Here you can style the general appearance of the site and set the main style for all of the pages, posts, portfolios, etc.
Note, theme options influence the whole site. However, you can overwrite them using the meta boxes in each page, post, portfolio, gallery back-end editor. Due to this, you can achieve maximum customization for your site.
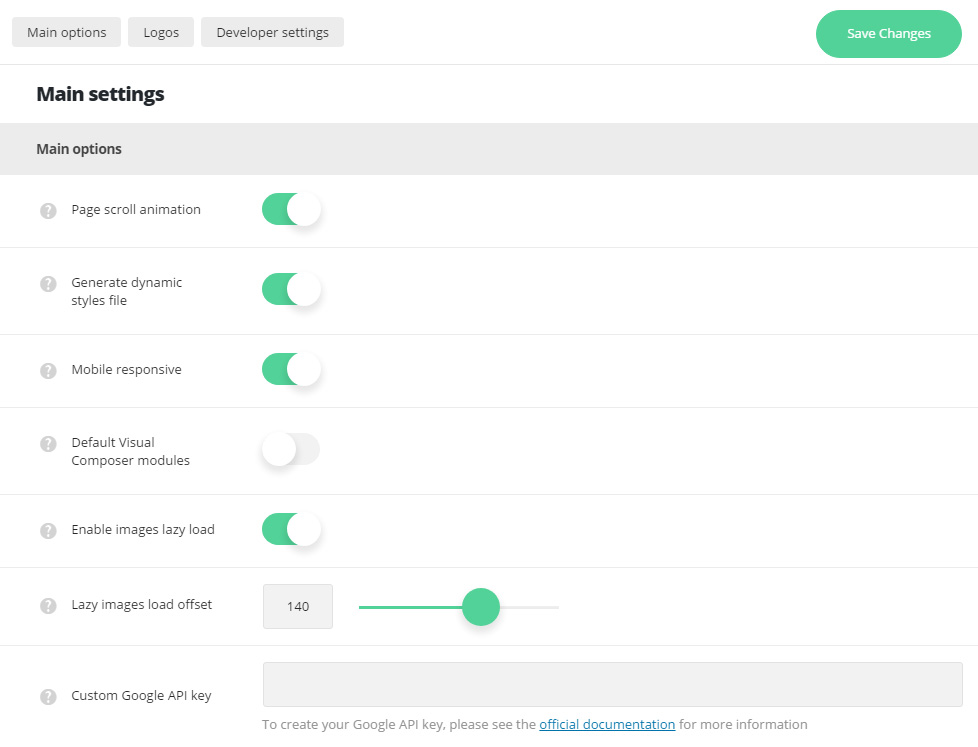
Main settings
These options help to manage the general theme features and add custom styles to it.

Main options
These options help to manage the general theme features for your site.
- Page scroll animation – switch this option to Enable to activate the smooth scroll on your site.
- Generate dynamic styles file – this option allows you to enqueue dynamic styles from the file. These styles are enqueued in HEAD tag by default. This option allows you to enable browser and server cache for that file and increase site performance.
- Mobile Responsive – switch this option to Enable to activate mobile responsiveness for the site.
- Default Visual Composer modules – allows you to enable or disable default modules for the Visual Composer plugin.
- Enable images lazy load – set it to Enable to activate the lazy load feature for blog, portfolio, and gallery to increase your site speed.
- Lazy images load offset – allows you to define the offset from the current viewport to start images loading in %. 100% means that images will start loading from the bottom of the viewport, 150% means that images will start loading half of viewport below the current page screen position.
- Envato Toolkit auto update tool – switch it to Enable if you want to use the Envato auto update option.
- Custom Google API key – allows you to add custom Google API key which will be used for the Google map. To create your Google API key, please see the official documentation for more information. Check this post for more details as well.
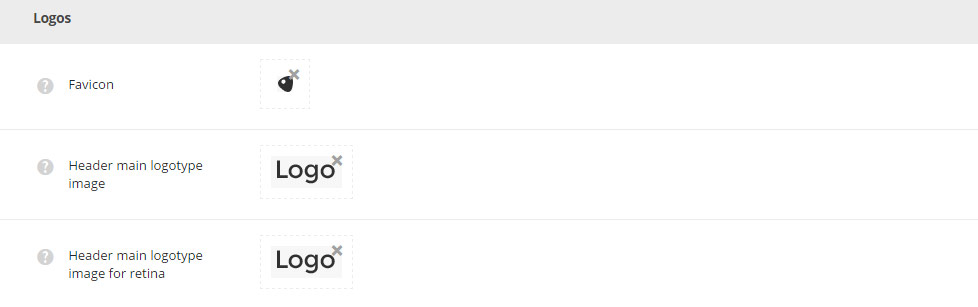
Logos
Here you can upload the logos that will be used on the site.

- Favicon – select a 16×16 px image from the media library and upload it to be displayed as favicon of your site.
- Header Main Logotype image – select an image from the media library and upload it as header main logotype. You can also define logo for each header styles in
Theme optionsHeader optionssection, logo for mobile and sticky header inTheme optionsHeader optionsMobile and Sticky header optionssections. - Header Main Logotype image for retina – select 2x the size of your main logo from the media library and upload it as header main logotype for retina. You can also define logo for each header styles in
Theme optionsHeader optionssection, logo for mobile and sticky header inTheme optionsHeader optionsMobile and Sticky header optionssections.

