Before displaying the portfolio items in Portfolio module, you need to create portfolios in the corresponding section of the admin panel. Check the Portfolio item creation section of the theme documentation for more information.
You may check the examples of the portfolio module on the Portfolio module page.
Watch the video tutorial on Portfolio module creation for more details.
General settings

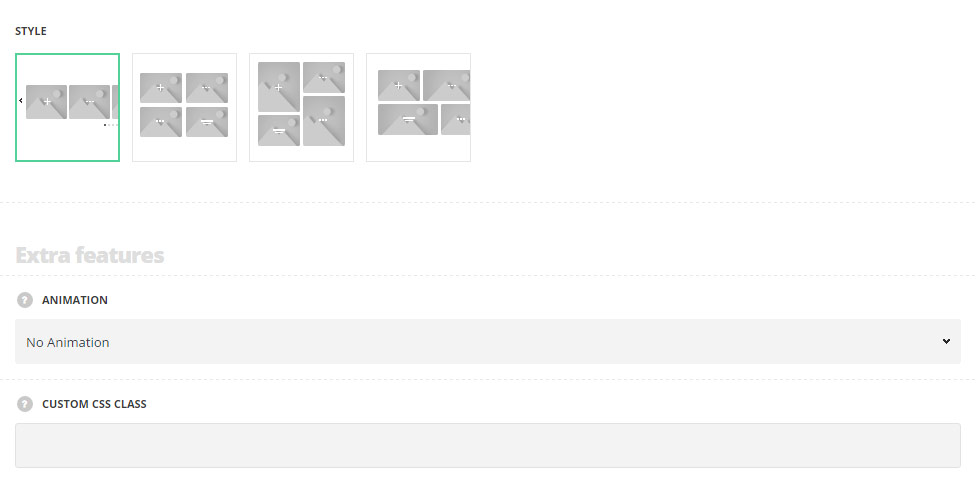
- Style – choose between 4 preset styles.
- Carousel – arranges the portfolio items into a slideshow.
- Grid – shows regularly spaced horizontal and vertical portfolio items.
- Masonry – allows you to show portfolio items one after another, first in the horizontal direction, then vertically.
- Justified Grid – shows elements one after another, first in the vertical direction, then horizontally.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings
Portfolio item settings

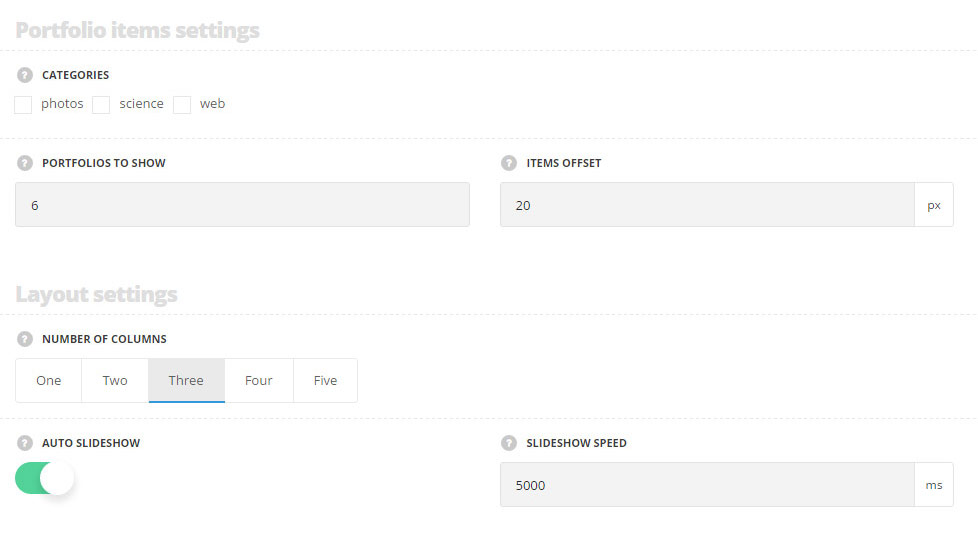
- Categories – select the portfolio categories to display on the site.
- Portfolios to show – set the number of portfolio works to display.
- Items offset – set the space between the portfolio items.
Layout settings
- Number of columns – set the number of columns for the portfolio items. Five is the maximum value. For all styles except for Justified Grid.
- Auto slideshow – set it to Enable to activate the autoplay for the slider. For Carousel style only.
- Slideshow speed – specify the speed for the slideshow. For Carousel style only.
Content elements

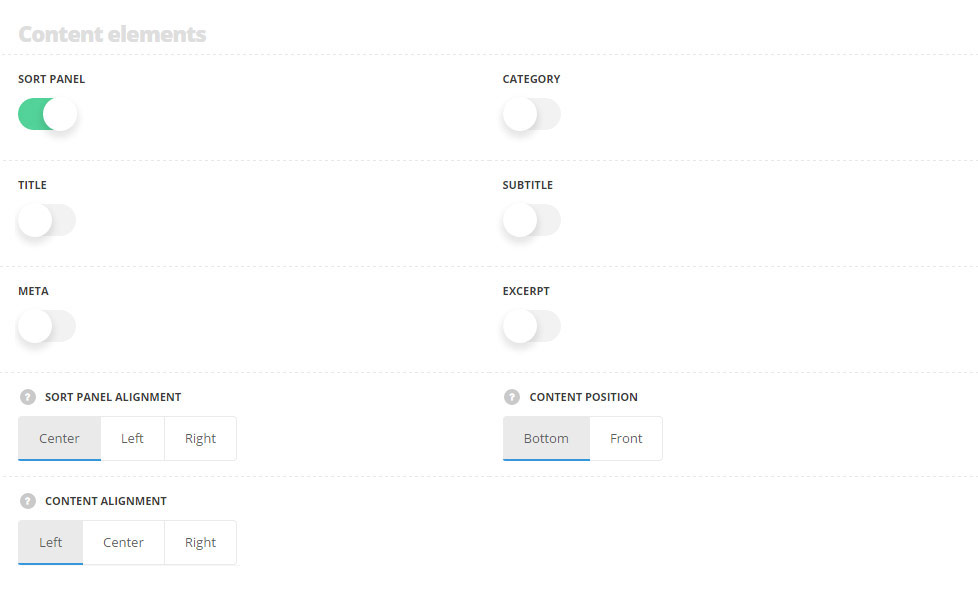
- Sort panel – set it to Enable to display the sort panel with the portfolio categories above the single portfolio items.
- Category – switch it to Enable to display the featured image of the single portfolio item.
- Title – set it to Enable to display the category of the portfolio on the featured image of the single portfolio item.
- Subtitle – set it to Enable to display the subtitle of the single portfolio item.
- Meta – switch it to Enable to display the meta information of the single portfolio item.
- Date in portfolio meta – show or hide the date of publication in the meta of the single portfolio item.
- Category in portfolio meta – set to Enable to display the category in the meta of the single portfolio item.
- Comments counter in portfolio meta – show or hide the number of comments in the meta of the single portfolio item.
- Likes in portfolio meta – show or hide the number of likes in the meta of the single portfolio item.
- Excerpt – switch it to Enable to display the excerpt of the single portfolio item as its description.
- Sort panel alignment – select the horizontal alignment of the sort panel. Left, right and center positions are available. For Grid and Masonry styles only.
- Content position – choose the displaying of the gallery info content. You can set the content under or in front of the portfolio items. For all styles except for Justified Grid.
- Content alignment – select the horizontal alignment of the content. Left, right and center positions are available. For all styles except for Justified Grid.
Hover settings
More information regarding the portfolio hover settings may find in the Portfolio options post (Portfolio hover options section).
Main hover settings

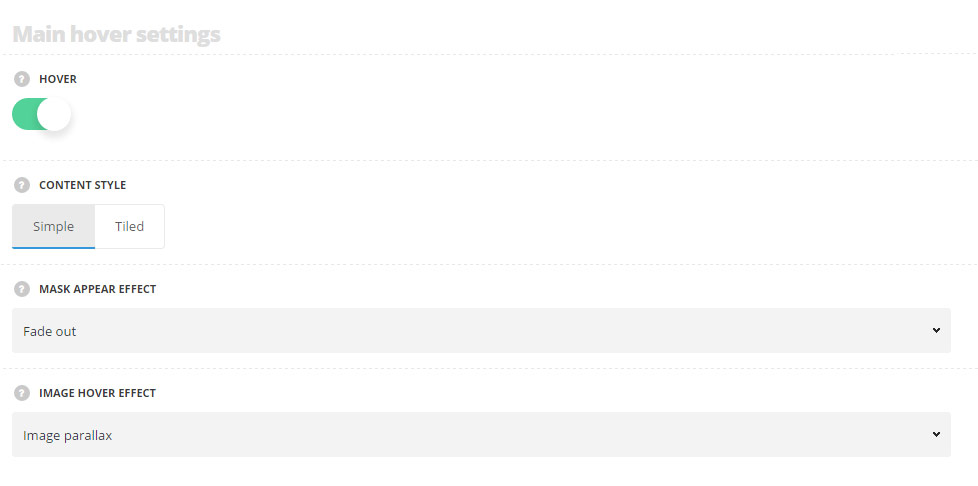
- Hover – switch it to Enable to activate hover effect for your portfolio items inside the module.
- Content style – select the style of the content for the portfolio module. Simple and Tiled styles are available.
- Simple – allows you to have transparent background without hover effect.
- Tiled – allows you to have white background with shadow hover effect.
- Mask appear effect – select the hover effect for the mask appearing from the available ones.
- Image hover effect – choose behaviour for the featured image on hover.
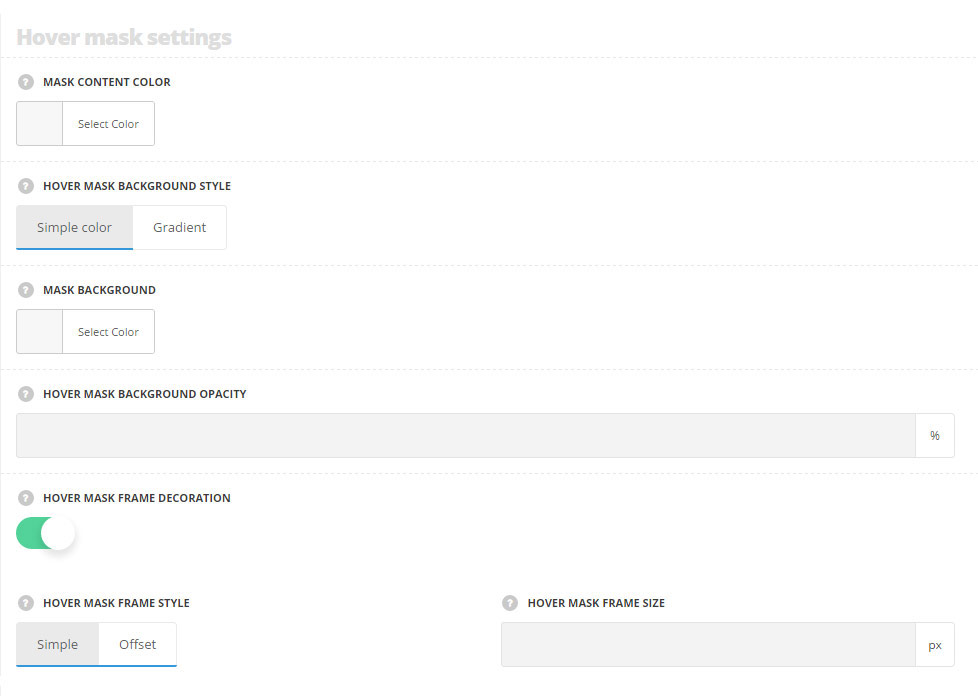
Hover mask settings

- Mask content color – choose the color for the content text. The default value is inherited from
Theme optionsPortfolio optionsPortfolio hover style optionsText color. - Hover mask background style – select the mask background style, you can choose simple color or gradient. The default value is inherited from
Theme optionsPortfolio optionsPortfolio hover style optionsHover mask background style. - Mask background – choose the mask background color. The default value is inherited from
Theme optionsPortfolio optionsPortfolio hover style optionsHover mask background color. - Mask background opacity– choose the mask background color. The default value is inherited from
Theme optionsPortfolio optionsPortfolio hover style optionsHover mask background opacity. - Hover mask frame decoration – set it to Enable to display the frame decoration on hover.
- Hover mask background style – select the style of the mask decoration. Simple and Offset styles are available.
- Hover mask frame size – set the size for the frame decoration on hover.
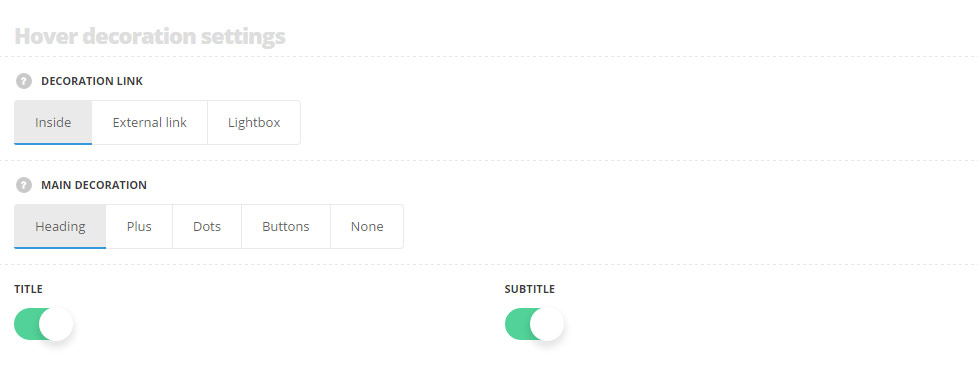
Hover decoration settings

- Decoration link – choose the behaviour for the decoration link. It may be leading to the inner portfolio item page, to the external link or to the lightbox.
- Main decoration – choose the main decoration style for the hover. More information regarding each style you may find in the Portfolio options post (Portfolio hover options section).
- Title – set it to Enable to display the title of the portfolio item on hover.
- Subtitle – set it to Enable to display the subtitle of the portfolio item on hover.
Typography settings
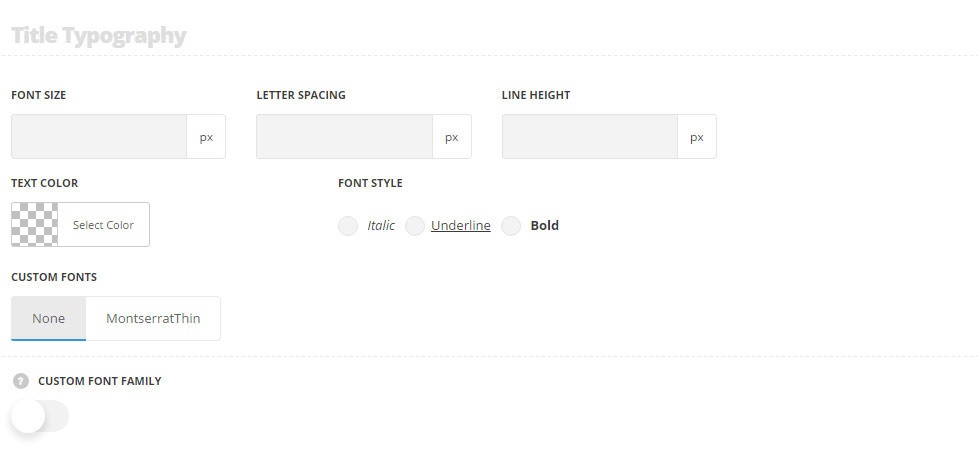
Title typography

These settings are inherited from Theme options Typography/Fonts Portfolio typography Portfolio item title Typography.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
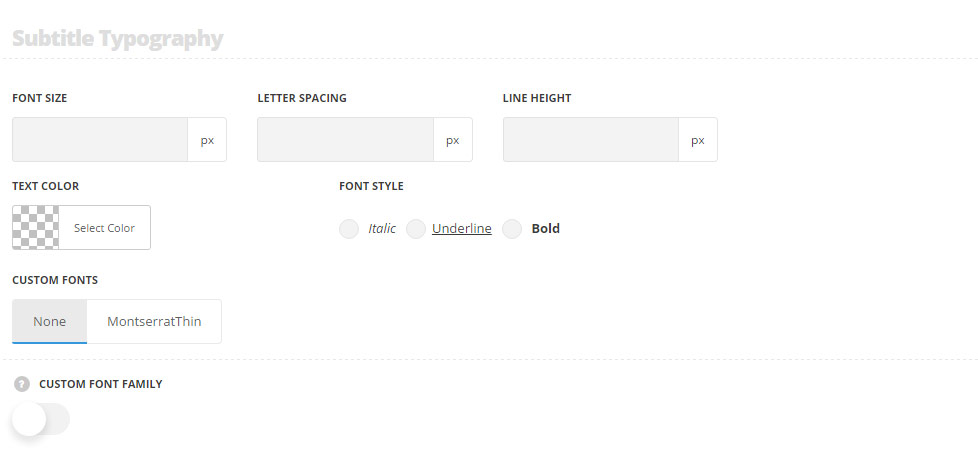
Subtitle typography

These settings are inherited from Theme optionsTypography/FontsPortfolio typography Portfolio item subtitle Typography.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the subtitle.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the subtitle.
The description typography settings are inherited from Theme optionsTypography/Fonts Text typography Default text Typography.
These meta typography settings are inherited from Theme options Typography/Fonts Text typography Meta typography.

