Info banner module is the perfect solution for stylish image banners presentation.
It will attract the visitors and show the necessary information.
You may check the example of the info banner module on the Info banner page.
Watch the video tutorial on Info Banner module creation for more details.
General settings

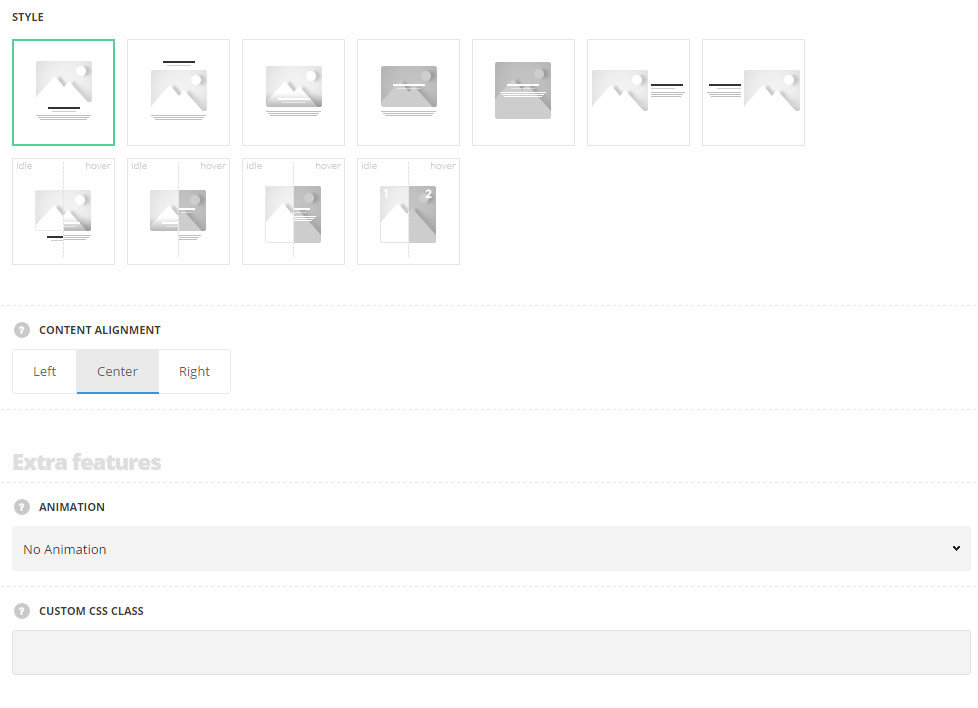
- Style – select the best suitable style for your site among the 11 preset styles.
- Classic – the Info Baner module has the following structure: image, title, subtitle, content and read more button.
- Top title – the title and subtitle are displayed above the image and the content and read more button are displayed below the image.
- Bottom content – the title and subtitle are displayed over the image in its bottom part, while the content and button are displayed below the image.
- Centered title – the title and subtitle are displayed over the image in the center of it, while the content and button are displayed below the image.
- Content on image – the title and subtitle and content are displayed over the image in the center of it with the button below the image.
- Left content – all the content is displayed on the left side of the image.
- Right content – all the content is displayed on the right side of the image.
- Hovered title bottom – the title and subtitle are displayed below the image in idle state and on hover the title and subtitle are displayed over the image in its bottom part.
- Hovered title center – the title and subtitle are displayed below the image in idle state and on hover the title and subtitle are displayed over the image in its center.
- Hovered content – all the content is displayed in the center of the image on hover.
- Hover image changing – there is one image displayed in idle state which is replaced by another image on hover.
- Content alignment – set the horizontal alignment for the banner’s content. Left, right and center positions are available (for all the styles except for the Left and right content styles).
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings

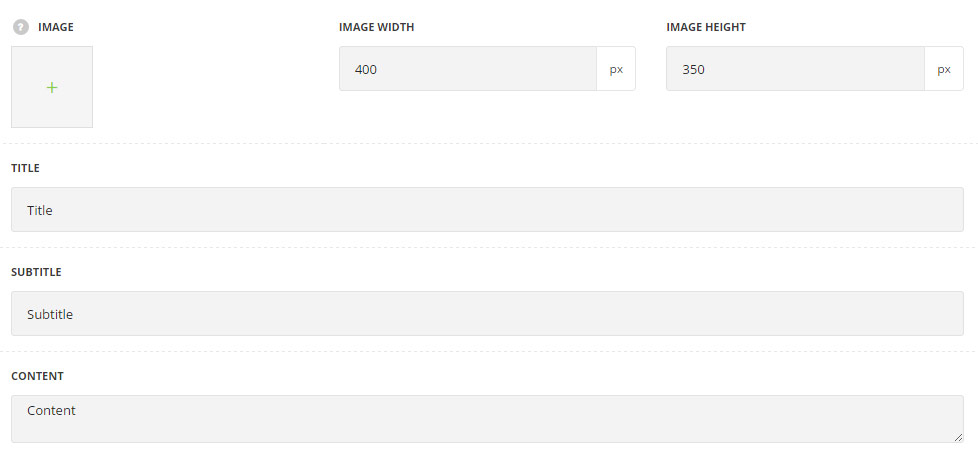
- Image – select image from media library for the Info banner module.
- Image width – specify the width of the image.
- Image height – specify the height of the image.
- Image on hover – select image from media library for the Info banner module to be displayed on hover (for Hover image changing style only).
- Title – enter the title for the Info Banner module.
- Subtitle – enter the subtitle for the Info Banner module.
- Content – enter the main content for the Info Banner module.

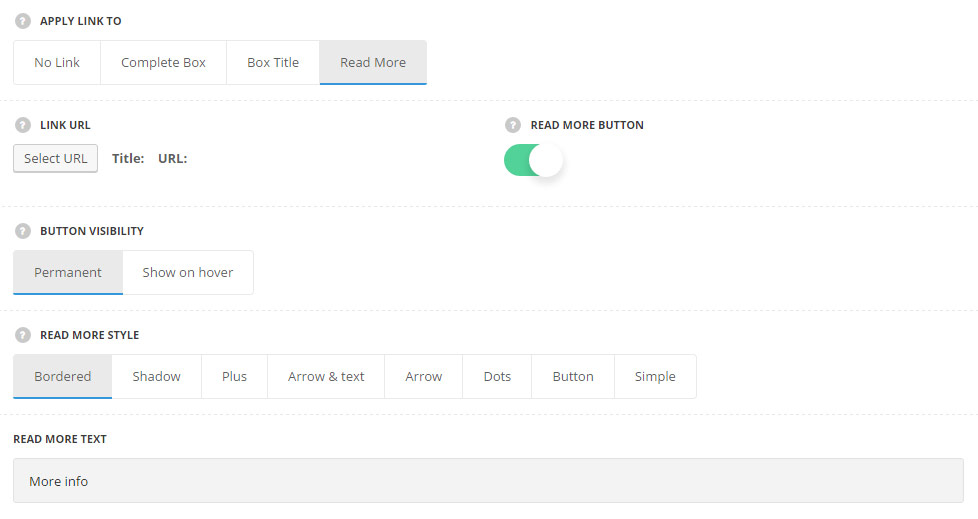
- Apply link to – select whether there will be a link added to Info Banner module and to what element it will be applied.
- No link – select it to disable the link for Info Banner item.
- Complete box – select this variant to apply the link to the whole Info Banner item.
- Box title – the link will be applied to the Info Banner ox title.
- Read more – select it to apply the link to the read more button.
- Read more button – set it to Enable to activate the read more button for Info Banner module.
- Button visibility – choose the visibility options for the Read more button. Permanent and Show on hover variants are available.
- Read more style – choose one of the 8 preset read more styles.
- Bordered – the read more button has a border around in idle state.
- Shadow – the read more button displays the text in idle state only and on hover the shadow decoration is added.
- Plus – plus icons is displayed as a read more button.
- Arrow & text – the arrow icon is displayed in idle state and the text of the button slides on hover.
- Arrow – the arrow icon is displayed as a read more button with sliding effect on hover.
- Dots – three dots are displayed as the button.
- Button – button with a colored background is displayed.
- Simple – the read more has transparent background with icon on hover and animation effect on hover.
- Read more text – enter the text for your button. Available for Bordered, Shadow, Arrow & Text, Button and Simple styles only.
Style settings
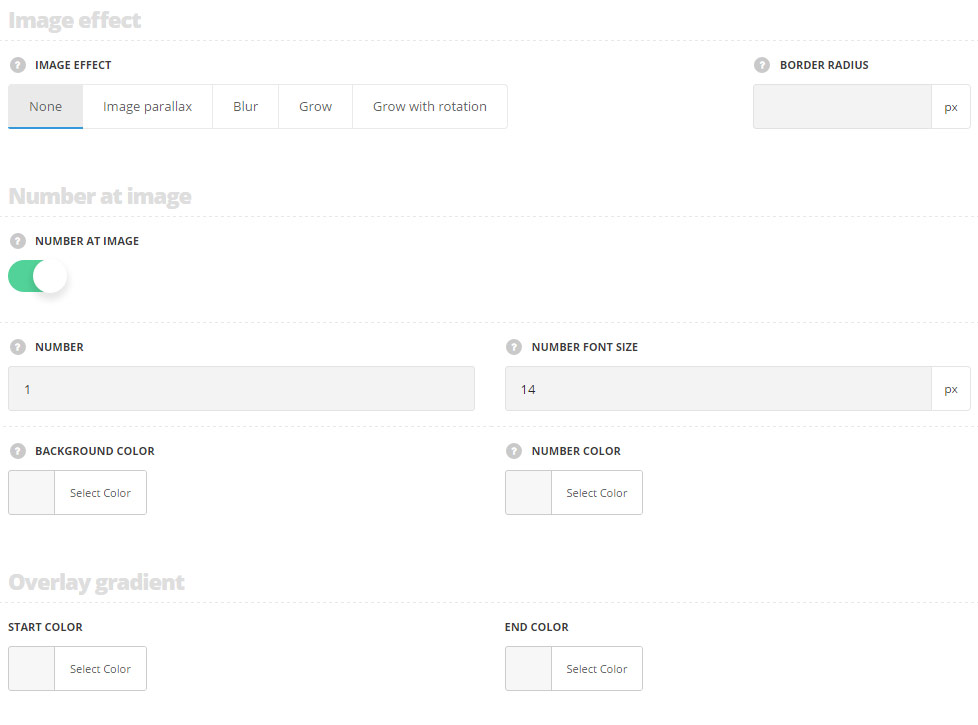
Image effect

- Image effect – select the hover effect for the image. You may select image parallax, blur, grow and grow with rotation effects or select none to disable the hover effect.
- Border radius – set the border radius for the image to have rounded corners. Available when the image effect is set to none.
Number at image
- Number at image – set it to Enable to display the number in a circled background on the image.
- Number – enter the number you’d like to show.
- Number font size – set the font-size for the number (14px is set by default).
- Background color – set the background color for the number. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button background color. - Number color – set the text color for the number. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault Button Typographysection.
Overlay gradient
For Bottom content, Centered title, Content on image, Hovered title bottom, Hovered title center, Hovered center styles only.
- Start color – select the start color for the background mask which is displayed on hovered image (the solid color will be displayed).
- End color – select the end color for the background gradient mask which is displayed on hovered image (to have the gradient hover effect).
Shadow

- Shadow – set it to Enable to display shadow for the Info Banner element.
- Shadow visibility – set the visibility options for shadow. You may select the shadow to be displayed permanent on hover.
- Box shadow settings – set it to Enable to configure shadow for the Infor Banner module.
- Box shadow parameters – choose shadow parameter and set the color, in accordance with the following structure: horizontal shadow, vertical shadow, blur, and spread. More details can be found following this link.
- Color – set the color for the product category shadow.
Typography settings

Title typography
These settings are inherited from Theme options Typography/Fonts Headings typography Content title big Typography.
- Element tag – select the tag for the title.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
Subtitle typography
These settings are inherited from Theme options Typography/Fonts Headings typography Content subtitle Typography. The font-size is set to 13px by default.
- Element tag – select the tag for the subtitle.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters in the subtitle.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) from the title.
Content typography
These settings are inherited from Theme options Typography/Fonts Text typography Default text Typography.
- Element tag – select the tag for the text in Info Banner module.
- Font size – set the font size you need to use in the text in Info Banner module.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic).

