404 page options
Native theme functionality allows you to customize 404 page for your site according to your needs. Check the options available below.
You may check the 404 page example following this link.

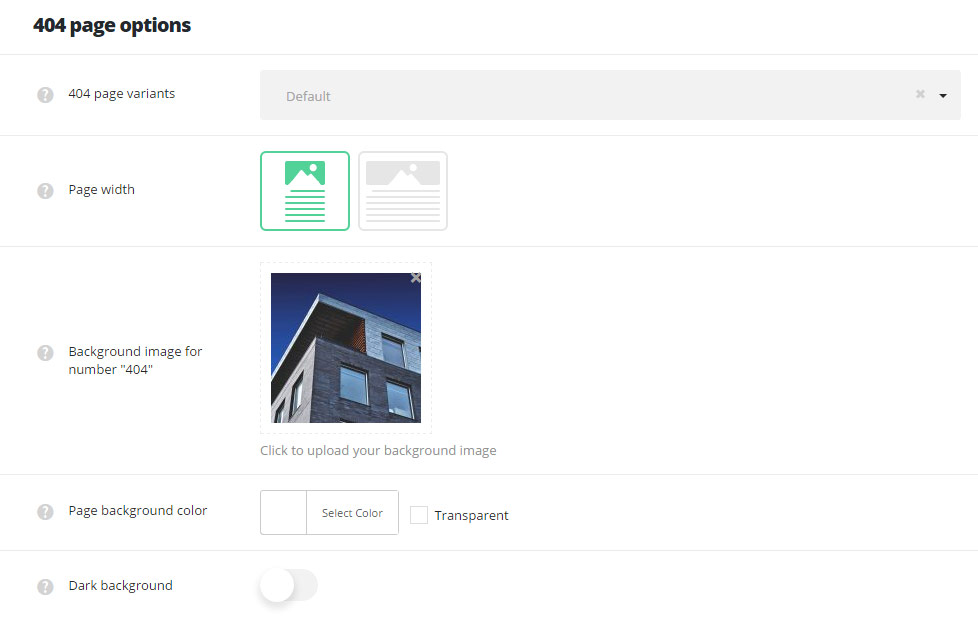
- 404 page variants – select the style for the 404 page on your site. Default and with widgets inside variants are available. If you select with widgets inside, you can add the desired widgets for your 404 page in
AppearanceWidgets404 page column 1,404 page column 2,404 page column 3and404 page column 4sections. - Page width – set the content width for 404 page. Boxed and full width variants are available for you.
- Background image for number “404” – allows you to add the background image under the 404 number on the page.
- Page background color – select the background color for the 404 page on your site.
- Dark background – switch it to Enable if dark background color was set for 404 page. The text color will be changed to make the text more readable.

