The Animated heading is the element which will make the headings on your site visible so you’ll be able to impress your visitors and attract more attention.
You may check the module following this link.
Watch the video tutorial on Animated Heading module creation for more details.
General settings

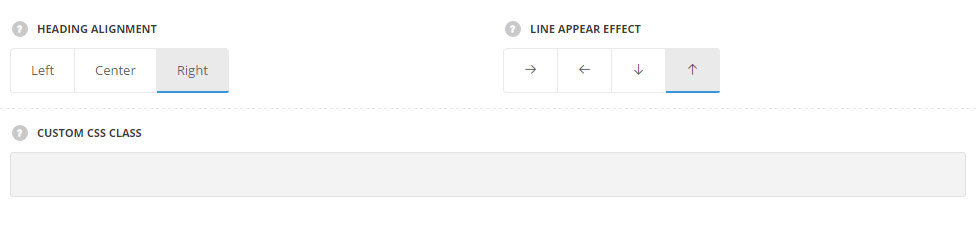
- Heading alignment – select the horizontal alignment for the heading. Left, right and center positions are available.
- Line appear effect – choose the direction for the line appear effect for the module. Left, right, top and bottom directions are available.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings

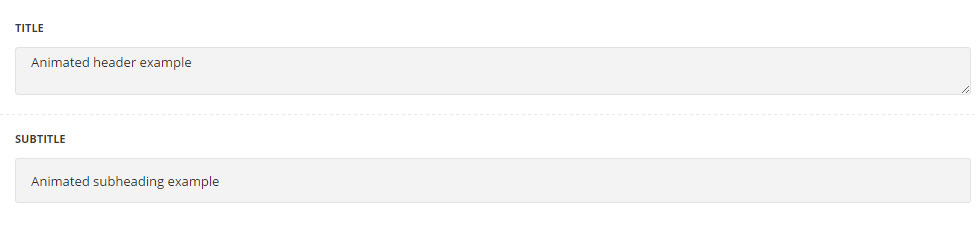
- Title – add the title for your heading;
- Subtitle – enter the subtitle for your heading.
Style settings

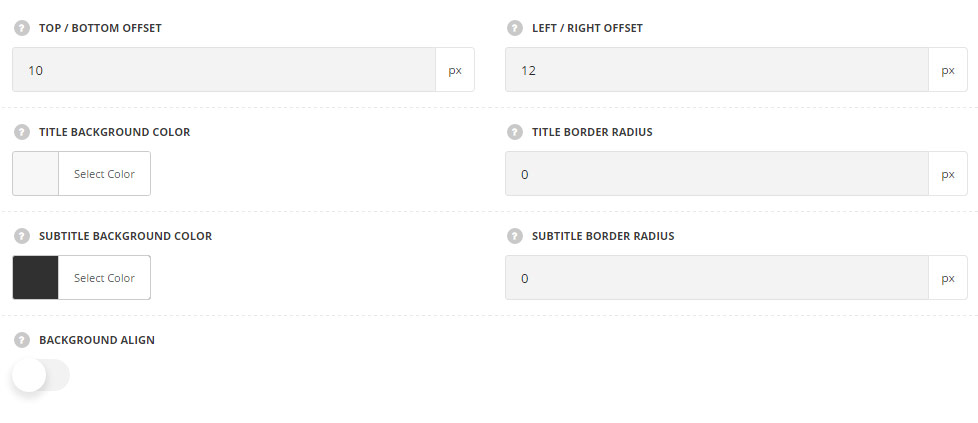
- Top/Bottom offset – add the top and bottom offset for the title and the subtitle.
- Left/Right offset – add the left and right offset for the title and the subtitle.
- Title background color – select the background color for the title.
- Title border radius – set the border radius for the background of the title.
- Subitle background color – select the background color for the subtitle.
- Subtitle border radius – set the border radius for the background of the subtitle.
- Background align – set it to Enable to align the background according to the longest part. This option is available only if both title and the subtitle are set.
Typography settings
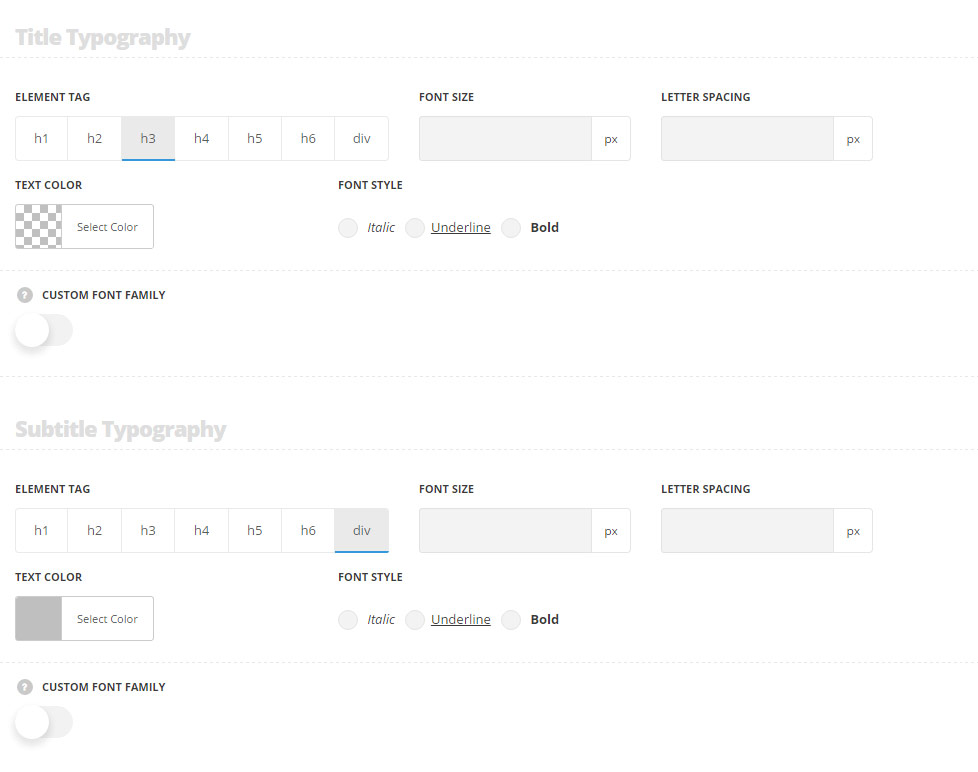
Title Typography

Title typography settings are inherited from Theme options Typography/Fonts Headings typography H3 Typography. The color is set to #ffffff by default.
- Element tag – select the tag for the heading.
- Font size – set the font size you need to use in the animated heading.
- Letter spacing – set the needed distance between letters.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) from the list.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) from the list.
Subtitle typography
Subtitle typography settings are inherited from Theme options Typography/Fonts Text typography Default text typography. The line-height value is 1.3em by default. The color is set to #bfbfbf by default.
- Element tag – select the tag for the subtitle of the heading.
- Font size – set the font size you need to use in the subtitle of the animated heading.
- Letter spacing – set the needed distance between letters in the subtitle.
- Text color – set the color of the font of the subtitle.
- Font style – select the font weight and style (bold, italic) from the list for the subtitle.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) from the list.
Responsive settings

Title responsive settings
- Desktop – set the title line height and letter spacing for the screen resolutions from 1280px to 1025px.
- Tablet – set the title line height and letter spacing for the screen resolutions from 1024px to 800px.
- Mobile – set the title line height and letter spacing for the screen resolutions less than 800px.

