To create Blog page, simply navigate to Pages section of the WordPress admin area and click on Add new.
Select Blog page template in Page Attributes section in the right sidebar. The single posts will be automatically added on this page according to their publication date: firstly the newest posts are displayed.
This template inherits its settings from the Theme options Blog options Blog page options section.
You may also overwrite these options from the Blog page options meta box.
The changes set in the Blog page options meta box of the page will be applied on this page only, they will not influence on other pages.
Watch the video tutorial on blog page creation for more details.
Blog page options
The settings in this meta box will help you in customizing your blog page in order to create unique, stylish blog.

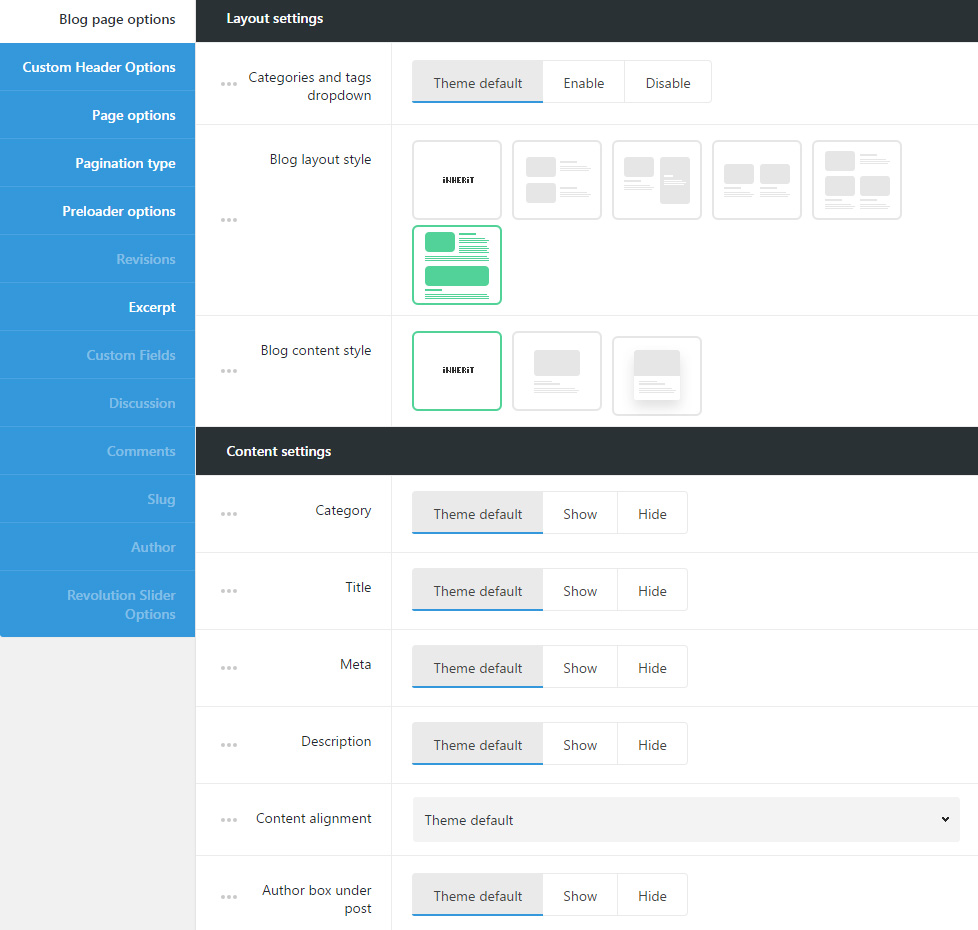
Layout settings
Operating with the options from Layout settings meta box will help you to select the layout style for your blog page.
- Categories and tags dropdown – adds categories, tags and author drop-down sorter before post items. If you choose theme default the displaying will correspond to the theme options settings.
- Blog layout style – allows you to set the layout style for the Blog page.
- Inherit – applies the theme default the displaying set in
Theme optionsBlog optionsBlog pageoptions section. - Side Image – the featured image of the single post is displayed at one side and description is displayed on opposite one.
- Inherit – applies the theme default the displaying set in
Theme optionsBlog optionsBlog page optionssection. - Left image – the featured image is displayed at left and description is set to right. Check the example.
- Right image – the featured image is displayed at right and description is set to left. The example can be found here.
- Mixed – the featured images of the posts are displayed in a mixed way, having both: left and right feature image displaying. Follow this link to check the example.
- Full content – the content of all the posts is displayed fully on the page according to the publication date of the posts.
- Inherit – applies the theme default the displaying set in
- Masonry – the posts are aligned into a masonry sections. The content takes as much space as needed and the thumbnails are not cropped and adjusted to it. Find the example of the page here.
- Grid – the posts are aligned into a grid equal sections. The content is adjusted to take equal space and the thumbnails are cropped respectively. Grid page example can be found here.
- Metro – the posts are aligned into a grid equal sections, the featured images have the style set for each of the posts in
Single post editorSingle posts settings. Check the example.
- Inherit – applies the theme default the displaying set in
- Blog content style – set layout style for the single blog post.
- Inherit – applies the theme default the displaying set in
Theme optionsBlog optionsBlog page optionssection. - Simple – allows you to have transparent background without hover effect. Follow this link to check the simple style.
- Tiled – allows you to have white background with shadow hover effect. Check the example here.
- Inherit – applies the theme default the displaying set in
- Number of columns – select the number of columns for single posts on blog page. Five columns are the maximum value (for Grid, Metro and Masonry styles only!).
- Sort panel – allows you to enable or disable post categories sorter above blog post items.
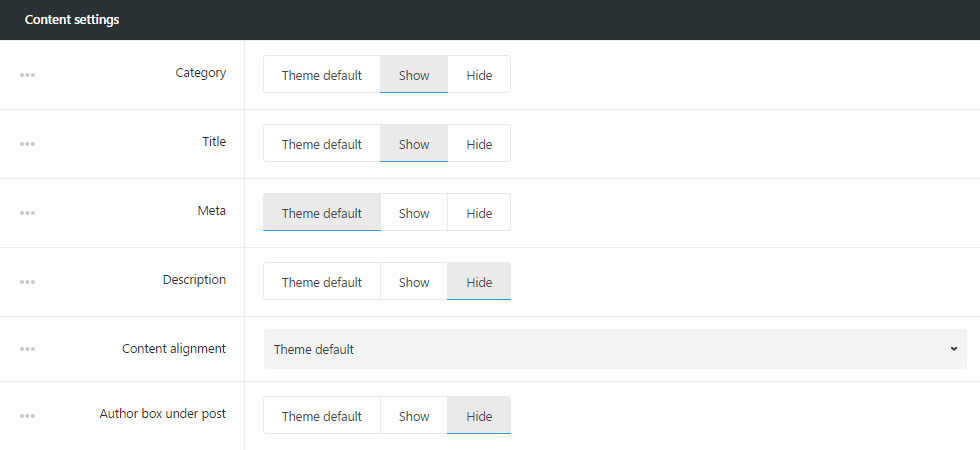
Content settings
Here you’ll be able to customize the content of the blog page, such as meta, description, author information etc.
Settings for this meta box will be applied on this page only.

- Category – allows you to show or hide the category of the blog post.
- Title – allows you to show or hide the title of the blog post.
- Meta – allows you to show or hide publication date, category, comments counter, likes of the single blog post.
- Date – select whether the date of single posts will be shown or hidden.
- Category in meta – select the category to be either shown or hidden in meta of the single post on blog page.
- Comments count – allows you to show or hide the comments count of the single blog post.
- Likes – you to show or hide the likes count of the single blog post.
- Description – allows you to show or hide excerpt of the single blog post.
- Content alignment – select the description, title, meta position of the single blog post. Center, right and left positions are available.
- Author box under post – select whether to show or hide Author information under the single blog post.
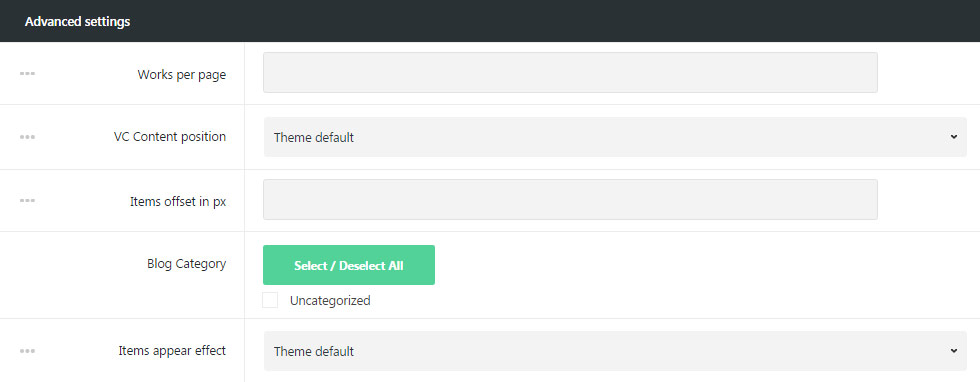
Advanced settings
Here additional settings for the blog page can be added. You can select the number of works to be displayed per one page, items offset, select the categories and set the appear effect for the single posts.

- Works per page – enter the number of items to be displayed on the blog page.
- VC Content position – select the position for the Visual Composer content displaying. Two variants are available: above or below the post items.
- Items offset in px – adds space between single posts on the blog page.
- Blog Category – select the categories of the blog posts to be displayed on blog page.
- Items appear effect – allows you to select the animation appear effect for the single posts. If you choose theme default the displaying will correspond to the settings in
Theme optionsBlog OptionsBlog page optionssection.
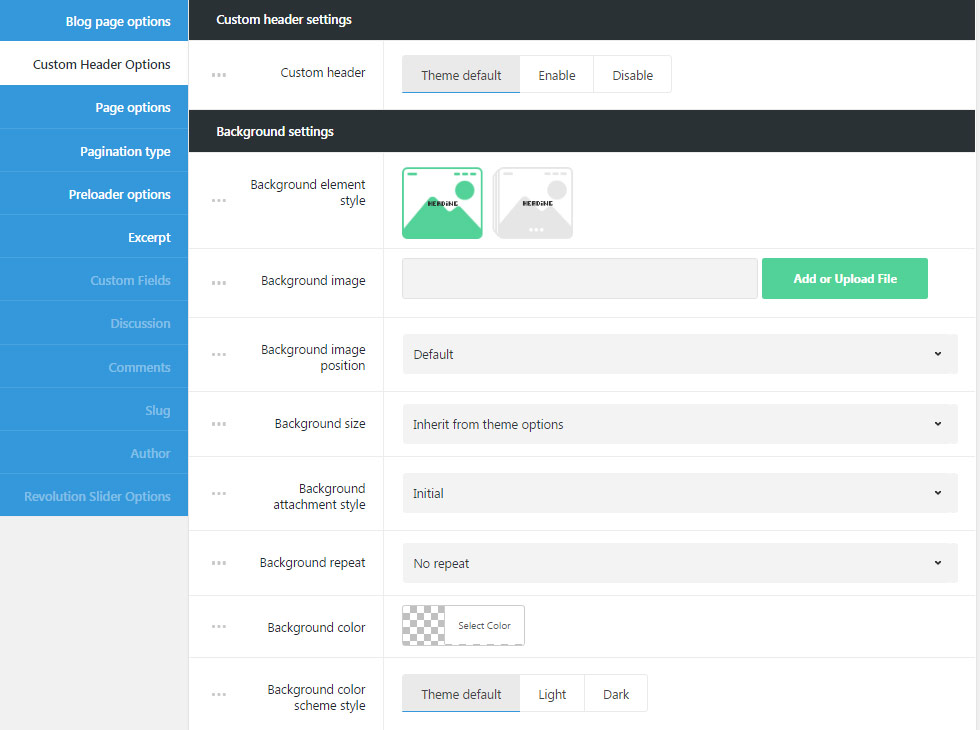
Custom Header Options
In Custom Header Options meta box you can customize the custom header style for your blog page. The changes set in this meta box for blog page will be applied on this page only, they will not influence on other pages.

Custom header settings
Meta box to style unique Custom header for a blog page in case you want to add something special to your blog page.
- Custom header – select whether custom header will be enabled or disable for your blog page. If you choose theme default the displaying will correspond to settings in
Theme optionsBlog optionsBlog page options.
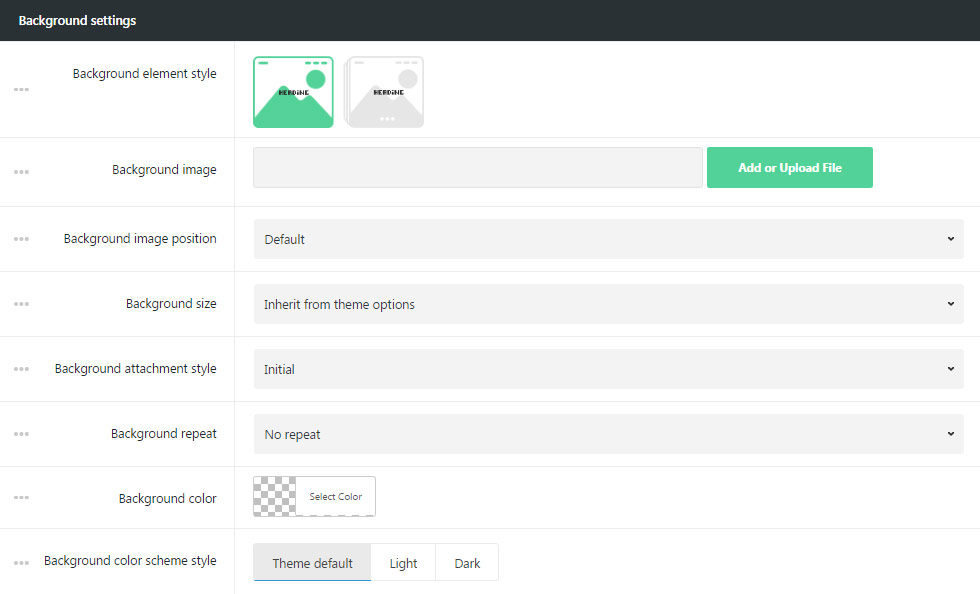
Background settings
The meta box for styling the background for custom header on blog page.

- Background element style – select the style for the custom header. Image and Gallery variants are available.
- Image – the single image will be shown in custom header.
- Gallery – several images will be displayed as a slideshow in custom header.
- Background image – upload the background image for custom header. If Gallery is set, select several images for the slide show in custom header.
- Background image position – set the position of the image or images selected for custom header.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set for
Theme optionsHeader optionsCustom Header optionssection. - Background attachment style – sets the background image attachment style:
- Scroll – background image scrolls with the content.
- Fixed – the background image is fixed and content scrolls over it.
- Initial – the background image and content will be fixed.
- Background repeat – select whether the custom header background image will be repeated or not repeated. You can select horizontal repeat, vertical repeat or disable repeat of the image.
- Background color – select the background color for the custom header, which will be shown if the image is not set for the custom header.
- Background color scheme style – select whether dark or light color scheme is used for custom header. According to the color scheme you choose the text colors will be changed to make it more readable. If you choose theme default the displaying will inherit the settings from
Theme optionsHeader optionsCustom Header options section.
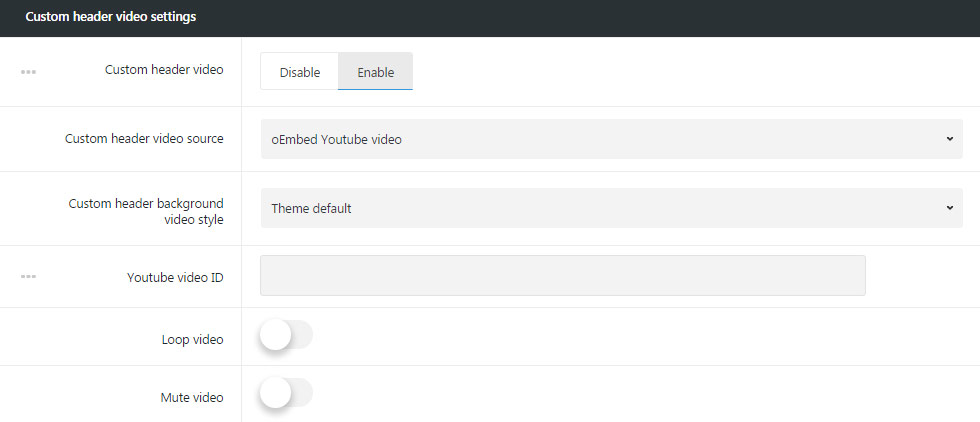
Custom header video settings
In this section, you can set the video as a background for the stunning header for your blog page.

- Custom header video – allows you to set video background for the custom header.
- Custom header video source – select the source for the video for custom header. You can use self-hosted video, videos from YouTube and Vimeo resources.
- Self-hosted video file can be uploaded in mp4 format and in webM format. Select the video in mp4 format for IE, Chrome and Safari browsers and the webM/ogg video for Firefox and Opera.
Simply upload the video to Media Library and insert the link to the video. - oEmbed YouTube video – allows you to set the video from YouTube resource.
- Custom header background video style – allows you to select whether the video will be set as background for custom header or will have full screen size.
- Youtube video ID – enter the video ID to be displayed in custom header. To find the video ID, look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=). Copy the numbers of an equal sign (=) and enter the ID.
- oEmbed Vimeo video – allows you to set the video from Vimeo resource.
- Custom header background video style – allows you to select whether the video will be set as background for custom header or will have full screen size.
- Vimeo video ID – enter the video ID to be displayed in custom header. To find the video ID , copy the numeric code that appears at the end of its URL at the top of your browser window.
- Self-hosted video file can be uploaded in mp4 format and in webM format. Select the video in mp4 format for IE, Chrome and Safari browsers and the webM/ogg video for Firefox and Opera.
- Loop video – enable it to loop the video.
- Mute video – enable it to mute the video.
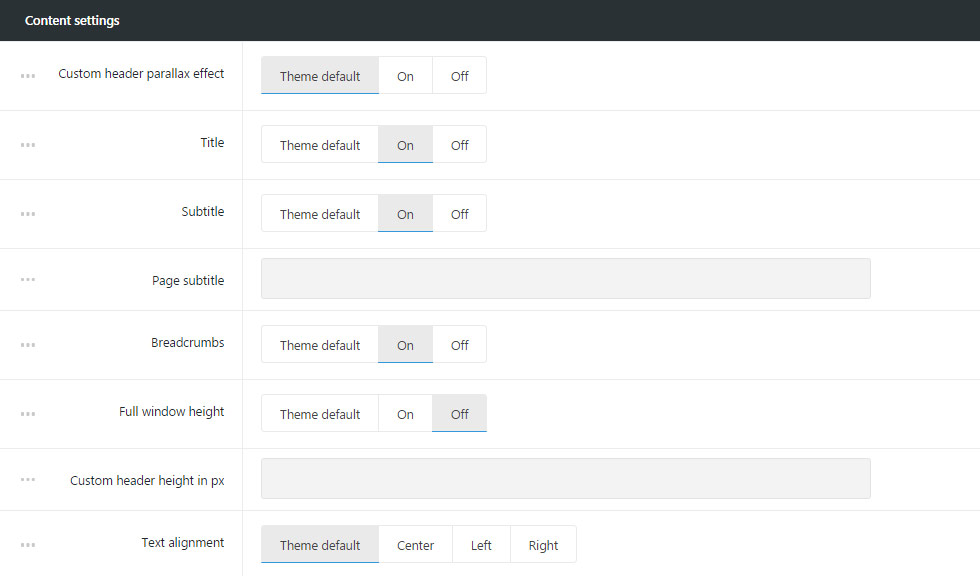
Content settings
Select the content settings for the custom header on blog page.

- Custom header parallax effect – switch it to Enable if you want to have parallax effect for custom header.
- Title – select whether the title of the page will be shown or hidden in custom header.
- Subtitle – allows you to select whether subtitle of the page will be shown or hidden in custom header.
- Page subtitle – enter page subtitle text to be displayed in custom header.
- Breadcrumbs – show or hide the navigation links in custom header.
- Full window height – sets full window height for custom header.
- Custom header height in px – if the full window height options is disabled, you can set the height for your custom header. Note, the height should be set in px.
- Text alignment – sets the text position in custom header. Center, left and right positions are available.
Page options
You can set the Background for the whole blog page in this meta box. You can also enable parallax effect for the blog page, add the white frame around etc.

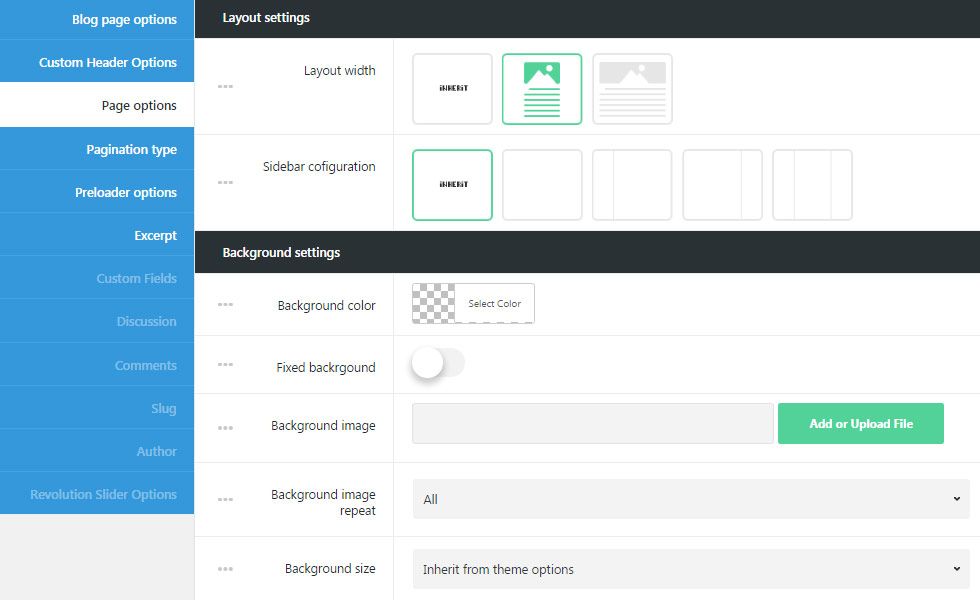
Layout settings
You can set the layout width and sidebar configurations for the whole blog page in this meta box.
- Layout width – set your page content width to full width or boxed.
- Sidebar configuration – choose sidebars and their position. You can set the sidebar to be displayed on the left, right and as well as to use both sidebars or none of them.
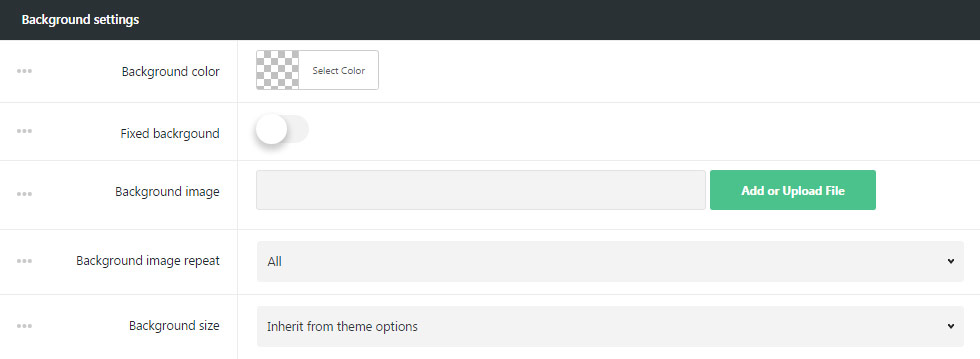
Background settings
Customize the background for the blog page to add the individuality to your blog page.

- Background color – select the background color for the blog page to be seen if the image background is not set for the page or image does not cover the whole page.
- Fixed background – enable fixed background to make the background image fixed, so the content will scroll separately over it. When Disable is selected , the background image scrolls with the content.
- Background image – upload the image to be displayed as a background of the blog page or enter the URL of the image.
- Background image repeat – select whether the page background image will be repeated or not repeated. You can select horizontal repeat, vertical repeat or disable repeat of the image.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set for
Theme optionsHeader optionsCustom Header optionssection.
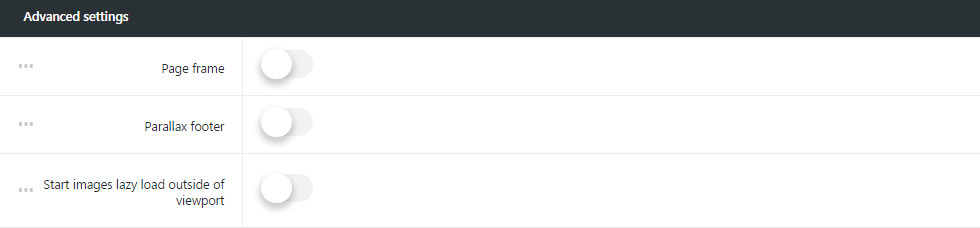
Advanced settings
Customize your blog page using additional settings available for you.

- Page frame – switch it to Enable, if you want to have the frame around the blog page. The color and width of the frame can be set in
Theme optionsGeneral optionsLayout settingsLayout frame sizeandLayout frame color. - Parallax footer – switch it to Enable to have fixed the footer with content scrolling over it.
- Start images lazy load outside of viewport – enable it if you want to have the images to be preloaded when they are not visible.
Pagination Type
Customize the pagination style for your blog page using Pagination type meta box.

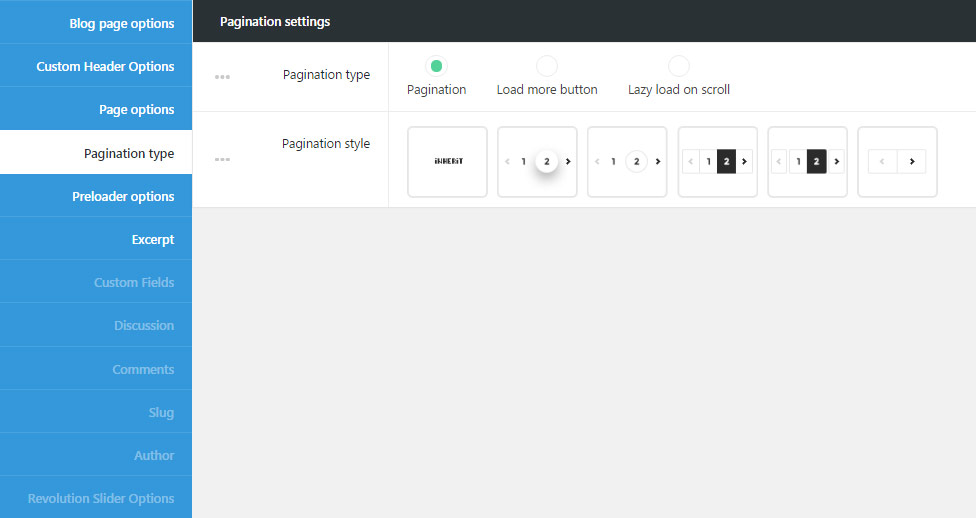
Pagination settings
Select the most suitable style for your blog page in order to arrange the blog posts on it in the best way.
- Pagination type – select the style of the pagination – it’s the way extra content is loaded.
- Pagination – adds numbers of pages with extra content. You may see the example here.
- Pagination style – select among 5 styles available for the number on the blog page. You can also select Inherit value, so the settings will be inherited from
Theme optionsStyling optionsContent Styling optionsPagination style.
- Pagination style – select among 5 styles available for the number on the blog page. You can also select Inherit value, so the settings will be inherited from
- Lazy load on scroll – select it if you want to have lazy load animation. It is set in
Theme optionsGeneral optionsLayout settingsLazy Load Pagination image.Check the animation example here.
- Pagination – adds numbers of pages with extra content. You may see the example here.
Preloader options
Set certain preloader style for blog page on the site.

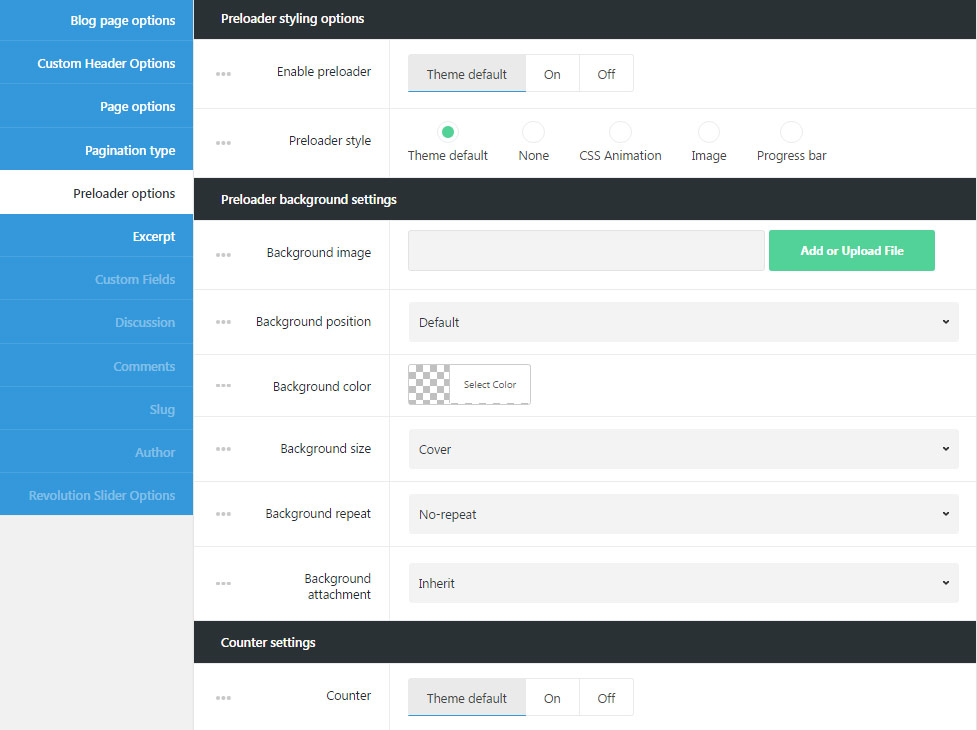
Preloader styling options
Customize the unique preloader style for the blog page.
- Enable preloader – allows you to enable site preloader. It appears while the content is loading and prevents the visitors from seeing the content restructures while all the images and text are rendered.
- Preloader style – select the preloader style for your page.
- Theme default – will inherit the settings from
Theme optionsGeneral optionsSite preloader optionsection. - None – no style is selected for site preloader.
- СSS Animation – adds animated element to the preloader.
- Animation style – select the animation elements site for the preloader.
- Animation base color – set the color of the animated element.
- Image – set the image that will be displayed on the preloader (*.gif images can be used as well).
- Preloader image – upload the image for the site preloader.
- Progress bar – adds the horizontal progress bar to the preloader.
- Preloader bar height in px – set the height of the progress bar.
Noteyou don’t have to add px to the input field. - Preloader bar background color – select the color for your preloader bar to be displayed on the page.
- Preloader bar position – allows you to select the preloader bar position. Top, middle and bottom positions are available. You may also select Inherit value to apply the settings from
Theme optionsGeneral optionsSite preloader optionsection.
- Preloader bar height in px – set the height of the progress bar.
- Theme default – will inherit the settings from
Preloader background settings
Set the background for the site preloader for your blog page.
- Background image – upload the image to set it as site preloader background.
- Background position – select the position for the image for its better displaying.
- Background color – pick up the site preloader background color to be displayed as a background for the preloader.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set
Theme optionsGeneral optionsSite preloader optionsection. - Background repeat – select whether the site preloader background image will be repeated or not repeated. You can select horizontal repeat, vertical repeat or disable repeat of the image.
- Background attachment – sets the background image attachment style:
- Scroll – background image scrolls with the content.
- Fixed – the background image is fixed and content scrolls over it.
- Initial – the background image and content will be fixed.
Counter settings
Set the counter style for the preloader.
- Counter – set it to Enable to display percents counter for the page loading.

