Blog options section will be helpful to you in customizing the blog section for your site and creating the functional and informative blog.
The details information about Blog page creation can be found in this post.
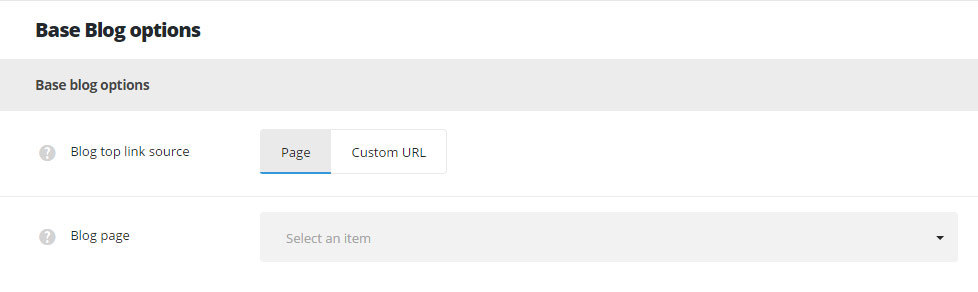
Base Blog options
Adjust main blog options for the blog section on your site.

- Blog top link source – allows you to set the page or custom link which will be used for the button placed next to the categories and tags dropdown on pages with Blog page template.
- Page – allows you to select the page from the existing on your site to be on Blog page template.
- Blog page – select the page which will be used as main blog page from the drop-down list.
- Custom URL – allows you to set the custom link for the blog page.
- Blog page URL – enter the link which will be used as the main blog page.
- Page – allows you to select the page from the existing on your site to be on Blog page template.
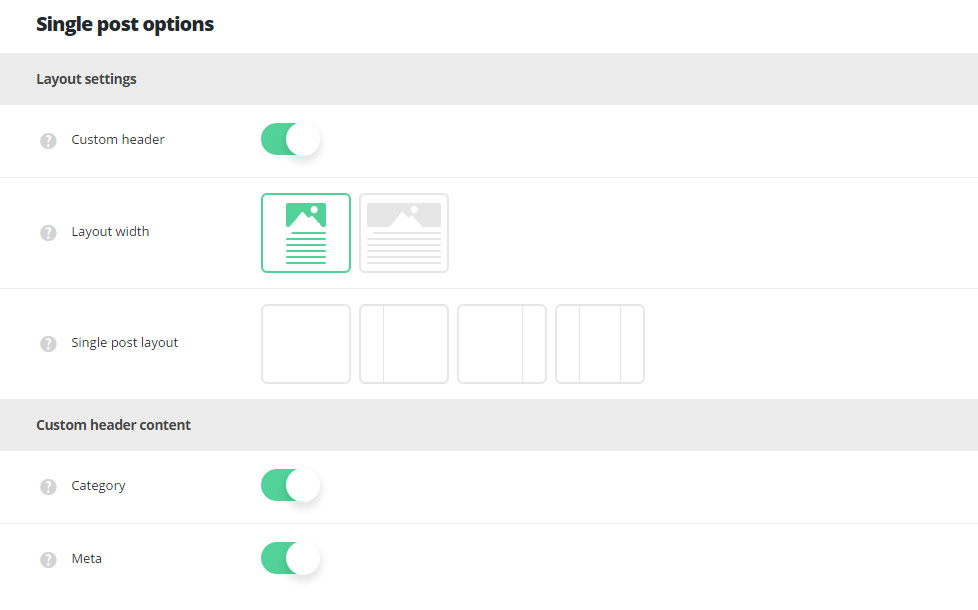
Single post options
Using the Single Post settings you can easily create unique and stylish posts for your blog.
These settings can be overwritten in each single post editor Single Post Settings meta box.

Layout settings
- Custom header – switch it to Enable to have the custom header on single posts by default. It inherits the settings from
Theme optionsHeader optionsCustom header optionssection or you may overwrite them in single post editorCustom Header optionsmeta box. - Layout width – set the single post content width. Boxed and full width variants are available.
- Single post layout – select the layout type which will be set as default for all the single posts. Layout with right, left, both or no sidebars are available.
Custom header content
- Category – switch it to Enable to show the category fo the single post in custom header.
- Meta – switch it to Enable if you want to show meta information in custom header of single posts (it will hide the author information, share, date of publication and other meta information displayed in the bottom section of custom header).
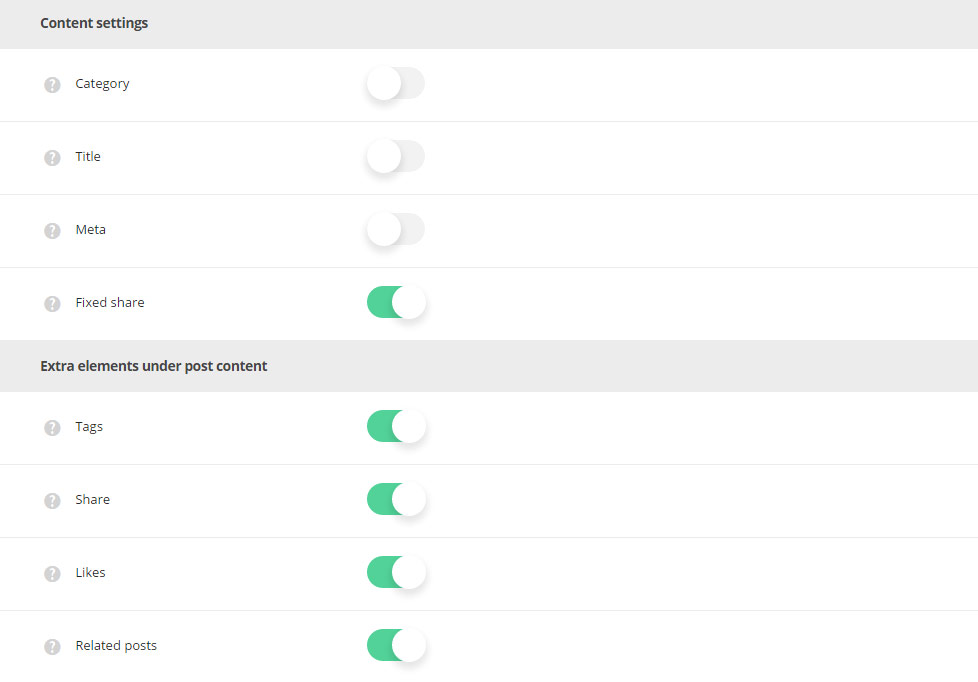
Content settings

- Category – allows you to show or hide the category of post on single post page.
- Title – set it to Enable to show the title of the post on single post page.
- Meta – allows you to show or hide meta information on single post page.
- Date – select whether the date of single portfolio item creation will be shown or hidden on the single post page.
- Category in meta – select the category to be either shown or hidden in meta of the single post.
- Comments in meta – allows you to show or hide the comments in meta of the single post.
- Likes – you to show or hide the likes count of the single post.
- Fixed share – select whether you want to show or hide the fixed share (side share) on single post page. Check this link with fixed share enabled for a single post.
Extra elements under post content
- Tags – set it to Enable to show the tags under single post content.
- Share – set it to Enable to show the share under single post content.
- Likes – set it to Enable to show the likes under single post content.
- Related posts – switch it to Enable to show the related tags (according to the tags and categories assigned) under single post content.
Pagination settings

- Inside pagination – switch it to Enable if you want to display pagination between previous and next blog post in single post page.
- Pagination position – select the position of the inside pagination on single post page. Fixed and Top variants are available. You can also disable pagination.
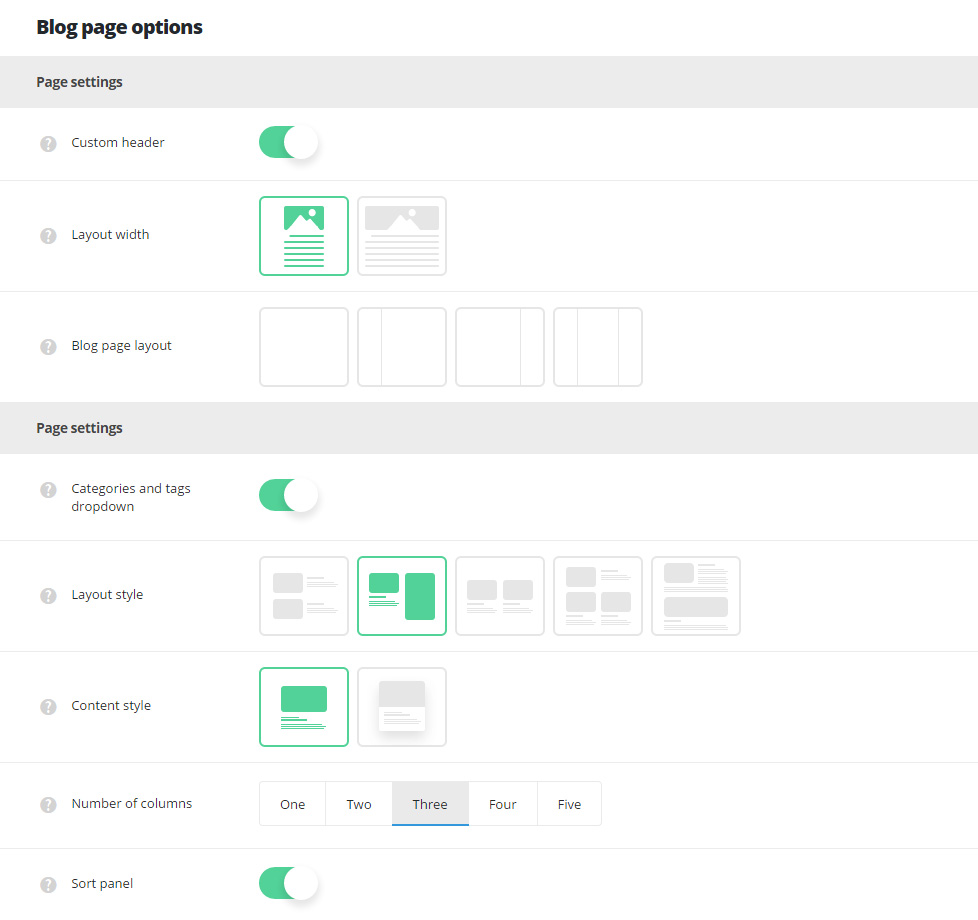
Blog page options
The settings in this section will help you in customizing your blog page in order to create the unique and stylish blog.

Layout settings
- Custom header – switch it to Enable to have the custom header on the pages with Blog page template selected by default. It inherits the settings from
Theme optionsHeader optionsCustom header optionssection or you may overwrite them in single page editorCustom Header optionsmeta box. - Layout width – set the blog page content width. Boxed and full width variants are available.
- Blog page layout – select the layout type which will be set as default for the blog page. Layout with right, left, both or no sidebars are available.
Page settings
- Categories and tags dropdown – adds categories, tags and author drop-down sorter before post items. The example can be found here.
- Layout style – allows you to set the layout style for the Blog page.
- Side Image – the featured image of the single post is displayed at one side and description is displayed on opposite one.
- Left image – the featured image is displayed at left and description is set to right. Check the example.
- Right image – the featured image is displayed at right and description is set to left. The example can be found here.
- Mixed – the featured images of the posts are displayed in a mixed way, having both: left and right feature image displaying. Follow this link to check the example.
- Masonry – the posts are aligned with a masonry sections. The content takes as much space as needed and the thumbnails are not cropped and adjusted to it. Find the example of the page here.
- Grid – the posts are aligned with a grid equal sections. The content is adjusted to take equal space and the thumbnails are cropped respectively. Grid page example can be found here.
- Metro – the posts are aligned with a grid equal sections, the featured images have the style set for each of the posts in
Single post editorSingle posts settings. Check the example. - Full content – the content of all the posts is displayed fully on the page according to the publication date of the posts.
- Side Image – the featured image of the single post is displayed at one side and description is displayed on opposite one.
- Content style – set layout style for the single blog post which will be displayed on blog page.
- Number of columns – select the number of columns for single posts on blog page. Five is the maximum value (for Grid, Metro and Masonry styles only!).
- Sort panel – allows you to enable or disable post categories sorter above blog post items. Follow this link to check the example.
- Sort panel alignment – allows you to align the sort panel horizontally. Left, right and center positions are available.
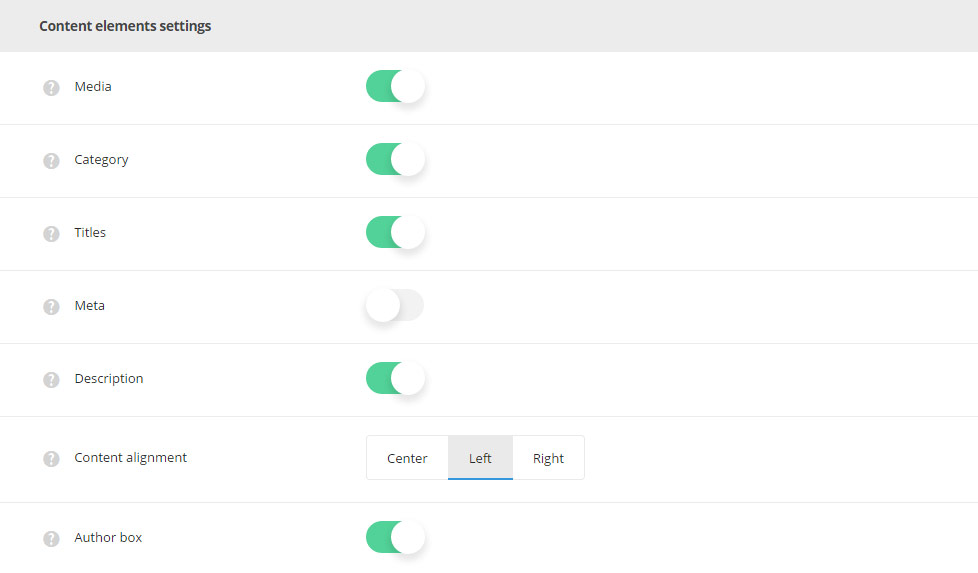
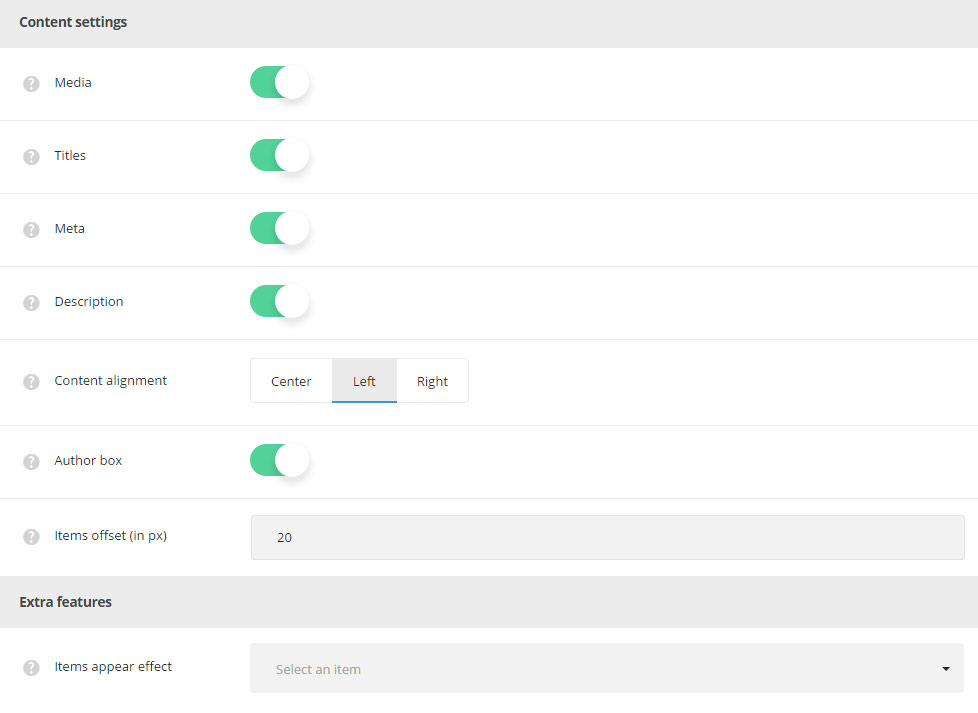
Content elements settings

- Media – set it to Enable if you want to display featured images of the single posts on the blog page.
- Category – allows you to show or hide the category of the blog post.
- Title – allows you to show or hide the title of the blog post.
- Meta – allows you to show or hide publication date, category, comments counter, likes of the single blog post.
- Date – select whether the date of single posts will be shown or hidden.
- Category – select the category to be either shown or hidden in meta of the single post on the blog page.
- Comments – allows you to show or hide the comments count of the single blog post.
- Likes – you to show or hide the likes count of the single blog post.
- Description – allows you to show or hide excerpt of the single blog post.
- Content alignment – select the description, title, meta position of the single blog post. Center, right and left positions are available.
- Author box – select whether to show or hide Author information under the single blog post.
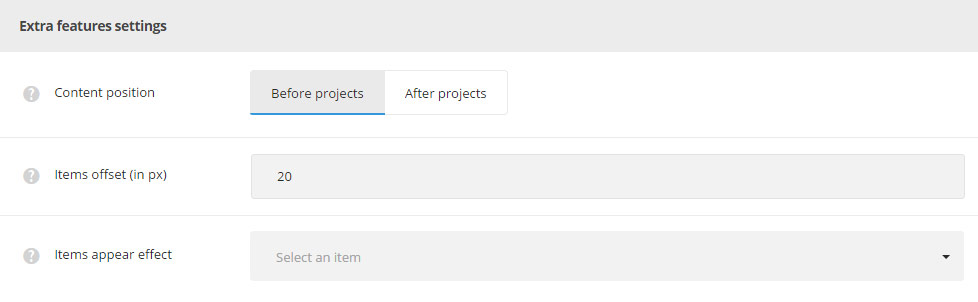
Extra features settings

- Content position – select the position for the Visual Composer content displaying. Two variants are available: above or below the post items.
- Items offset in px – adds space between single posts on the blog page.
- Items appear effect – allows you to select the animation appear effect for the single posts.
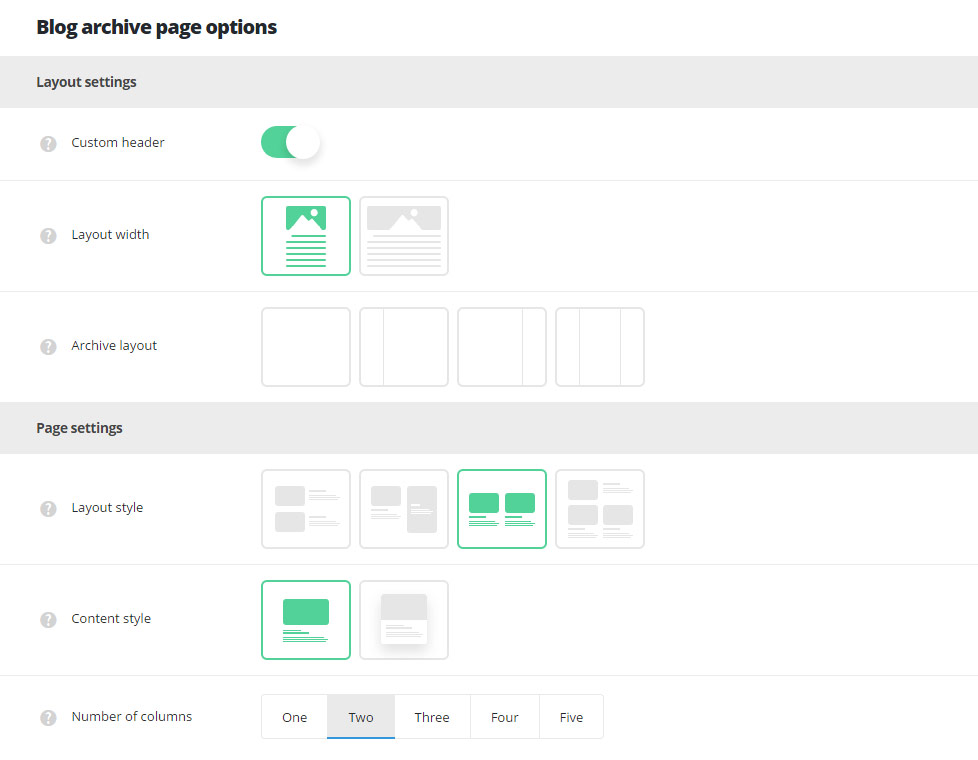
Blog archive page options
In this section, you can customize the blog archive pages for your site.

Layout settings
- Custom header – switch it to Enable to have the custom header on the blog archive pages. It inherits the settings from
Theme optionsHeader optionsCustom header optionssection. - Layout width – set the blog archive page content width. Boxed and full width variants are available.
- Archive layout – select the layout type which will be set for blog archive page. Layout with right, left, both or no sidebars are available.
Page settings
- Layout style – allows you to set the layout style for the blog archive page.
- Side Image – the featured image of the single post is displayed at one side and description is displayed on opposite one.
- Left image – the featured image is displayed at left and description is set to right. Check the example.
- Right image – the featured image is displayed at right and description is set to left. The example can be found here.
- Mixed – the featured images of the posts are displayed in a mixed way, having both: left and right feature image displaying. Follow this link to check the example.
- Masonry – the posts are aligned with a masonry sections. The content takes as much space as needed and the thumbnails are not cropped and adjusted to it. Find the example of the page here.
- Grid – the posts are aligned with a grid equal sections. The content is adjusted to take equal space and the thumbnails are cropped respectively. Grid page example can be found here.
- Metro – the posts are aligned with a grid equal sections, the featured images have the style set for each of the posts in
Single post editorSingle posts settings. Check the example.
- Side Image – the featured image of the single post is displayed at one side and description is displayed on opposite one.
- Content style – set layout style for the single blog post which will be displayed on blog archive page.
- Number of columns – select the number of columns for single posts on blog archive page. Five is the maximum value (for Grid, Metro and Masonry styles only!).
Content settings

- Media – set it to Enable to display featured image of the single posts on the archive page.
- Title – allows you to show or hide the title of the blog post.
- Meta – allows you to show or hide publication date, category, comments counter, likes of the single blog post.
- Date – select whether the date of single posts will be shown or hidden.
- Category – select the category to be either shown or hidden in meta of the single post on blog archive page.
- Comments – allows you to show or hide the comments count of the single blog post.
- Likes – you to show or hide the likes count of the single blog post.
- Description – allows you to show or hide excerpt of the single blog post.
- Content alignment – select the description, title, meta position of the single blog post. Center, right and left positions are available.
- Author box – select whether to show or hide Author information under the single blog post.
- Items offset in px – adds space between single posts on the blog archive page.
Extra features
- Items appear effect – allows you to select the animation appear effect for the single posts.

