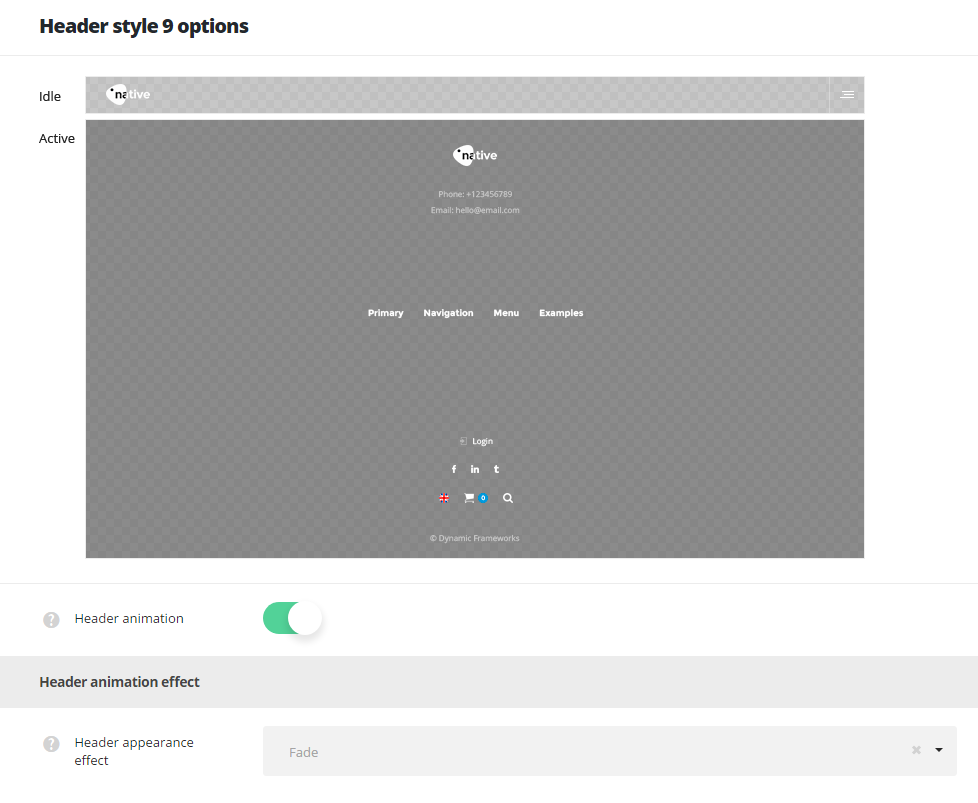
Multi-functional transparent header style with hamburger menu icon, Primary Navigation menu appearing pop up on click horizontally.
You can see the example here.

- Header animation – switch it to Enable if you want to have the header animation on scroll (the main header will hide on scroll).
Header animation effect
- Header appearance effect – select the appear animation effect for the header from the list of available ones.
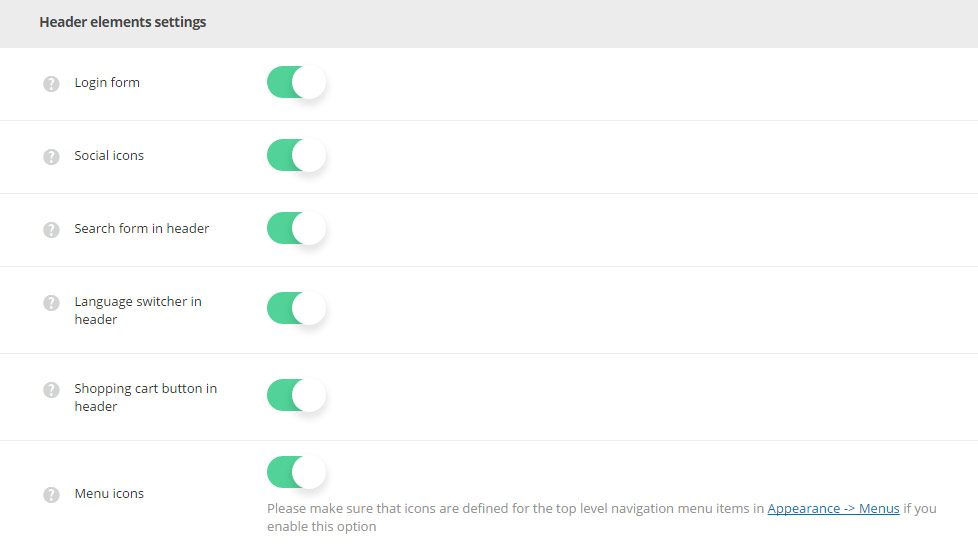
Header elements settings

- Login form – enable or disable the login form in the opened (active) header.
- Social icons – switch it to Enable to have the social icon in the opened (active) header. The social icons can be set in
Theme optionsSocial accountsSocial networkssection. - Search form in header – switch it to Enable to display search form in the header.
- Language switcher in header – allows you to enable or disable the language switcher in the header.
- Shopping cart button in header – allows you to enable or disable the cart button in the header. Woocommerce plugin is required to be installed and activated.
- Menu icons – switch it to Enable to display icons in primary navigation. Make sure that icons are set for the top level navigation menu items in
AppearanceMenussection.
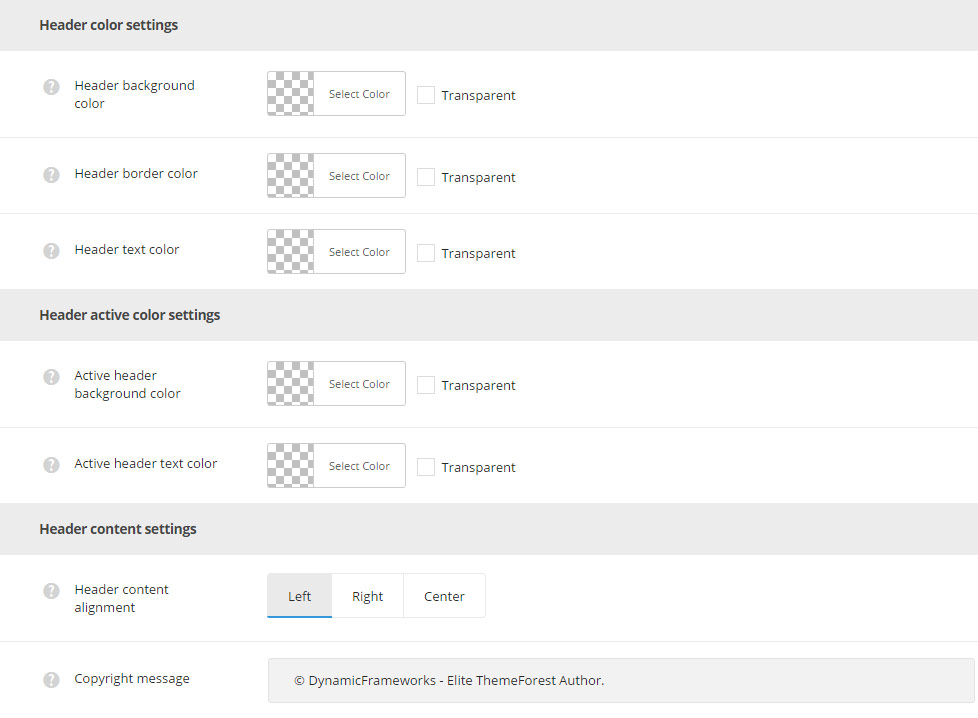
Header color settings

- Header background color – select the background color for the header main section.
- Header border color – choose the border color for the header.
- Header text color – set the text color for the elements set in the header.
Header active color settings
- Active header background color – set the background color for the opened (active) header.
- Active header text color – select the header element text color for the opened (active) header.
Header content settings
- Header content alignment – set the horizontal alignment for the header content. Left, right and center positions are available.
- Copyright message – add the copyright message which will be visible in the bottom of the opened (active) header.
Header style 9 custom logos

- Header logotype image – select the image from the media library which will be set as logotype image for the current header style.
- Header logotype image for retina – upload the image from the media library which will be set as logotype image for retina for the current header style.
- Active header logotype image – select the image from the media library which will be displayed in the opened (active) header.
- Active header logotype image for retina – upload the image from the media library which will be displayed in the opened (active) header on retina devices.

