To create Portfolio page, you should navigate to Pages section of the WordPress admin area and click on Add new.
Select Portfolio page template for your page in Page Attributes section in the right sidebar of the page back-end editor.The single portfolio items are added on this page automatically according to their publication date: firstly the newest portfolios are displayed.
The single portfolio items are added on this page automatically according to their publication date: firstly the newest portfolios are displayed.
This template inherits its settings from the Theme options Portfolio options Portfolio page options section.
You may also overwrite these options from the Portfolio page options meta box.
The changes set in the Portfolio page options meta box of the page will be applied on this page only, they will not influence on other pages of the site.
Watch the video tutorial on portfolio page creation for more details.
Portfolio page options
Stylish portfolio page created with the help of Portfolio page template can be customized using these settings.

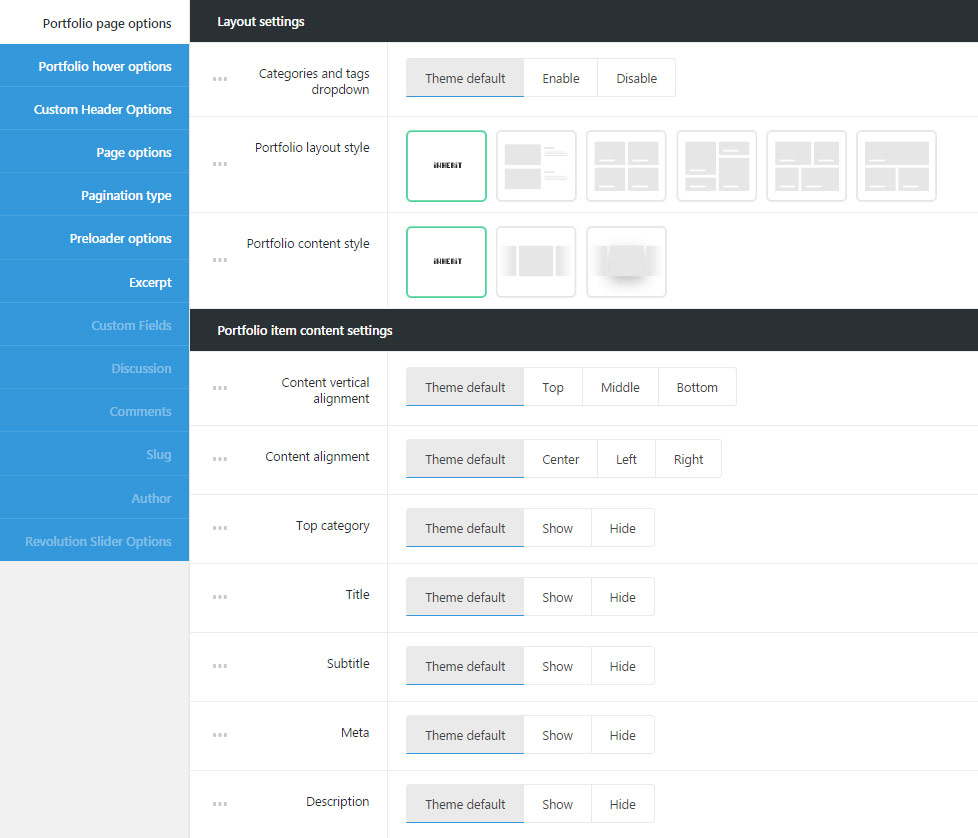
Layout settings
Here you can customize the layout for the portfolio page for better portfolio items presentation.
- Categories and tags dropdown – adds categories, tags and author drop-down sorter and top link source button next to them before portfolio items. If you choose theme default the displaying will correspond to the theme options settings.
- Portfolio layout style – select layout style for the single portfolio items on your portfolio page.
- Inherit – applies the theme default the displaying set in
Theme optionsPortfolio optionsPortfolio page optionssection. - Side Image – the featured image of the single portfolio item is displayed at one side and description is displayed on opposite one.
- Inherit – applies the theme default the displaying set in
Theme optionsPortfolio optionsPortfolio page optionssection. - Left image – the featured image is displayed at left and description is set to right. Follow the link to check the example.
- Right image – the featured image is displayed at right and description of the portfolio is set to left. The Right image example can be found here.
- Mixed – the featured images of the portfolios are displayed in a mixed way, having both: left and right feature image displaying. Follow this link to check the example.
- Inherit – applies the theme default the displaying set in
- Grid – allows you to show regularly spaced horizontal and vertical elements. The example of grid portfolio page can be found here.
- Masonry – the style when the elements are shown one after another, first in the horizontal direction, then vertically. Check the masonry portfolio page example.
- Justified Grid – shows elements one after another, first in the vertical direction, then horizontally. Check it here.
- Metro – allows you to show thumbnails images on portfolio page according to Portfolio item style set on the inner portfolio page in
Single portfolio optionsAdvanced settingsPortfolio item style. Check the example with this link.
- Inherit – applies the theme default the displaying set in
- Portfolio content style – select the style of the content for the portfolio page. Simple and Tiled styles are available.
- Inherit – applies the theme default the displaying set in
Theme optionsPortfolio optionsPortfolio page optionssection. - Simple – allows you to have transparent background without hover effect. Follow this link to check the simple style.
- Tiled – allows you to have white background with shadow hover effect. Check the example here.
- Inherit – applies the theme default the displaying set in
- Number of columns – select the number of columns for portfolio items on the portfolio page. Five columns are the maximum value (for Grid, Metro and Masonry styles only!).
- Sort panel – allows you to enable or disable portfolio categories sorter above portfolio items.
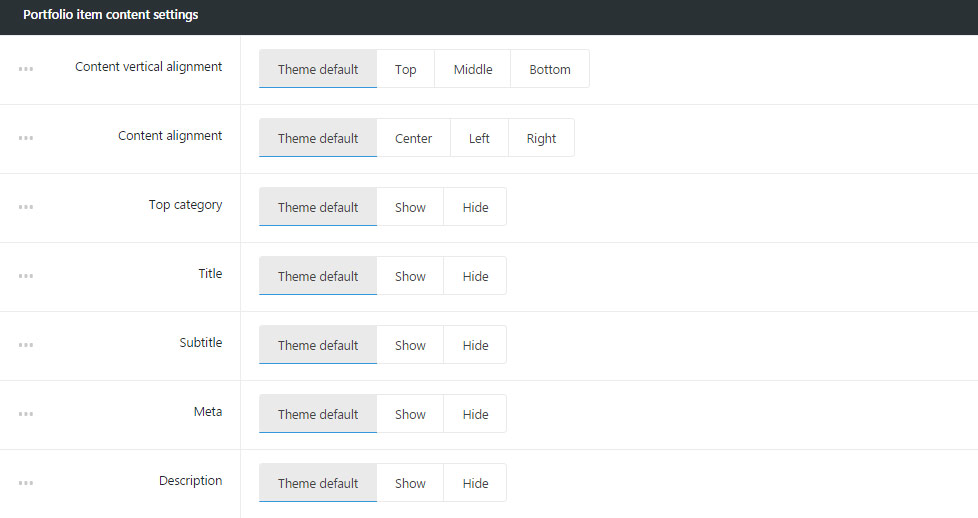
Portfolio item content settings
Select the suitable settings for the content of the single portfolio item to achieve the best displaying on your portfolio page.

- Content vertical alignment – set the vertical alignment for the single portfolio item content. This option works for Metro and Justified grid styles.
- Content alignment – set the horizontal alignment for the content of single portfolio item.
- Top category – allows you to show or hide the category name on the top right side of the featured image. If you choose theme default the displaying will correspond to the
Theme optionsPortfolio page optionsContent settingsTop category setting. - Title – select whether the title of the single portfolio item will be shown or hidden on the portfolio page under the featured image of a single portfolio item.
- Subtitle – select whether the subtitle of the single portfolio item will be shown or hidden on the portfolio page under the featured image of a single portfolio item.
- Meta – allows you to show or hide the information about the portfolio item (date of creation, category, likes, count) under the featured image.
- Date – select whether the date of single portfolio item creation will be shown or hidden on the portfolio page.
- Category in meta – select the category to be either shown or hidden in meta of the single portfolio item.
- Comments count – allows you to show or hide the comments count of the single portfolio work.
- Likes – you to show or hide the likes count of the single portfolio item.
- Description – allows you to show or hide short description from the Excerpt field under the featured image of the single portfolio item.
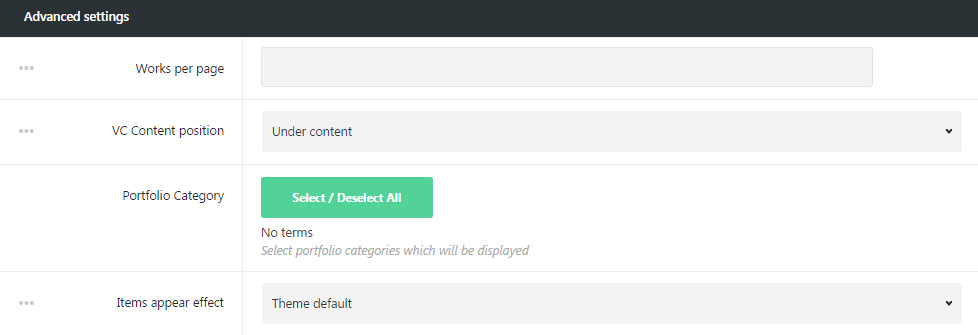
Advanced settings
Select the number of works to be displayed per one page, items offset, select the categories of the portfolio items to be displayed and set the appear effect for single portfolio items and other advanced settings for the portfolio page.

- Works per page – enter the number of portfolio items to be displayed on portfolio page.
- VC Content position – select the position for the Visual Composer content displaying. Two variants are available: under or over the content.
- Portfolio Category – select the categories of the single portfolio items to be displayed on portfolio page.
- Items appear effect – allows you to select the animation appear effect for the single portfolio item. If you choose theme default the displaying will correspond to the settings in
Theme optionsPortfolio page optionsExtra features.
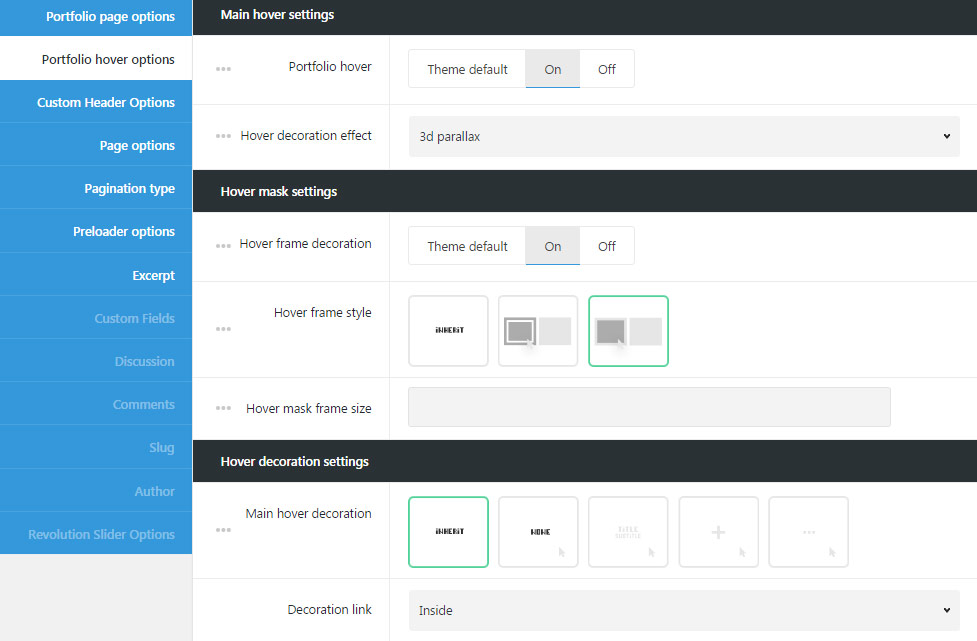
Portfolio hover options
Customize the hover style for the portfolio featured images to add cool animation effects and make the portfolio page unique and incomparable.

Main hover settings
Customize your portfolio page and its hover effects using simple and easy options of Main hover settings meta box.
- Portfolio hover – select whether to show or hide the effect on the mouse hover over the portfolio item.
- Hover decoration effect – choose the decoration effect you’d like to have on the portfolio item mouse hover.
Hover mask settings
Select the styles for the mouse hover effect on portfolio item for your portfolio page.
- Hover frame decoration – show or hide the custom frame decoration which will be visible on portfolio item hover. Check the example of the frame here.
- Hover frame style – allows choosing the frame decoration position according to the featured image. Simple and Offset styles are available.
- Hover mask frame size – to set custom size of the hover mask frame in px.
Hover decoration settings
This meta box can help you to set the hover decorations styles for the featured image of the portfolio items on portfolio page.
- Main hover decoration – set the decoration which will be displayed on hover.
- Inherit – if you choose theme default the displaying will correspond to the
Theme optionsPortfolio options settingsPortfolio hover optionsHover decoration settingsMain hover decorationsetting. - None – no decoration is set for mouse hover effect.
- Heading – allows showing the portfolio title/subtitle which is possible to link to the single portfolio item page itself, to the external link or open the image in lightbox. Follow this link to check the example.
- Decoration link – set the external link for the heading which appears on hover on featured image of the portfolio item.
- Show title – set to Enable if you want the portfolio item title to be displayed on hover.
- Show subtitle – set to Enable if you want the portfolio item subtitle to be displayed on hover.
- Plus – the plus icon will be displayed as hover decoration. Check the example here.
- Decoration link – set the link for the plus icon. It can link to inside (inner page of single portfolio item), to the external link and to lightbox.
- Plus style – the plus icons has several styles available. It can be displayed as Big plus in the middle of the thumb, as Small plus in the middle of the thumb, it can be following the mouse.
You can set the style to inherit, applying the settings inTheme optionsPortfolio options settingsPortfolio hover optionsHover decoration settingsMain hover decorationPlus decorationsetting.
- Dots – three dots will be displayed as hover decoration. Check the example of dots decoration with this link.
- Decoration link – set the link for the dots on mouse hover effect.
- Buttons – select the button which will appear on hover. Check the example here.
- Link inside the portfolio item – enable the link to inner portfolio item page.
- Portfolio item external link – enable the button linking to the external resource.
- Lightbox – enable lightbox button on hover.
- Inherit – if you choose theme default the displaying will correspond to the
Custom Header Options
Assign the custom header settings for your portfolio page and admire the visitors with the exclusive design.

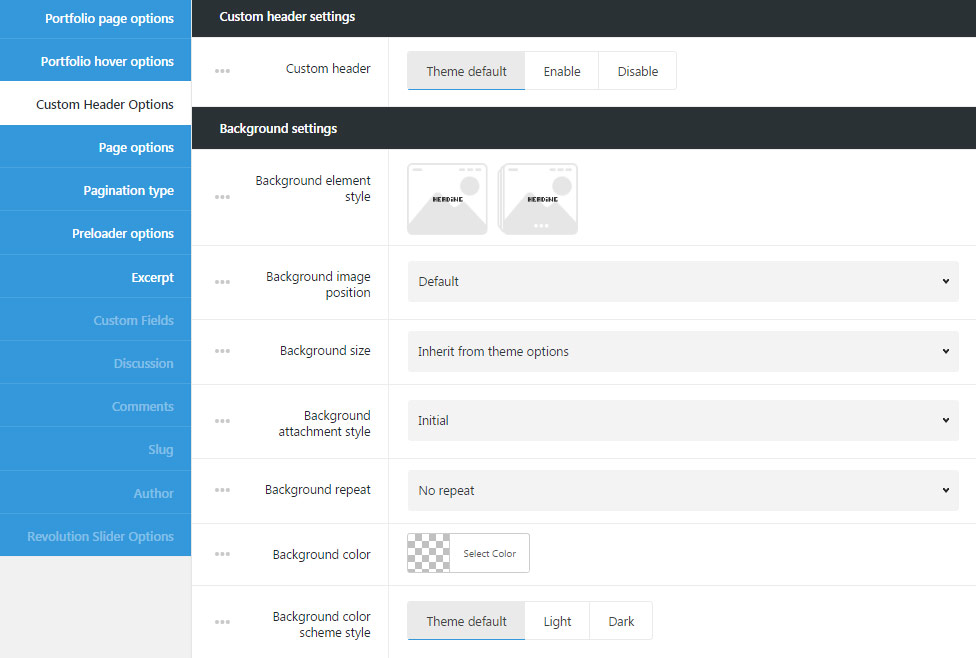
Custom header settings
Use this meta box to style the Custom header for a portfolio page.
- Custom header – select whether custom header will be enabled or disable for your portfolio page.
Background settings
Customize background for the custom header with the Background settings meta box of portfolio page.
- Background element style – select the style for the custom header. Image and Gallery variants are available.
- Image – the single image will be shown in custom header.
- Gallery – several images will be displayed as a slideshow in custom header.
- Background image – upload the background image for custom header. If Gallery is set, select several images for the slide show in custom header.
- Background image position – set the position of the image or images selected for custom header.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set for
Theme optionsHeader optionsCustom Header optionssection. - Background attachment style – sets the background image attachment style:
- Scroll – background image scrolls with the content.
- Fixed – the background image is fixed and content scrolls over it.
- Initial – the background image and content will be fixed.
- Background repeat – select whether the custom header background image will be repeated or not repeated. You can select horizontal repeat, vertical repeat or disable repeat of the image.
- Background color – select the background color for the custom header, which will be shown if the image is not set for the custom header.
- Background color scheme style – select whether dark or light color scheme is used for custom header. According to the color scheme you choose the text colors will be changed to make it more readable. If you choose theme default the displaying will inherit the settings from
Theme optionsHeader optionsCustom Header optionssection.
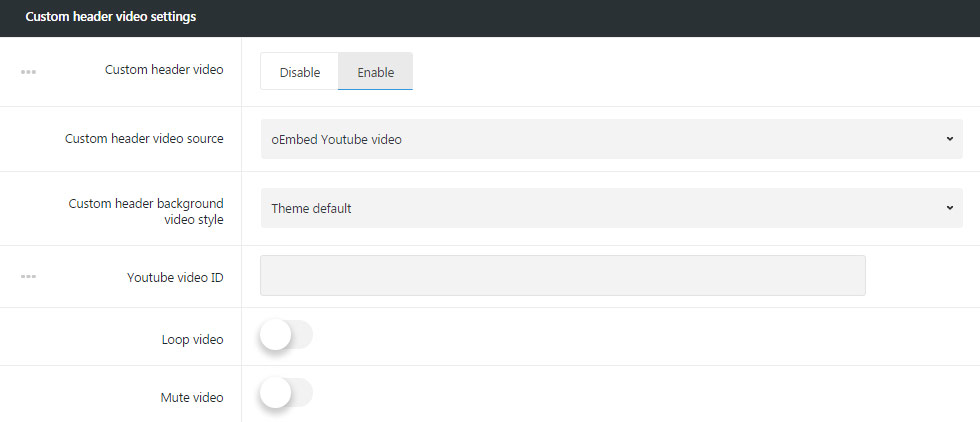
Custom header video settings
Adjust the settings for the video set for custom header on portfolio page.

- Custom header video – allows you to set video background for the custom header.
- Custom header video source – select the source for the video for custom header. You can use self-hosted video, videos from YouTube and Vimeo resources.
- Self-hosted video file can be uploaded in mp4 format and in webM format. Select the video in mp4 format for IE, Chrome and Safari browsers and the webM/ogg video for Firefox and Opera.
Simply upload the video to Media Library and insert the link to the video. - oEmbed YouTube video – allows you to set the video from YouTube resource.
- Custom header background video style – allows you to select whether the video will be set as background for custom row or will have full-screen size.
- Youtube video ID – enter the video ID to be displayed in custom header. To find the video ID, look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=). Copy the numbers of an equal sign (=) and enter the ID.
- oEmbed Vimeo video – allows you to set the video from Vimeo resource.
- Custom header background video style – allows you to select whether the video will be set as background for custom row or will have full-screen size.
- Vimeo video ID – enter the video ID to be displayed in custom header. To find the video ID , copy the numeric code that appears at the end of its URL at the top of your browser window.
- Self-hosted video file can be uploaded in mp4 format and in webM format. Select the video in mp4 format for IE, Chrome and Safari browsers and the webM/ogg video for Firefox and Opera.
- Loop video – enable it to loop the video.
- Mute video – enable it to mute the video.
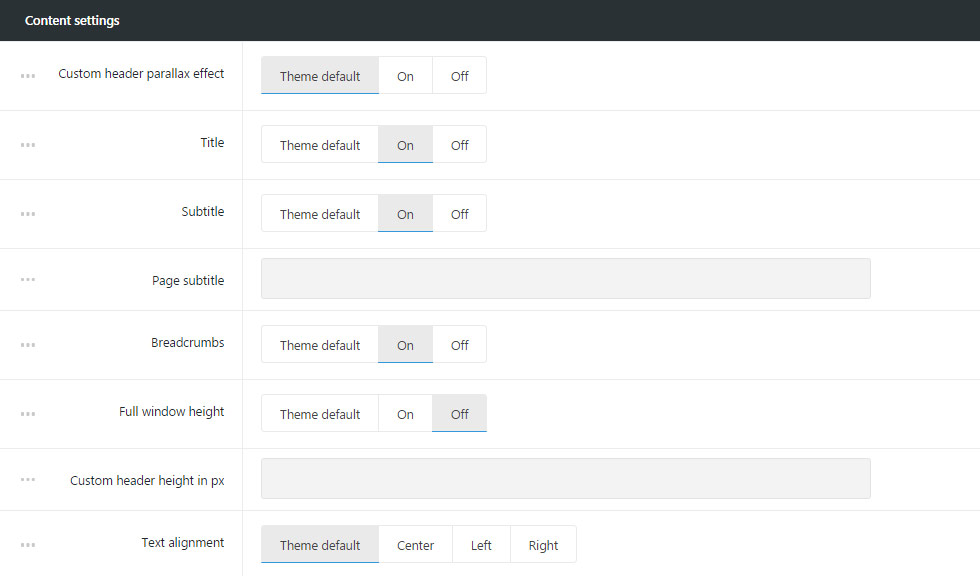
Content settings
Select the content settings for the custom header on the portfolio page.

- Custom header parallax effect – switch it to Enable if you want to have parallax effect for the custom header on your portfolio page.
- Title – select whether the title of the page will be shown or hidden in custom header.
- Subtitle – allows you to select whether subtitle of the page will be shown or hidden in custom header.
- Page subtitle – enter page subtitle text to be displayed in custom header.
- Breadcrumbs – show or hide the navigation links in custom header.
- Full window height – sets full window height for custom header.
- Custom header height in px – if the full window height options are disabled, you can set the height for your custom header. Note, the height should be set in px.
- Text alignment – sets the text position in custom header. Center, left and right positions are available.
Page options
You can set the Background for the whole portfolio page in this meta box. You can also enable parallax effect for the portfolio page, add the white frame around etc.

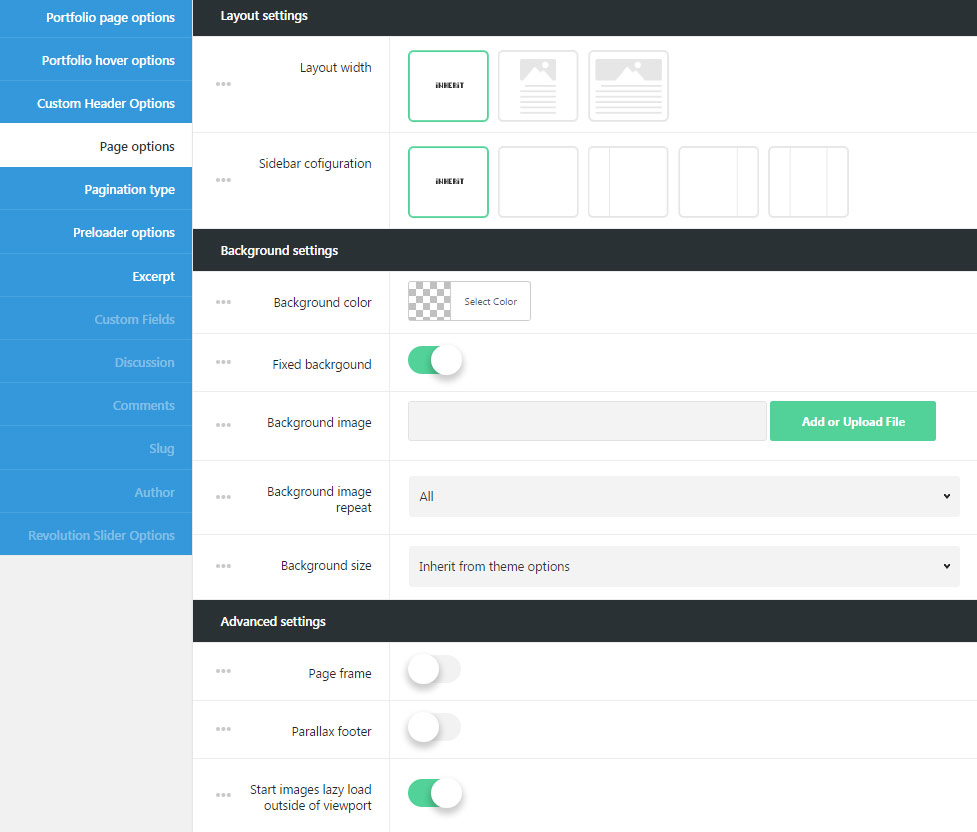
Layout settings
You can set the layout width and sidebar configurations for the whole portfolio page in this meta box.
- Layout width – set your page content width to full width or boxed.
- Sidebar configuration – choose sidebars and their position. You can set the sidebar to be displayed on the left, right and as well as to use both sidebar or none of them.
Background settings
Customize the background for the portfolio page.
- Background color – select the background color for the portfolio page to be seen if the image background is not set for the page or image does not cover the whole page.
- Fixed background – enable fixed background to make the background image fixed, so the content will scroll separately over it. When Disable is selected , the background image scrolls with the content.
- Background image – upload the image to be displayed as a background of the portfolio page or enter the URL of the image.
- Background image repeat – select whether the page background image will be repeated or not repeated. You can select horizontal repeat, vertical repeat or disable repeat of the image.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set for
Theme optionsHeader optionsCustom Header optionssection.
Advanced settings
Customize your portfolio page using additional settings available for you.
- Page frame – switch it to Enable, if you want to have the frame around the portfolio page. The color and width of the frame can be set in
Theme optionsGeneral optionsLayout settingsLayout frame sizeandLayout frame color. - Parallax footer – switch it to Enable to have fixed the footer with content scrolling over it.
- Start images lazy load outside of viewport – enable it if you want to have the images to be preloaded when they are not visible.
Pagination Type
Customize the pagination style for your portfolio page using Pagination type meta box.

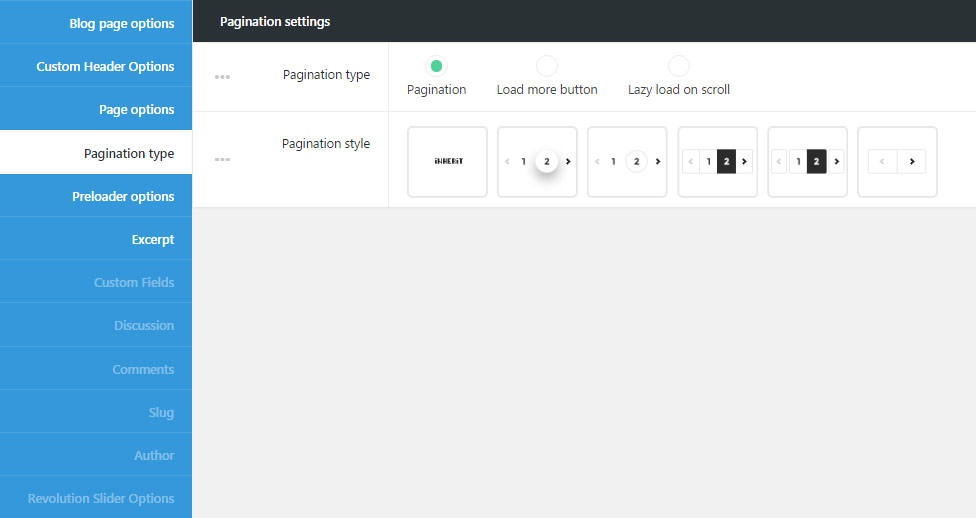
Pagination settings
Select the most suitable style for your portfolio page in order to arrange the portfolio items on it in the best way.
- Pagination type – select the style of the pagination – it’s the way extra content is loaded.
- Pagination – adds numbers of pages with extra content. You may see the example here.
- Pagination style – select among 5 styles available for the number on the portfolio page. You can also select Inherit value, so the settings will be inherited from
Theme optionsStyling optionsContent Styling optionsPagination style.
- Pagination style – select among 5 styles available for the number on the portfolio page. You can also select Inherit value, so the settings will be inherited from
- Lazy load on scroll – select it if you want to have lazy load animation. It is set in
Theme optionsGeneral optionsLayout settingsLazy Load Pagination image.Check the example here.
- Pagination – adds numbers of pages with extra content. You may see the example here.
Preloader options
Set certain preloader style for portfolio page which will appear on the screen till the content is fully loaded.

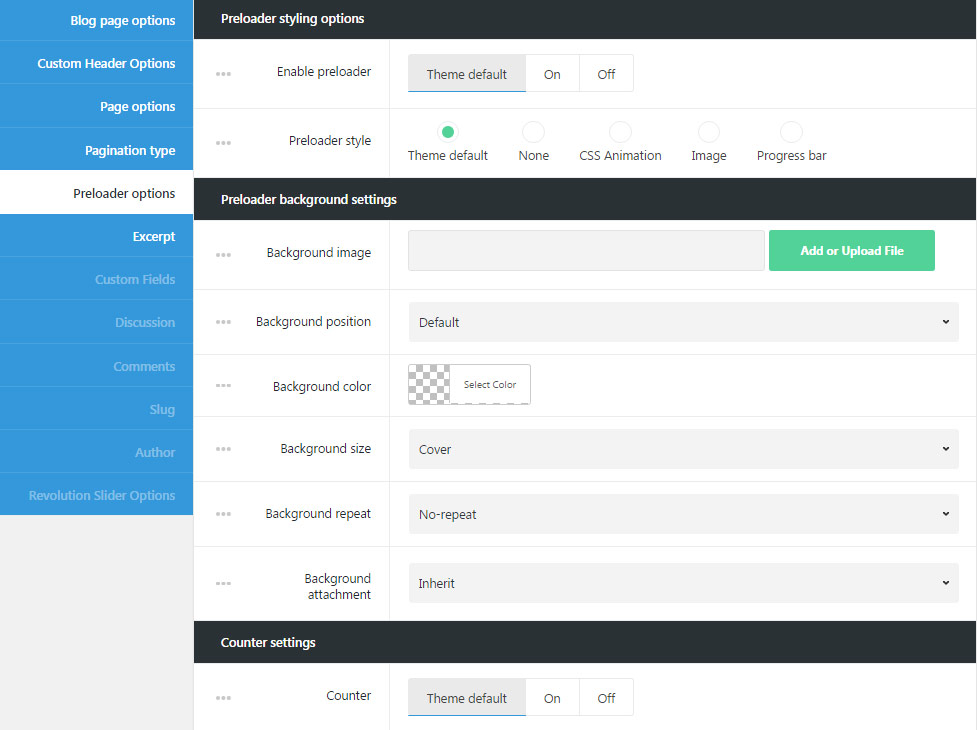
Preloader styling options
Customize the unique preloader style for the portfolio page.
- Enable preloader – allows you to enable site preloader. It appears while the content is loading and prevents the visitors from seeing the content restructures while all the images and text are rendered.
- Preloader style – select the preloader style for your page.
- Theme default – will inherit the settings from
Theme optionsGeneral optionsSite preloader optionsection. - None – no style is selected for site preloader.
- СSS Animation – adds animated element to the preloader.
- Animation style – select the animation elements site for the preloader.
- Animation base color – set the color of the animated element.
- Image – set the image that will be displayed on the preloader (*.gif images can be used as well).
- Preloader image – upload the image for the site preloader.
- Progress bar – adds the horizontal progress bar to the preloader.
- Preloader bar height in px – set the height of the progress bar. Note, you don’t have to add px to the input field.
- Preloader bar background color – select the color for your preloader bar to be displayed on the page.
- Preloader bar position – allows you to select the preloader bar position. Top, Middle and Bottom positions are available. You may also select Inherit value to apply the settings from
Theme optionsGeneral optionsSite preloader optionsection.
- Theme default – will inherit the settings from
Preloader background settings
Set the background for the site preloader for your portfolio page.
- Background image – upload the image to set it as site preloader background.
- Background position – select the position for the image for its better displaying.
- Background color – pick up the site preloader background color to be displayed as a background for the preloader.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set
Theme optionsGeneral optionsSite preloader optionsection. - Background repeat – select whether the site preloader background image will be repeated or not repeated. You can select horizontal repeat, vertical repeat or disable repeat of the image.
- Background attachment – sets the background image attachment style:
- Scroll – background image scrolls with the content.
- Fixed – the background image is fixed and content scrolls over it.
- Initial – the background image and content will be fixed.
Counter settings
Set the counter style for the preloader.
- Counter – set it to Enable to display per cents counter for the page loading.

