Add option to share the site on different social networks.
You may see the styles examples on Share Us page.
Watch the video tutorial on Share Us module creation for more details.
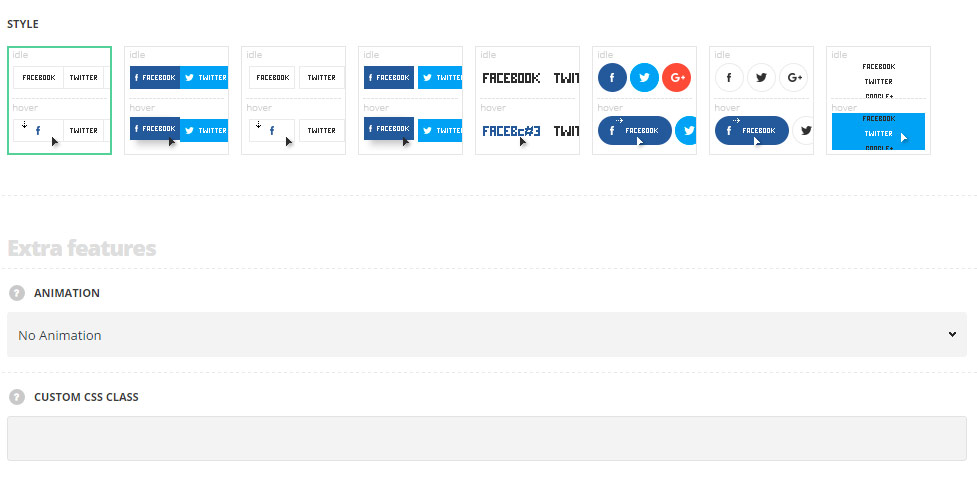
General settings

- Style – choose the most suitable style of the share between 8 styles preset styles. Each of them you may check on Share Us page.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
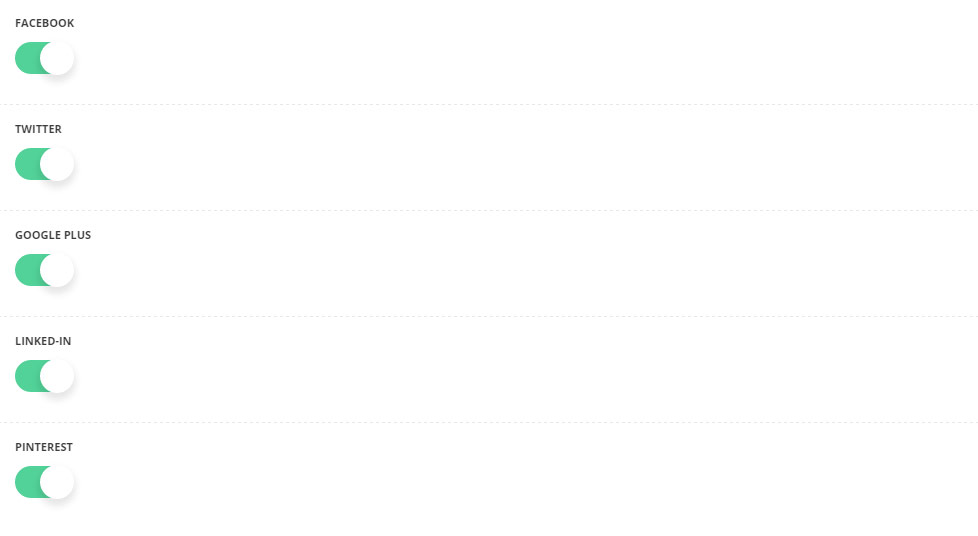
Social networks

- Facebook – set it to Enable to be able to share the site in this social network.
- Twitter – set it to Enable to be able to share the site in this social network.
- Google plus – set it to Enable to be able to share the site in this social network.
- Linked-In – set it to Enable to be able to share the site in this social network.
- Pinterest – set it to Enable to be able to share the site in this social network.
Style decoration

- Block height – specify the height of the share section on the site.
- Border radius – set the border radius for the section to have rounded corners. The border radius is not set by default.
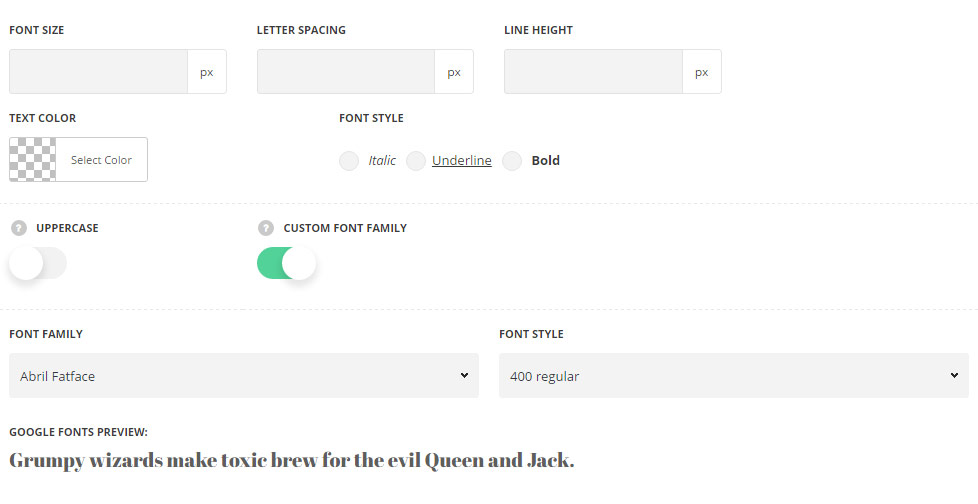
Typography settings
These settings are inherited from Theme options Typography/Fonts Headings typography Content title big Typography with font-weight: 700, font-size: 16px, and letter-spacing: -1px by default.
For Text style font-size is 28px, letter-spacing: is -1.6px by default. For Background change style font-size is 26px, color is #fff by default. For styles Circle, Circle colored
color is set to #fff.

- Font size – set the font size you need to use in the text in the share module.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic).
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the text in the share module.
Responsive settings
Here you may set the font-size, line-height and letter-spacing for the title on different screen resolutions.

- Desktop – set the font size, line height and letter spacing for the screen resolutions from 1280px to 1025px.
- Tablet – set the font size, line height and letter spacing for the screen resolutions from 1024px to 800px.
- Mobile – set the font size, line height and letter spacing for the screen resolutions less than 800px.

