Let the users find you in social networks. Allows you to display your social profiles on your site with hover animation.
Yoy may check all the styles of the module on Social Accounts page.
Watch the video tutorial on Social Accounts module creation for more details.
General settings

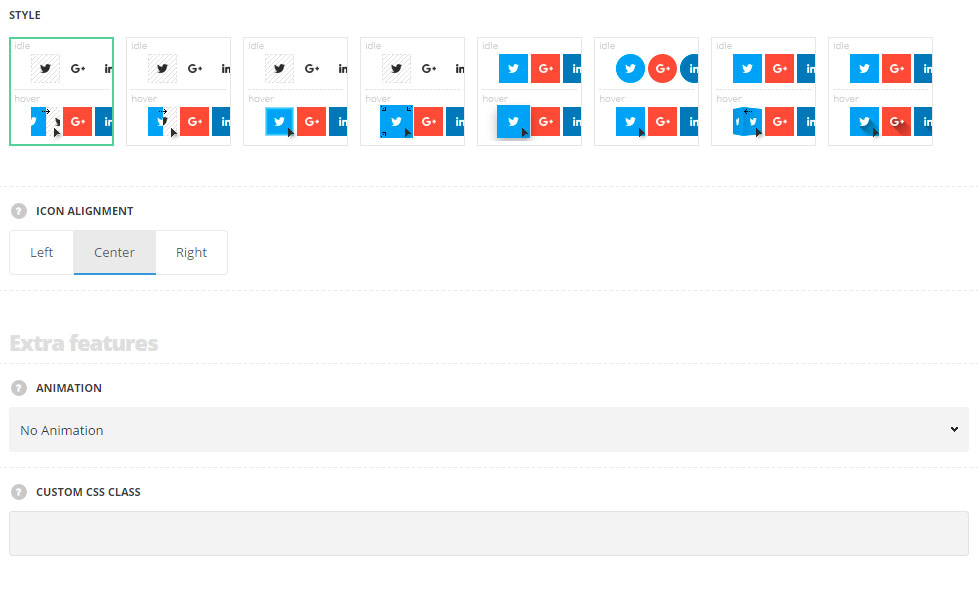
- Style – choose between 8 preset styles. All of them can be found on Social Accounts page.
- Icon alignment – set the horizontal alignment for the social icons. Left, right and center positions are available.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Social networks

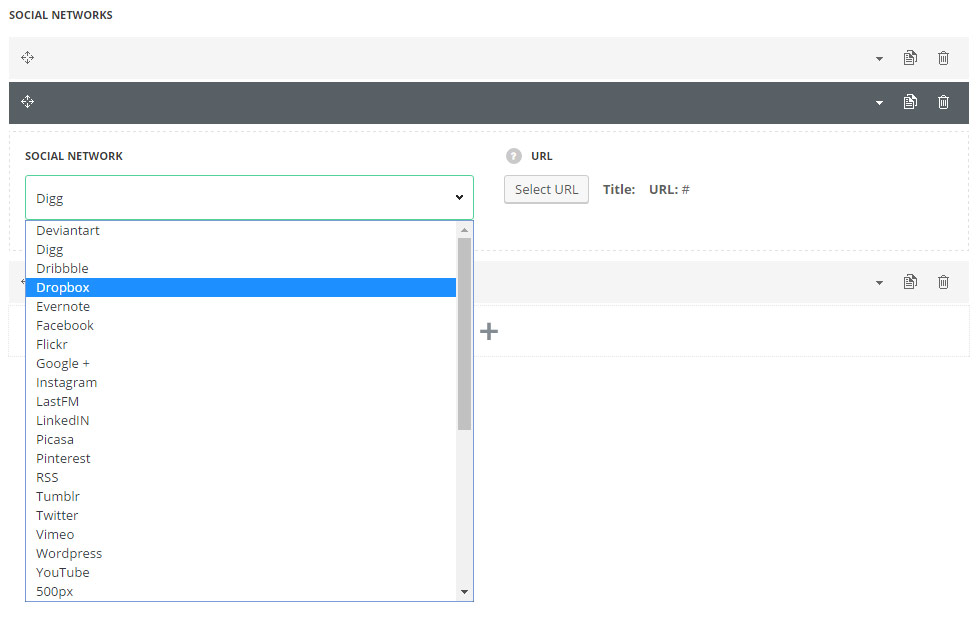
In this section, you can customize the social accounts.
By clicking on the arrow down icon you can reveal the whole section to adjust it to your needs. Here you are also able to duplicate the social accounts, change their order (simply drag-n-drop the blocks) and delete the unnecessary social accounts as well.
- Social network – select the necessary social network from the available ones in the drop-down list.
- URL – enter the link to the social account.
Styles

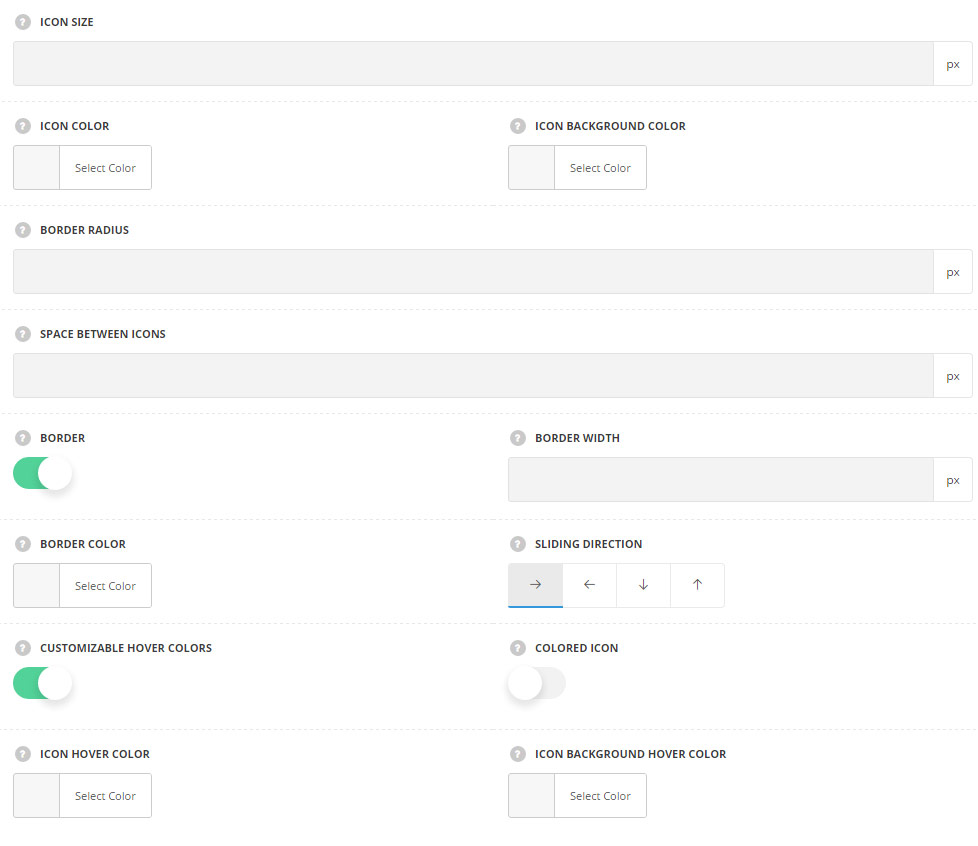
- Icon size – enter the size fo the icon. The default icon size is 20px.
- Icon color – choose the color for the icon. The default icon color is #28262b. The default icon color for the style Animated Cube is #fff.
- Icon background color – set the background color for the icon. The background color is not set by default except the Animated Cube style, in which the background color depends on the social network.
- Border radius – set the border radius for the icon to have rounded corners.
- Space between icons – allows you to add the space between the social icons in px.
- Border – switch it to Enable to add the border for the social icon. The border is displayed around the single social icon. For Sliding icon, Sliding background, Appear out and Fade styles only.
- Border width – enter the border width.
- Border color – set the color for the border. The default border color is #e7e7e7.
- Sliding direction – set the sliding animation direction. Left, right, top and bottom directions are available. For Sliding icon and Sliding background styles only.
- Colored icon – set it to Enable to have the colored social icons. The color of the icon depends on social network’s color.
- Customizable hover colors – set it to Enable to add the settings for the custom hover colors. For Sliding icon, Sliding background, Appear out, Animated Cube and Long shadow styles only.
- Icon hover color – choose the icon hover color. The default color is #fff.
- Icon background hover color – set the icon background hover color. The default background color depends on the social network.

