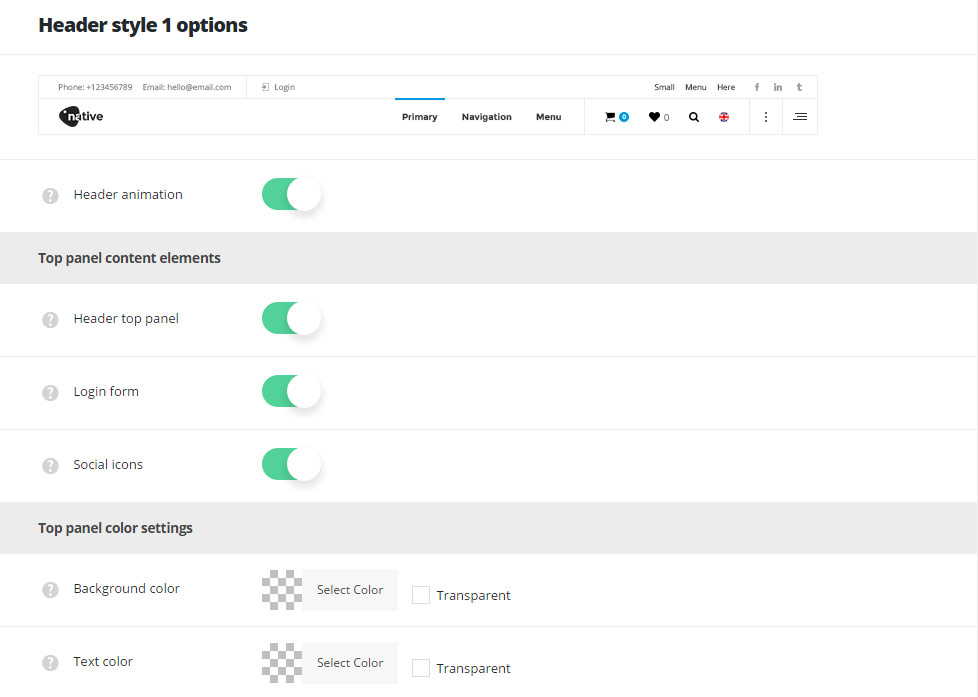
Convenient and customizable header style available for all your posts types. You can see the example here.

- Header animation – switch it to Enable if you want to have the header animation on scroll (the main header will hide on scroll).
Top panel content elements
- Header top panel – allows you to enable or disable the header top panel where the contact information, the login form and social icons are located.
- Login form – switch it to Enable in order to have the login form in the top panel.
- Social icons – allows you to enable or disable the social icons in the top panel. The social icons can be set in
Theme optionsSocial accountsSocial networkssection.
Top panel color settings
- Background color – select the background color for the header top panel.
- Text color – set the text color for the header top panel.
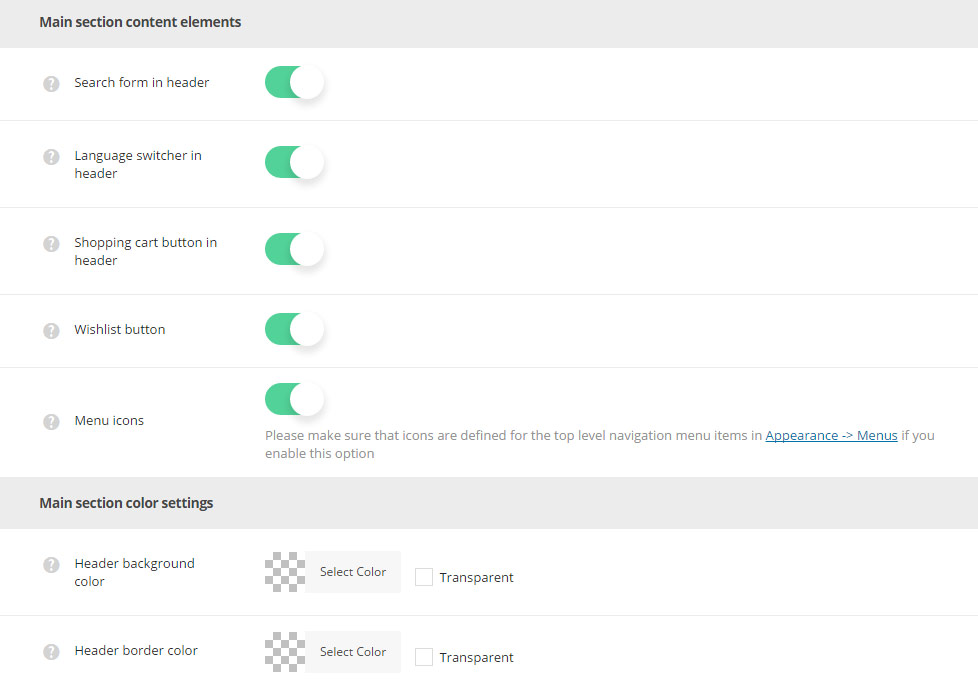
Main section content elements

- Search form in header – switch it to Enable to display search form in the header.
- Language switcher in header – allows you to enable or disable the language switcher in the header.
- Shopping cart button in header – allows you to enable or disable the cart button in the header. Woocommerce plugin is required to be installed and activated.
- Wishlist button – enable or disable the Wishlist button header. Note, this option is available if YITH WooCommerce Wishlist plugin is installed and activated.
- Menu icons – switch it to Enable to display icons in primary navigation. Make sure that icons are set for the top level navigation menu items in
AppearanceMenussection.
Main section color settings
- Header background color – select the background color for the header main section.
- Header border color – choose the border color for the header.
- Header text color – set the text color for the elements set in the header.
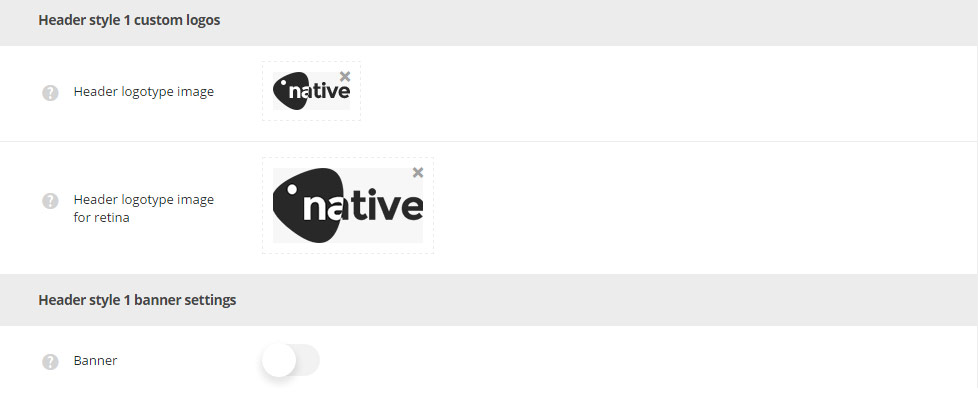
Header style 1 custom logos

- Header logotype image – select the image from the media library which will be set as logotype image for the current header style.
- Header logotype image for retina – upload the image from the media library which will be set as logotype image for retina for the current header style.
Header style 1 banner settings
- Banner – set it to Enable if you want to add the banner image with the custom link which will be set above the header.
- Banner image URL – add the custom image link or upload it from the media library for the banner image.
- Banner URL – set the custom link for the banner image.
- Header content alignment – select the horizontal alignment for the header content. Right, left and center alignment positions are available.

