Select among 14 appear effects; Google map module allows you to show the multiple locations on one map.
You may check various map examples on this page.
For proper map displaying, make sure that the Google Map API Key is added to Theme options General options Main settings Custom Google API key.
More details can be found in this post.
Watch the video tutorial on Google Map module creation for more details.
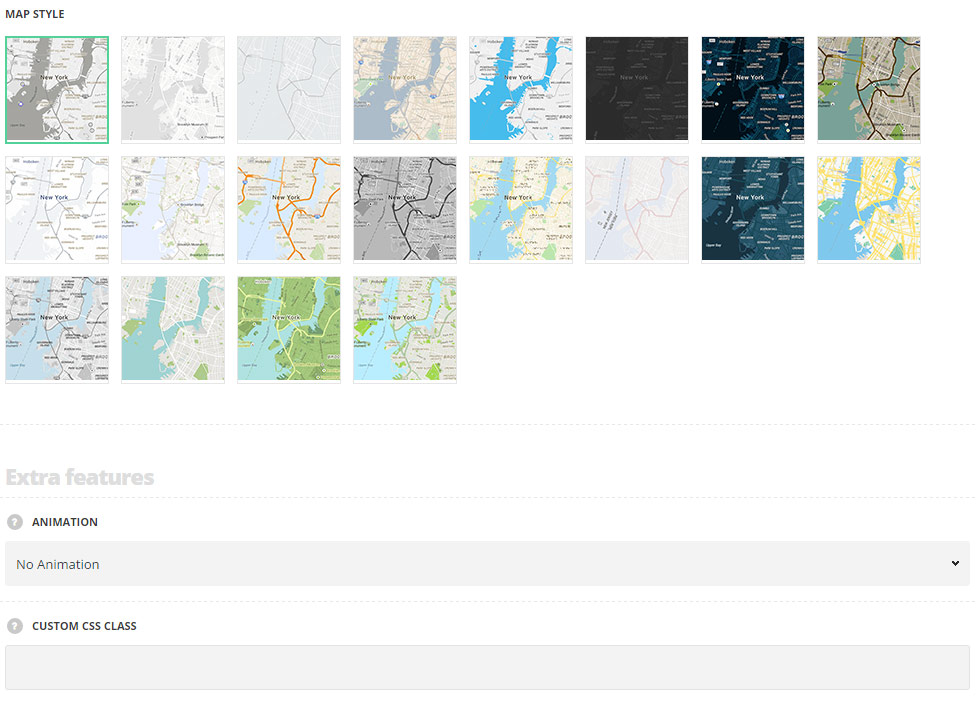
General styles

- Style – select among 14 appear effects from the available list.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
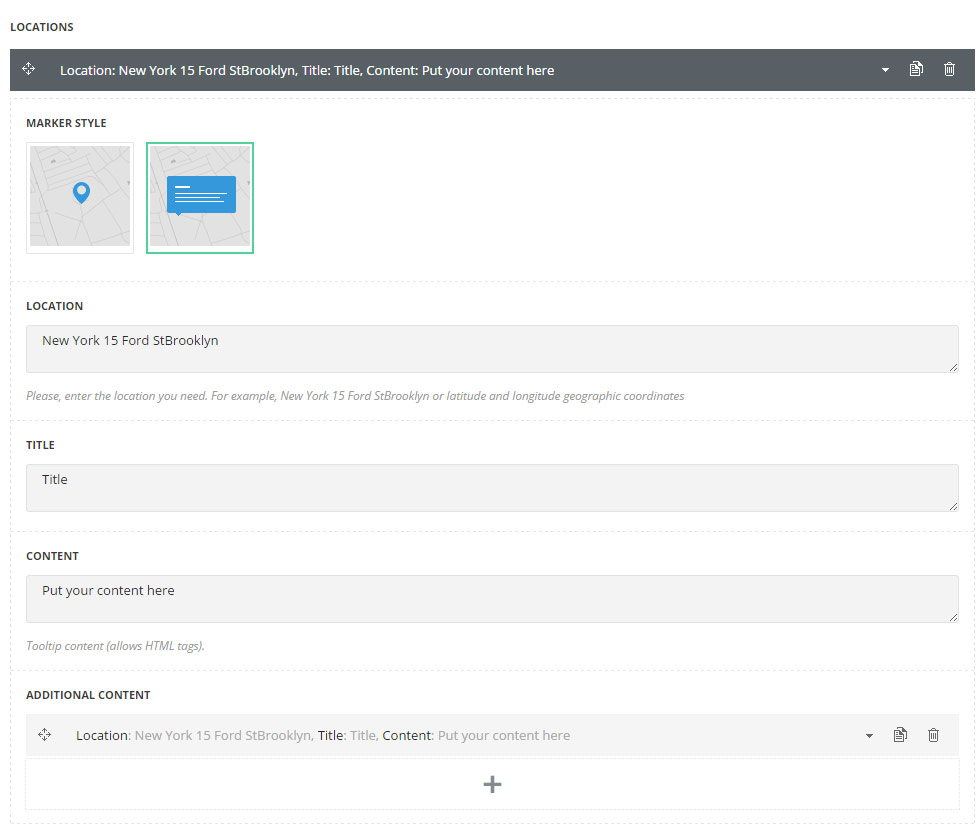
Locations

In this section, you can customize the map locations.
By clicking on the arrow down icon you can reveal the whole section to adjust it to your needs. Here you are also able to duplicate the map locations, change their order (simply drag-n-drop the blocks) and delete the unnecessary map locations as well.
- Marker style – select the marker style for your map.
- Marker thumbnail – the marker image is displayed on the map.
- Tooltip visibility – select the tooltip visibility section for the map. It can be hidden, shown on click or always visible.
- Info window – select this style to display the information section on the page.
- Marker thumbnail – the marker image is displayed on the map.
- Location – type the address which will be shown on the map.
- Title – enter the title for your map.
- Content – enter the description of the map in this field.
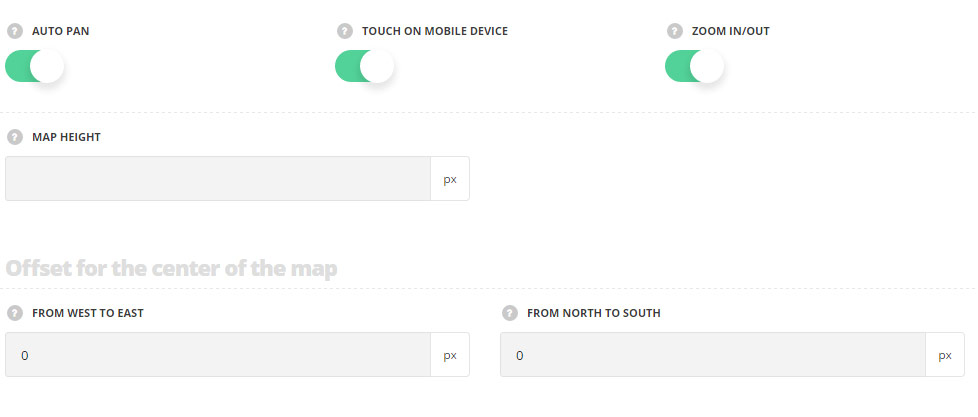
Settings

- Auto pan – set it to Enable to display several locations at once.
- Touch on mobile device – set it to Enable to navigate the map on touch devices.
- Zoom in/out – set it to Enable to activate zoom for your map.
- Map height – set the height in px for your map.
Offset for the center of the map
- From West to East – set the offset for the map displaying in the direction from West to East.
- From North to South – set the offset for the map displaying in the direction from North to South.
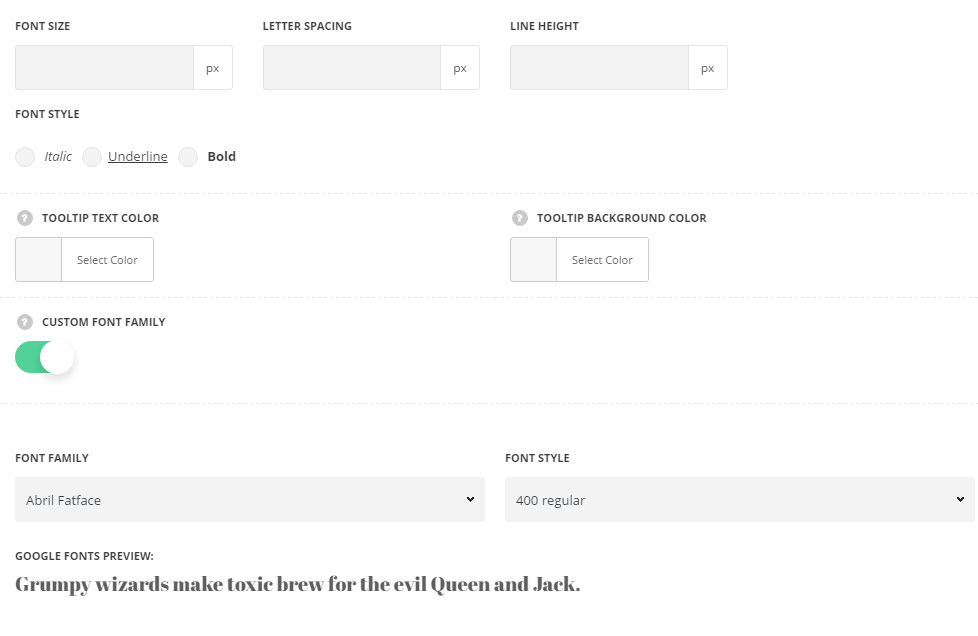
Tooltip typography settings

The default settings are inherited from the files and are as follows: title inherited the settings for H6 element tag, and has line height set to 30px and color to #fff by default.
The content typography settings are inherited from Theme optionsTypography/Fonts Text typography Default text Typography with color set tp #fff by default.
- Font size – set the font size you need to use in the text in the tooltip.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines.
- Tooltip text color – set the color of the font. The default value is #fff.
- Tooltip background color – set the background color for the tooltip (info window). The default value is inherited from
Theme OptionsStyling OptionsMain site color. - Font style – select the font weight and style (bold, italic).
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the text in the tooltip.

