If you want to highlight the textual information on your site in an unusual and attractive way, then the Animated Letters module is just for you.
Check the Animated Letters page to see all the styles available.
Watch the video tutorial on Animated Letters module creation for more details.
General settings

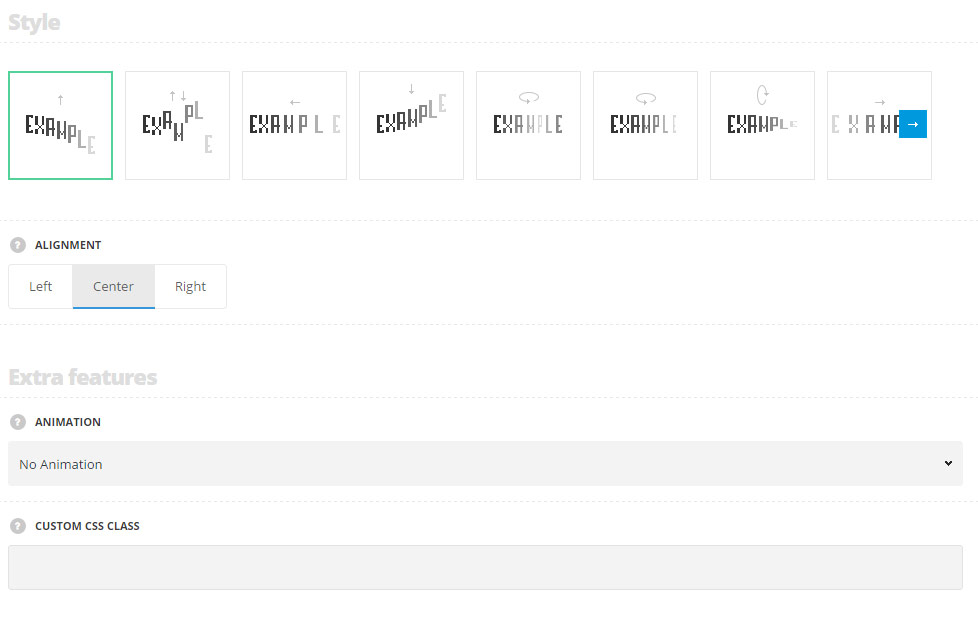
Style
- Style – choose between 8 preset styles. All of them can be found on the Animated Letters page.
- Alignment – align the words horizontally. Left and center positions are available for all the styles except for the Colored slide style.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
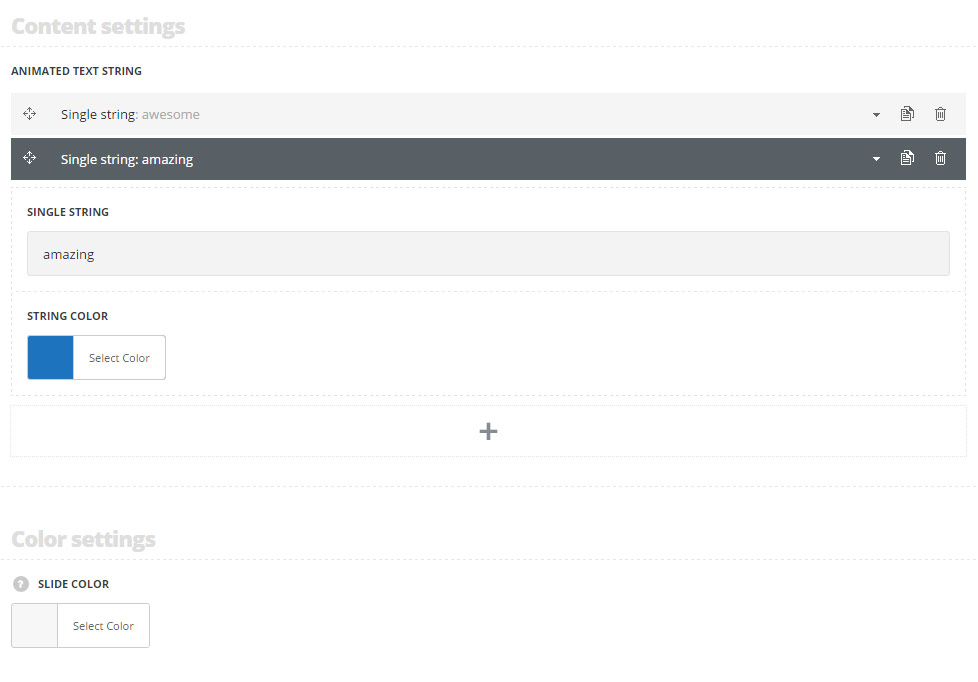
Content settings

Content settings
In this section, you can customize the text strings of the module.
By clicking on the arrow down icon you can reveal the whole section to adjust it to your needs. Here you are also able to duplicate the text strings, change their order (simply drag-n-drop the blocks) and delete the unnecessary text strings as well.
- Single string – enter the content which will be animated.
- String color – specify the color of the animated text.
Color settings
- Slide color – the color for the slide. The default color is #e24b1e. For the Colored slide style only.
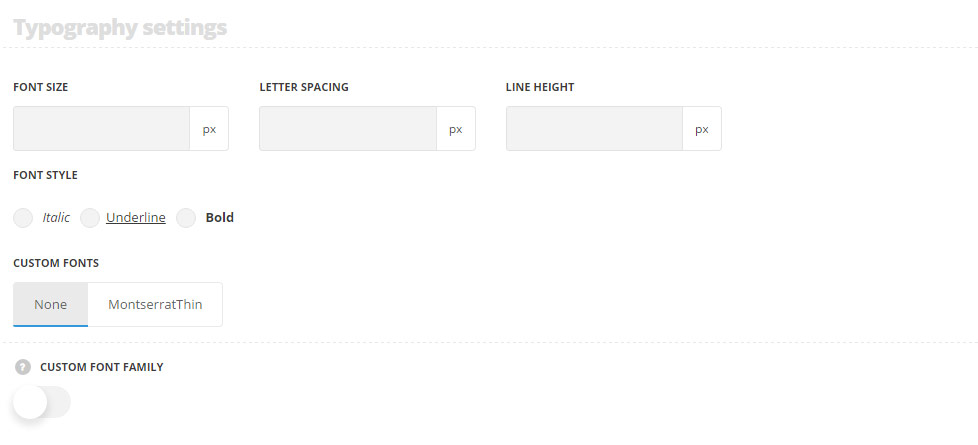
Typography settings

These settings are inherited from Theme options Typography/Fonts Headings typography H2 Typography.
- Font size – set the font size you need to use in the animated text.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the animated text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the animated text.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the animated text.

