In order to display posts in Blog posts module, you have to create blog posts in the corresponding section of the admin panel. Check the Blog post creation section of the theme documentation for more information.
You may check the examples of the blog posts module on the Blog posts module page.
Watch the video tutorial on Blog Posts module creation for more details.
General settings

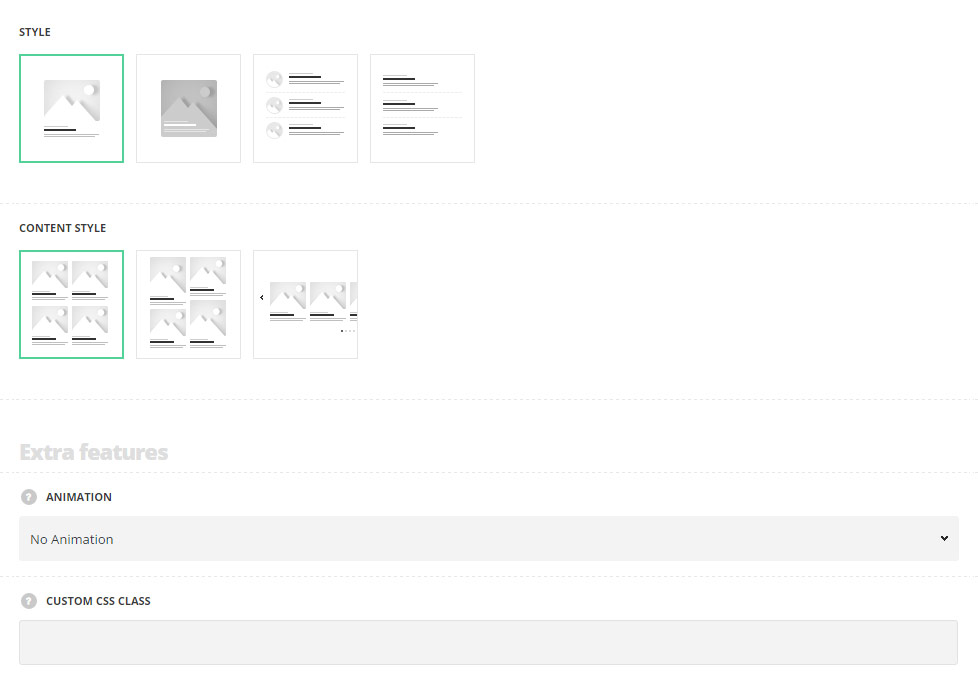
- Style – select the suitable style of the blog post module for your site.
- Standard – select this style of the posts to display the featured image of the posts, meta information, title and subtitle and the description below.
- Dark overlay – the featured images have dark overlay mask added and the description of the posts appear on hover.
- News lists – the blog posts items are displayed as a list without media content (featured images) displayed.
- Tiny posts – the blog posts are displayed with the featured image set to 80x80px size.
- Content style – select the style of the single posts displaying on the page. For Standard and Dark overlay styles only.
- Grid – the posts are aligned in the grid equal sections. The content is adjusted to take equal space and the thumbnails are cropped respectively.
- Masonry – the posts are aligned in the masonry sections. The content takes as much space as needed and the thumbnails are not cropped and adjusted to it.
- Carousel – the posts with a standard displaying are added into carousel slide.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings

Posts settings
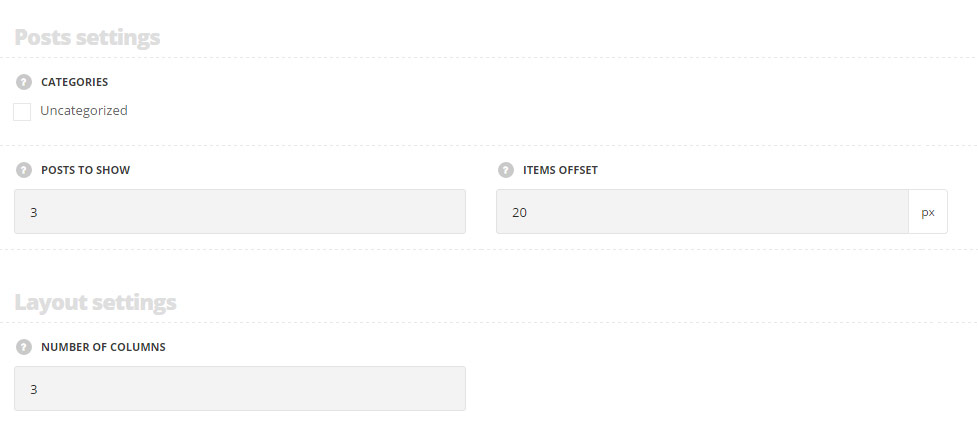
- Categories – select the categories you would like to display.
- Posts to show – specify the number of posts you’d like to show in the module.
- Items offset – add the space between the blog post items. For Standard and Dark overlay styles only.
- Image width – set the width for the featured image of the post. For Dark overlay style only.
- Image height – set the height for the featured image of the post. For Dark overlay style only.
Layout settings
- Number of columns – specify the number of columns for the blog post items.
- Thumb border radius – set the border radius for the featured image of the blog posts to have rounded corners. For Tiny posts and Dark overlay styles only.
- Auto slideshow – set it to Enable to activate the autoplay for the slider. For Carousel content style only.
- Slideshow speed – specify the speed for the slideshow. For Carousel content style only.
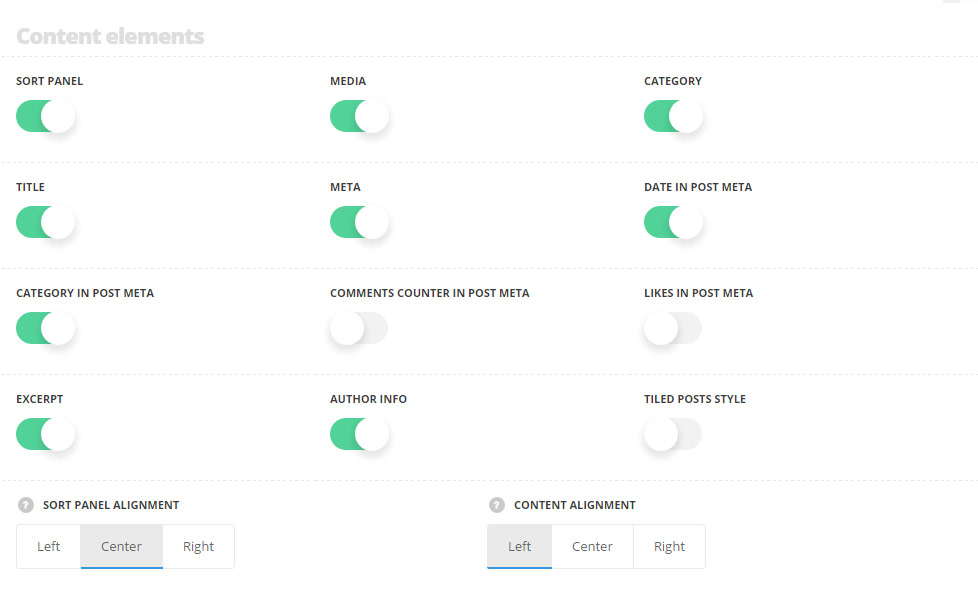
Content elements

- Sort panel – set it to Enable to display the sort panel with the posts categories above the single posts.
- Media – set it to Enable to display the featured image of the post. For Standard and Dark overlay styles only.
- Category – switch it to Enable to display the featured image of the post. For Standard and Dark overlay styles only.
- Title – set it to Enable to display the post’s category on the featured image of the post.
- Meta – switch it to Enable to display the meta information of the post.
- Date in post meta – show or hide the date of post’s publication in the post’s meta.
- Category in post meta – set to Enable to display the category in the post’s meta.
- Comments counter in post meta – show or hide the number of comments in the post’s meta.
- Likes in post meta – show or hide the number of likes in the post’s meta.
- Excerpt – switch it to Enable to display the excerpt of the blog posts as its description. For Standard and Dark overlay styles only.
- Author info – show or hide the author information of the single post. For Standard and Dark overlay styles only.
- Tiled posts style – set it to Enable display the single posts on white background with shadow hover effect. For Standard and Dark overlay styles only.
- Sort panel alignment – select the horizontal alignment of the sort panel. Left, right and center positions are available. For Standard and Dark overlay styles only.
- Content alignment – select the horizontal alignment of the content. Left, right and center positions are available. For Standard, Dark overlay and News lists styles only.
- Delimiter style – select the most suitable style of the delimiter of the delimiter between single posts. For News lists style only.
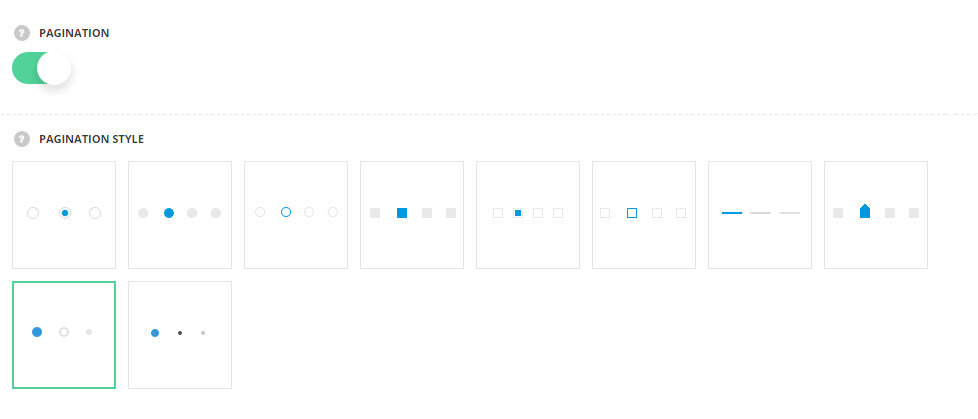
Pagination
Available for Carousel content style only.

- Pagination – set it to Enable to display the pagination for the blog posts carousel.
- Pagination style – select the most suitable pagination dots from the list of available ones.
Typography settings

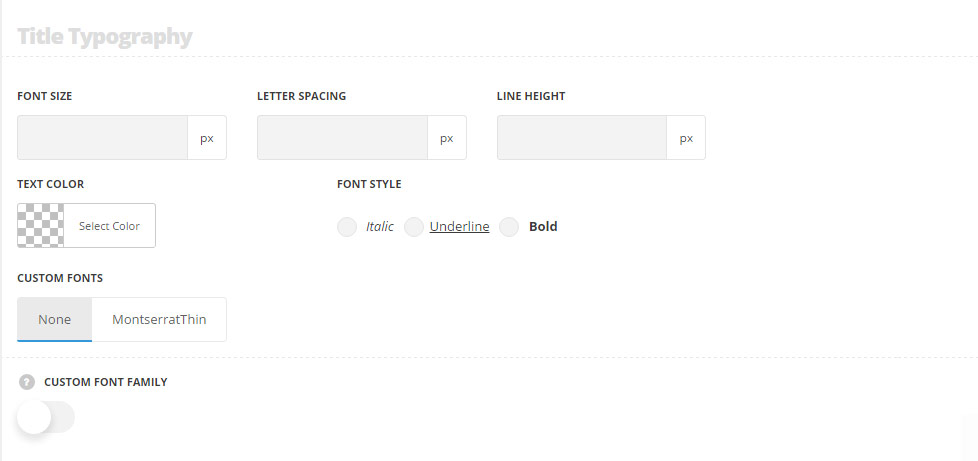
Title typography
These settings are inherited from Theme options Typography/Fonts Headings typography Content title big Typography.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
These meta typography settings are inherited from Theme options Typography/Fonts Text typography Meta typography.
The excerpt typography settings are inherited from Theme optionsTypography/Fonts Text typography Default text Typography.
The author text typography is inherited from Theme optionsTypography/Fonts Text typography Author and content subtitle Typography.
The typography settings for the quote posts format are inherited from from Theme optionsTypography/Fonts Text typography Blog quote post Typographysection.

