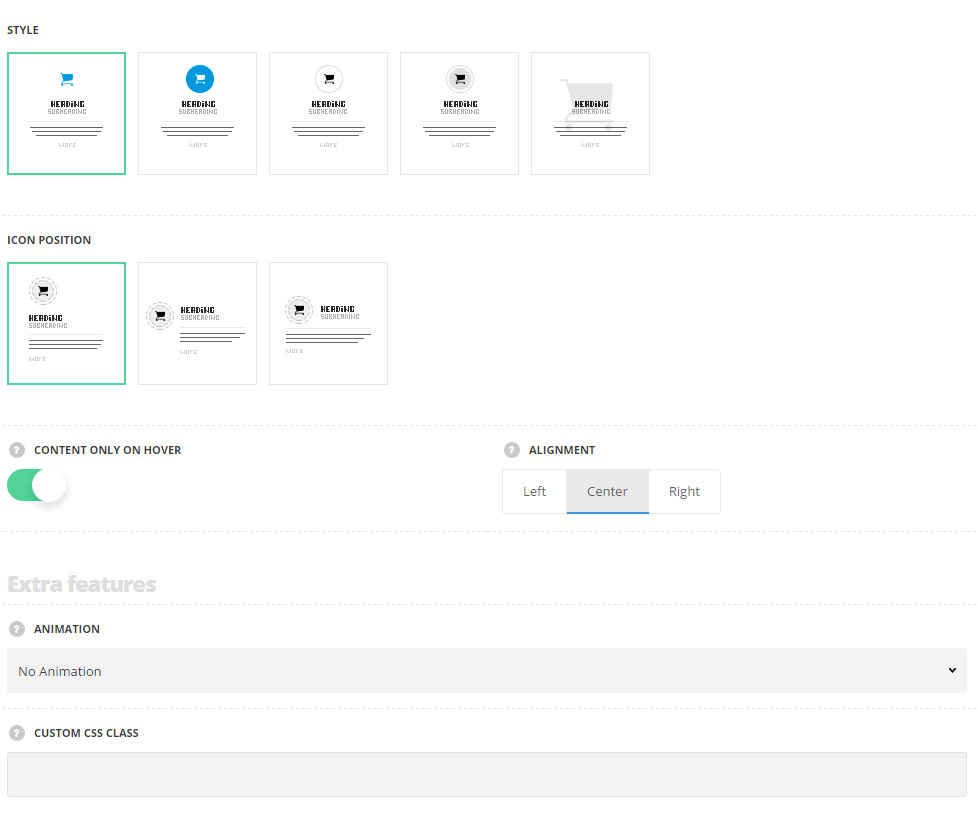
- Style – choose the best suitable style for your Info Box between 5 preset styles.
- Simple – the icon has the transparent background.
- Colored icon – you may set the background color for the icon of Info Box module.
- Bordered – the icon has the border around it, and you may set its width and color.
- Framed – there is frame decoration around the icon.
- Background – the icon is set as a background for the whole item.
- Icon position – select the position of the icon in Info Box module. Available for Simple, Colored icon, Bordered, Framed styles only.
- Top – the icon is displayed on top of the Info Box item.
- Left – the icon is displayed on the left side.
- Near the title -the icon and title of the Info Box module are displayed on one line.
- Content only on hover – set it to Enable to show the content only when you hover over the element.
- Alignment – select the horizontal position of the icon. Left and right positions are available. For the Top style the left, right and center positions are available.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
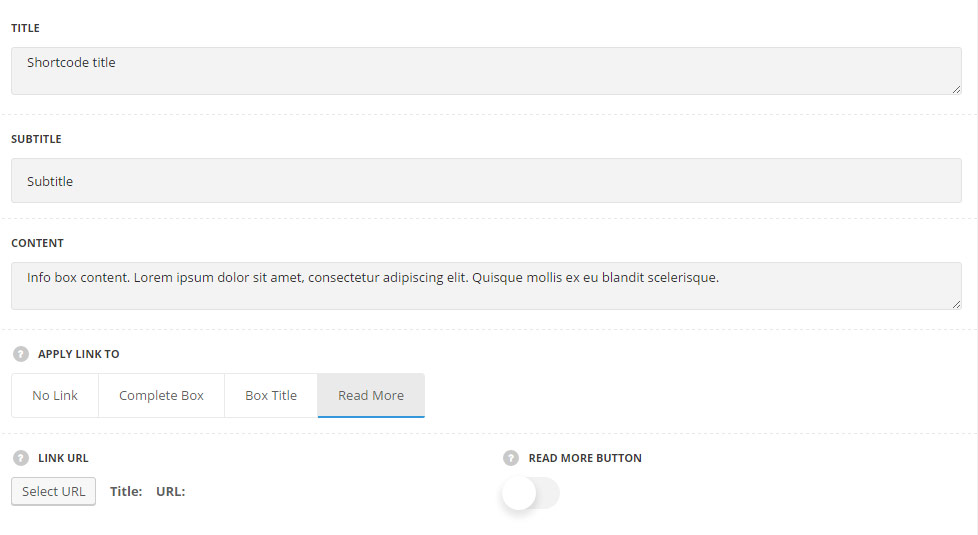
Content settings

- Title – enter the title for the Info Box module.
- Subtitle – enter the subtitle for the Info Box module.
- Content – enter the main content for the Info Box module.
- Apply link to – select whether there will be a link added to Info Box module and to what element it will be applied.
- No link – select it to disable the link for Info Box item.
- Complete box – select this variant to apply the link to the whole Info Box item.
- Box title – the link will be applied to the Info Box title.
- Read more – select it to apply the link to the read more button.
- Link URL – enter the link for the Info Box module.

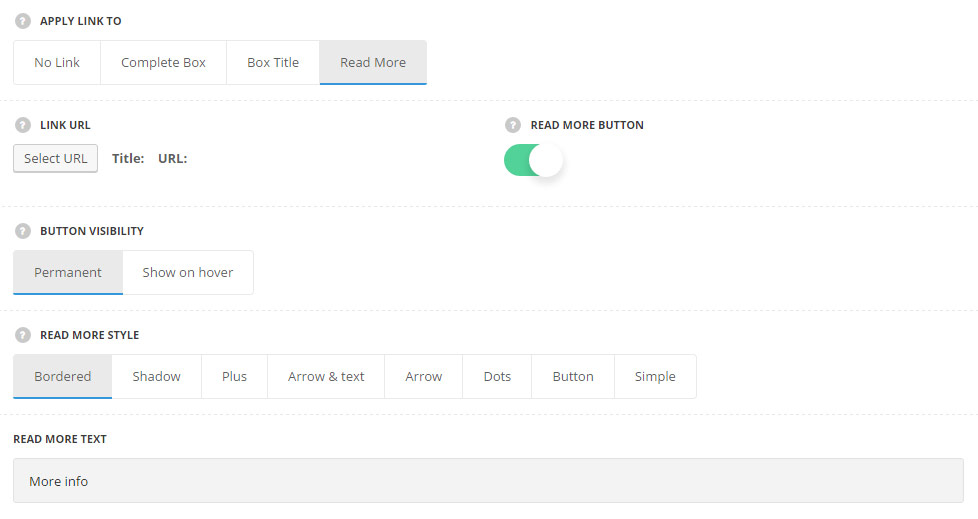
- Apply link to – select whether there will be a link added to Info Box module and to what element it will be applied.
- No link – select it to disable the link for Info Box item.
- Complete box – select this variant to apply the link to the whole Info Box item.
- Box title – the link will be applied to the Info Box ox title.
- Read more – select it to apply the link to the read more button.
- Read more button – set it to Enable to activate the read more button for Info Box module.
- Button visibility – choose the visibility options for the Read more button. Permanent and Show on hover variants are available.
- Read more style – choose one of the 8 preset read more styles.
- Bordered – the read more button has a border around in idle state.
- Shadow – the read more button displays the text in idle state only and on hover the shadow decoration is added.
- Plus – plus icons is displayed as a read more button.
- Arrow & text – the arrow icon is displayed in idle state and the text of the button slides on hover.
- Arrow – the arrow icon is displayed as a read more button with sliding effect on hover.
- Dots – three dots are displayed as the button.
- Button – button with a colored background is displayed.
- Simple – the read more has transparent background with icon on hover and animation effect on hover.
- Read more text – enter the text for your button. Available for Bordered, Shadow, Arrow & Text, Button and Simple styles only.
Icon settings
![]()
- Icon to display – select the element to be displayed in Info Box module.
- Icon – select this variant to display the icon in Info Box module.
- Icon library – choose the icon library for the module.
- Select icon – select the icon to be displayed in the module.
- Size – select the size for the icon for Info Box module.
- Color – select the color for the icon for Info Box module. The default color for the style Simple is #bfbfbf. The default color for the style Colored icon is #fff. The default color for the style Bordered is inherited from
Theme OptionsStyling OptionsMain site color. The default color for the style Framed is #3d3d3d. The default color for the style Background is #ebebeb.
- Image – select this variant to display custom image on the left side from the text.
- Upload image – select the image from media library for Info Box module.
- Size – select the size for the image for Info Box module.
- Text – select this variant to display custom text for Info Box module. The default settings are inherited from theme files and are as following: line-height:1 em, font-family: Montserrat, font-weight: 700, letter-spacing: -1px.
- Font size – set the font size you need to use for the text.
- Letter spacing – set the needed distance between letters.
- Text color – set the color of the font of the text.
- Font style – select the font weight and style (bold, italic) for the text.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) from the list.
- Icon – select this variant to display the icon in Info Box module.
Icon style settings
Available for Colored Icon, Bordered and Framed styles only.
![]()
- Icon background size – set the background size for the icon. The default value is 100px.
- Border radius – set the border radius for the icon’s background.
- Hover border radius – set the border radius for the icon’s background on hover.
- Background color – choose the background color for the icon’s background. The default color for the style Colored icon is inherited from
Theme OptionsStyling OptionsMain site color. The default color for the style Framed is #e7e7e7. For Colored Icon and Framed styles only. - Background color on hover – choose the background color on hover for the icon’s background. For Colored Icon and Framed styles only.
- Border color – choose the border color for the icon’s background. For Bordered and Framed styles only.
- Hover border color – choose the border color on hover. For Bordered and Framed styles only.
- Border width – set the border width in px for the icon. For Bordered and Framed styles only.
Typography settings

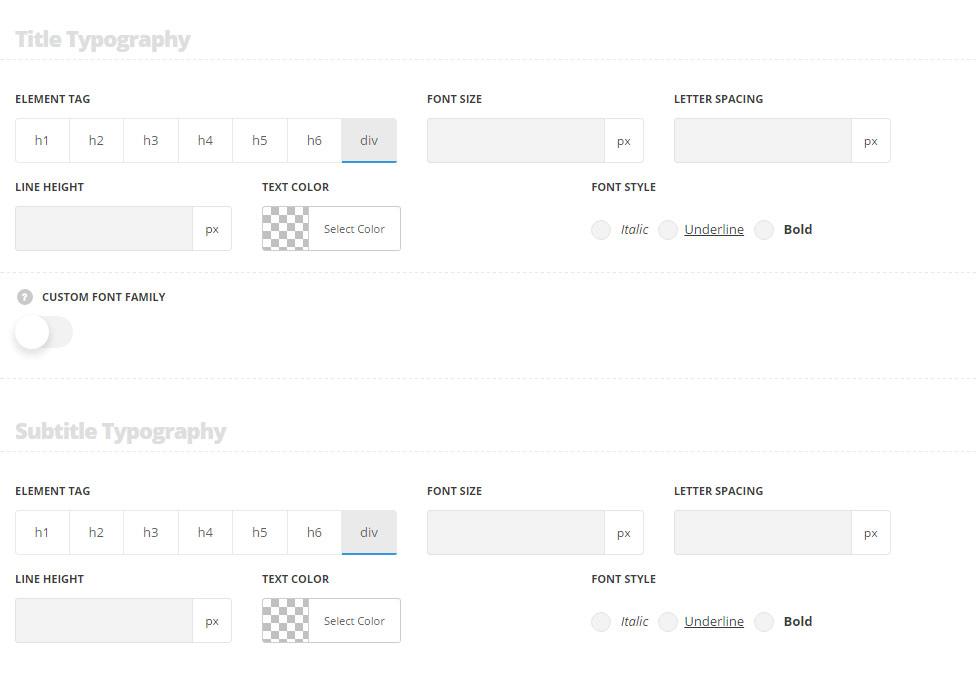
Title typography
These settings are inherited from Theme options Typography/Fonts Headings typography Content title big Typography.
- Element tag – select the tag for the title.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
Subtitle Typography
These settings are inherited from Theme options Typography/Fonts Text typography Default text Typography and the following values are inherited from theme files directly: color: #b5b5b5, font-size: 13px.
- Element tag – select the tag for the subtitle.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters in the subtitle.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the subtitle.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family for the drop-down list.
- Font style – select the font weight and style (bold, italic) for the subtitle.
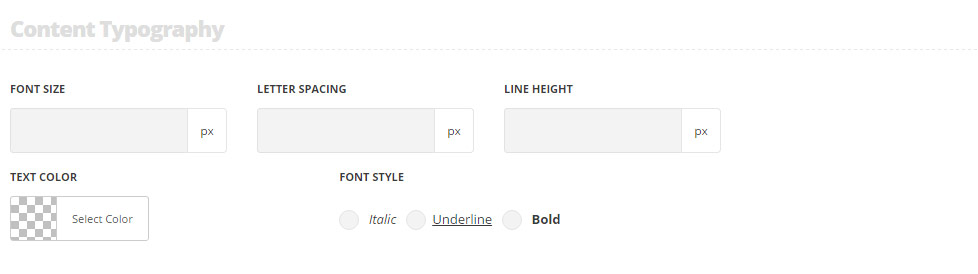
Content typography

These settings are inherited from Theme options Typography/Fonts Text typography Default text Typography.
- Element tag – select the tag for the text in Info Box module.
- Font size – set the font size you need to use in the text in Info Box module.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic).
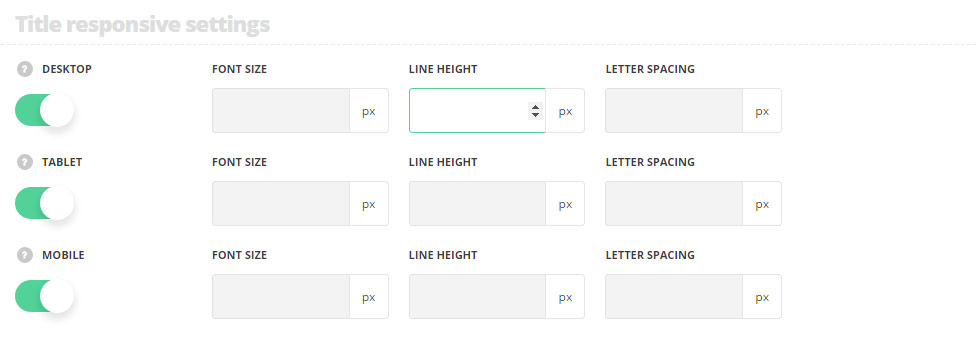
Responsive settings
Title responsive settings
- Desktop – set the title font size, line height and letter spacing for the screen resolutions from 1280px to 1025px.
- Tablet – set the title font size, line height and letter spacing for the screen resolutions from 1024px to 800px.
- Mobile – set the title font size, line height and letter spacing for the screen resolutions less than 800px.