Portfolio section is the perfect way to present your projects and creative ideas to the whole world.
Check this post to learn more about Portfolio page creation.
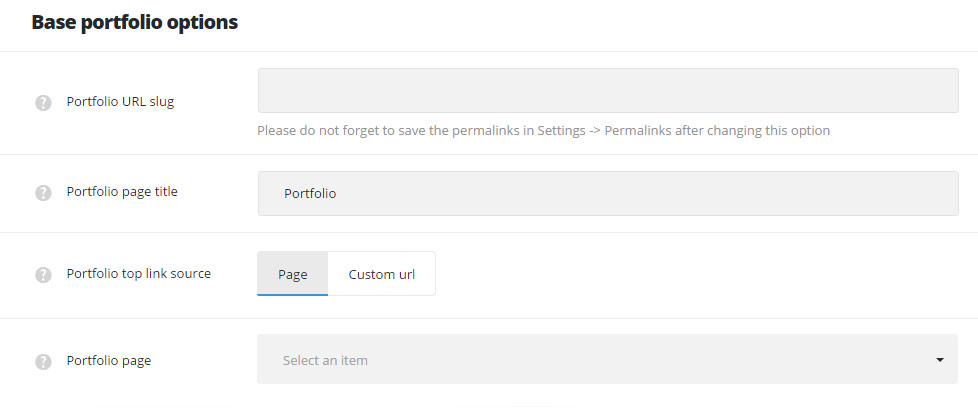
Base portfolio options
Customize main settings for your portfolio section.

- Portfolio URL slug – allows you to change the portfolio slug. Set your custom slug which will be displayed instead of ‘portfolio’ in portfolio URL. After changing this option, it is important to save the permalinks in
SettingsPermalinks. - Portfolio page title – enter the title for your portfolio page.
- Portfolio top link source – allows you to set the page or custom link which will be used for the button placed next to the categories and tags dropdown on pages on pages with Portfolio page template selected (check the example on this page) and on single portfolio pages with the Top pagination style selected, as shown on this page.
- Page – allows you to select the page from the existing on your site to be on Portfolio page template.
- Portfolio page – select the page which will be used as main portfolio page from the drop-down list.
- Custom URL – allows you to set the custom link for the portfolio page.
- Portfolio page URL – enter the link which will be used as the main portfolio page.
- Page – allows you to select the page from the existing on your site to be on Portfolio page template.
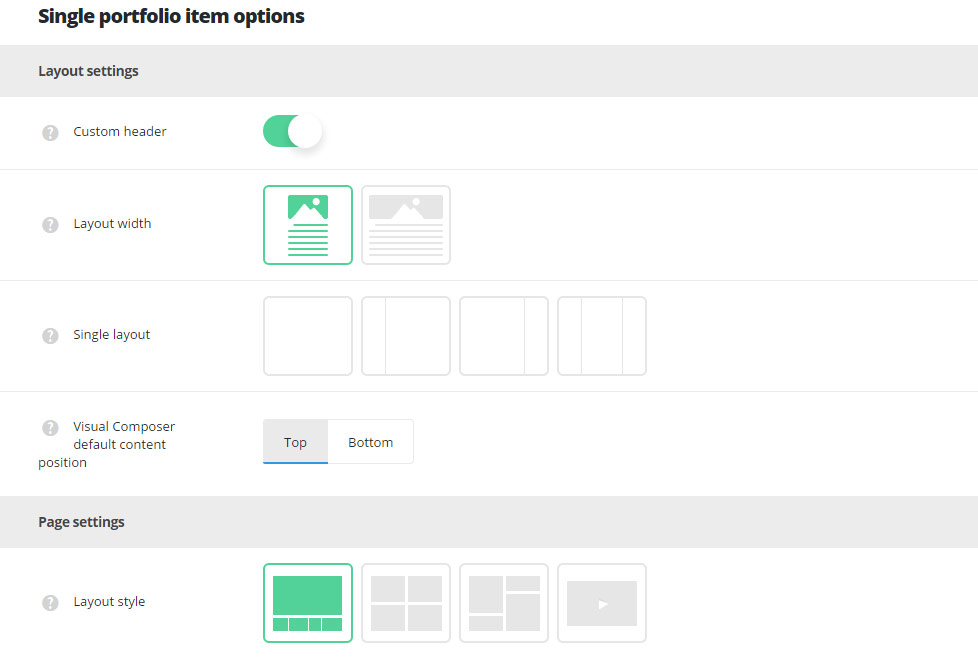
Single portfolio item options
Adjust the settings for the single portfolio items on your site.

Layout settings
- Custom header – switch it to Enable to have the custom header on portfolio items by default. It inherits the settings from
Theme optionsHeader optionsCustom header optionssection or you may overwrite them in portfolio item editorCustom Header optionsmeta box. - Layout width – set the single portfolio item content width. Boxed and full width variants are available.
- Single layout – select the layout type which will be set as default for all the single portfolio items. Layout with right, left, both or no sidebars are available.
- Visual Composer default content position – select the position for the Visual Composer content displaying. Two positions are available: top or bottom.
Page settings
- Layout style – choose layout style for the single portfolio item. Carousel, Masonry, Grid, Video variants are available. Check more about each layout style in this post (
Single Portfolio Item optionsAdvanced settingsmeta box).
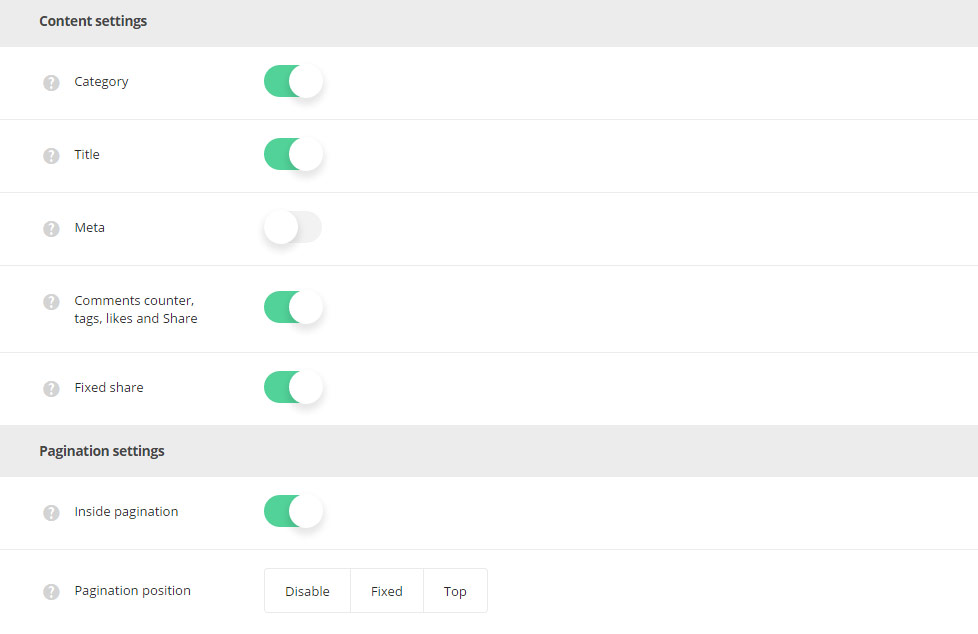
Content settings

- Categories – select whether the categories of portfolio item will be displayed or hidden.
- Title – set the title of the portfolio item will be shown or hidden above the portfolio item.
- Meta – allows you to show or hide meta information on portfolio item.
- Date – select whether the date of single portfolio item creation will be shown or hidden.
- Category – select the category to be either shown or hidden in meta of the portfolio item.
- Comments – allows you to show or hide the comments count of the portfolio work.
- Likes – you to show or hide the likes count of the portfolio item.
- Comments counter, tags, likes and share – allows you to show or hide the comments counter, tags, likes and share on single portfolio item page.
- Fixed share – select whether you want to show or hide the fixed share (side share) on single portfolio item page. Check this link with fixed share enabled for single portfolio item.
Pagination settings
- Inside pagination – switch it to Enable if you want to display pagination between previous and next portfolio items in portfolio item page.
- Pagination position – select the position of the inside pagination on single portfolio item page. Fixed and Top variants are available. You can also disable pagination.
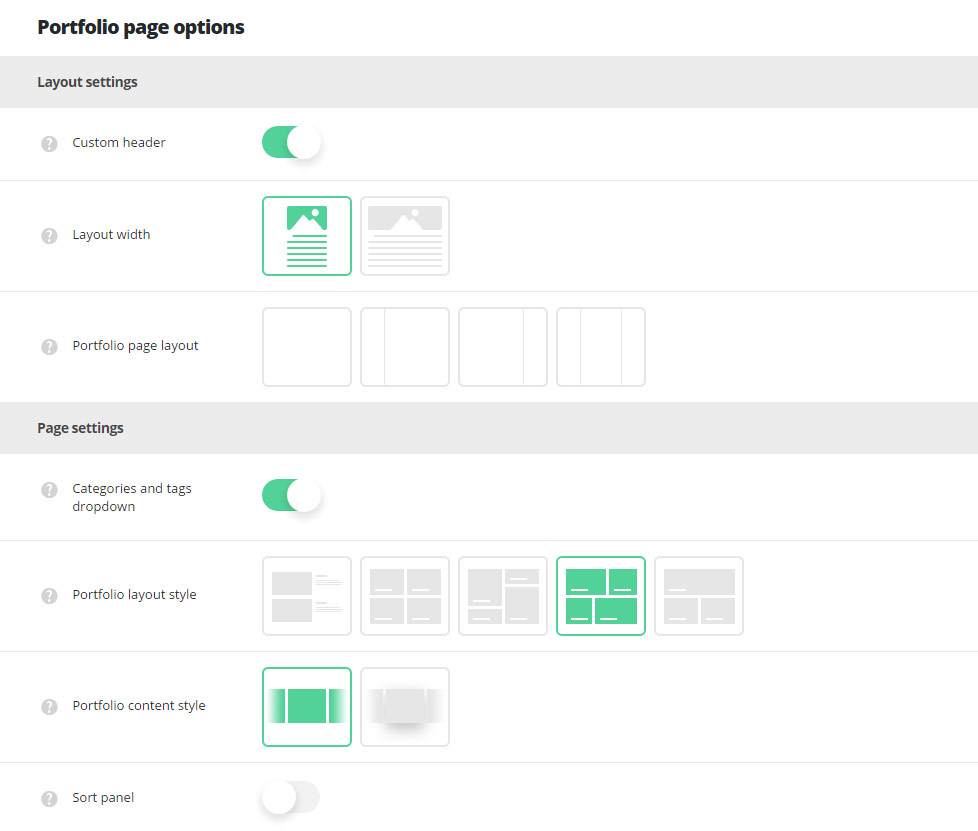
Portfolio page options
Select the settings for the pages with Portfolio page template selected as default.

Layout settings
- Custom header – switch it to Enable to have the custom header on the pages with Portfolio page template selected by default. It inherits the settings from
Theme optionsHeader optionsCustom header optionssection or you may overwrite them in single page editorCustom Header optionsmeta box. - Layout width – set the portfolio page content width. Boxed and full width variants are available.
- Portfolio page layout – select the layout type which will be set as default for the portfolio page. Layout with right, left, both or no sidebars are available.
Page settings
- Categories and tags dropdown – allows you to show or hide categories, tags and author drop-down sorter before portfolio items and the top link source button next to them. Check this page as an example.
- Portfolio layout style – choose layout style for the portfolio items on portfolio page.
- Side Image – the featured image of the single portfolio item is displayed at one side and description is displayed on opposite one.
- Left image – the featured image is displayed at left and description is set to right. Follow the link to check the example.
- Right image – the featured image is displayed at right and description of the portfolio is set to left. The Right image example can be found here.
- Mixed – the featured images of the portfolios are displayed in a mixed way, having both: left and right feature image displaying. Follow this link to check the example.
- Grid – allows you to show regularly spaced horizontal and vertical elements. The example of grid portfolio page can be found here.
- Masonry – the style when the elements are shown one after another, first in the horizontal direction, then vertically. Check the masonry portfolio page example.
- Justified Grid – shows elements one after another, first in the vertical direction, then horizontally. Check it here.
- Metro – allows you to show thumbnails images on portfolio page according to Portfolio item style set on the inner portfolio page in
Single portfolio optionsAdvanced settingsPortfolio item style. Check the example with this link. More details can be found in the Portfolio page creation post.
- Side Image – the featured image of the single portfolio item is displayed at one side and description is displayed on opposite one.
- Portfolio content style – select the style of the content for portfolio page. Simple and Tiled styles are available.
- Number of columns – select the number of columns for portfolio items on the portfolio page. Five columns are the maximum value (for Grid, Metro and Masonry styles only!).
- Sort panel – allows you to enable or disable portfolio categories sorter above portfolio items. Follow this link to check the example.
- Sort panel alignment – allows you to align the sort panel horizontally. Left, right and center positions are available.
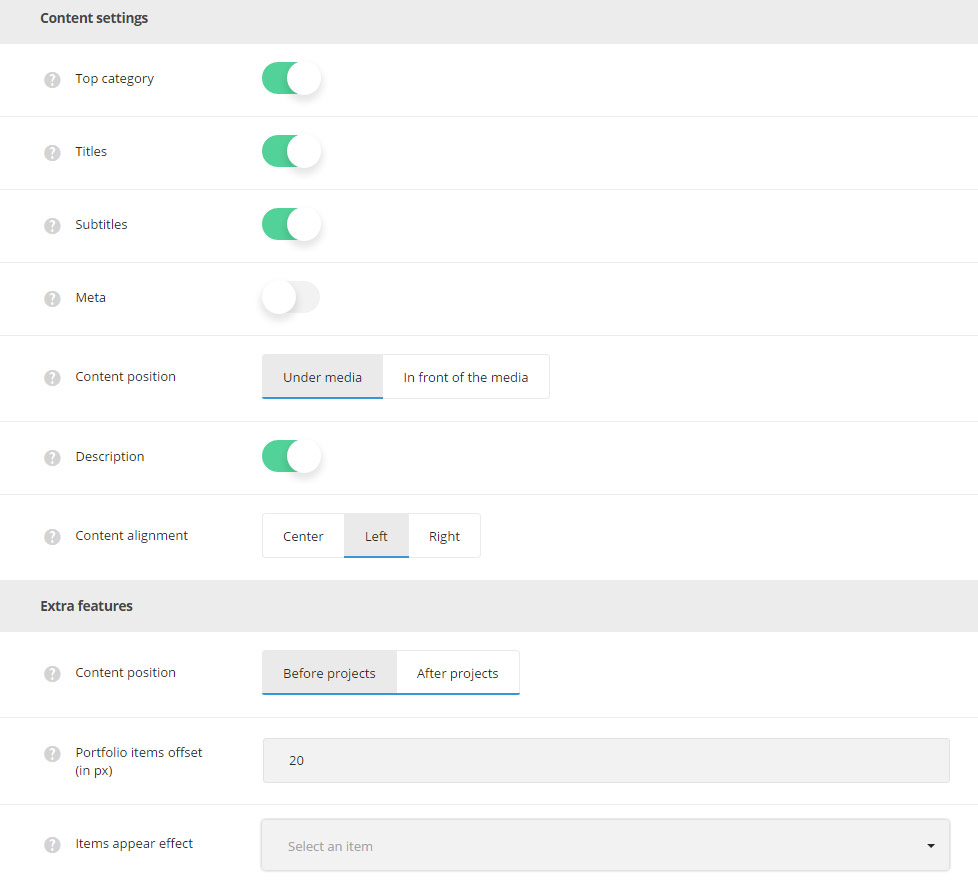
Content settings

- Top category – allows you to show or hide the category name on the top right side of the featured image on portfolio page.
- Titles – select whether the title of the single portfolio item will be shown or hidden on the portfolio page under the featured image of a single portfolio item.
- Subtitles – select whether the subtitle of the single portfolio item will be shown or hidden on the portfolio page under the featured image of a single portfolio item.
- Meta – allows you to show or hide the information about the portfolio item (date of creation, category, likes, count) under the featured image.
- Date – select whether the date of single portfolio item creation will be shown or hidden on the portfolio page.
- Category – select the category to be either shown or hidden in meta of the single portfolio item.
- Comments – allows you to show or hide the comments count of the single portfolio work.
- Likes – you to show or hide the likes count of the single portfolio item.
- Content position – choose the position of the portfolio info content. You can set the content under or in front of the media.
- Description – allows you to show or hide short description from the Excerpt field under the featured image of the single portfolio item.
- Content alignment – align the portfolio description vertically. Center, left and right positions are available.
Extra features
- Content position – allows you to select the position of the Visual Composer content. You can set the content before or after the portfolio items.
- Portfolio items offset (in px) – add space between single portfolio items, do not type”px” for this field.
- Items appear effect – select the most suitable appear effect for the portfolio items.
Portfolio archive page options
Easily customize the archive pages for portfolio section on your site.

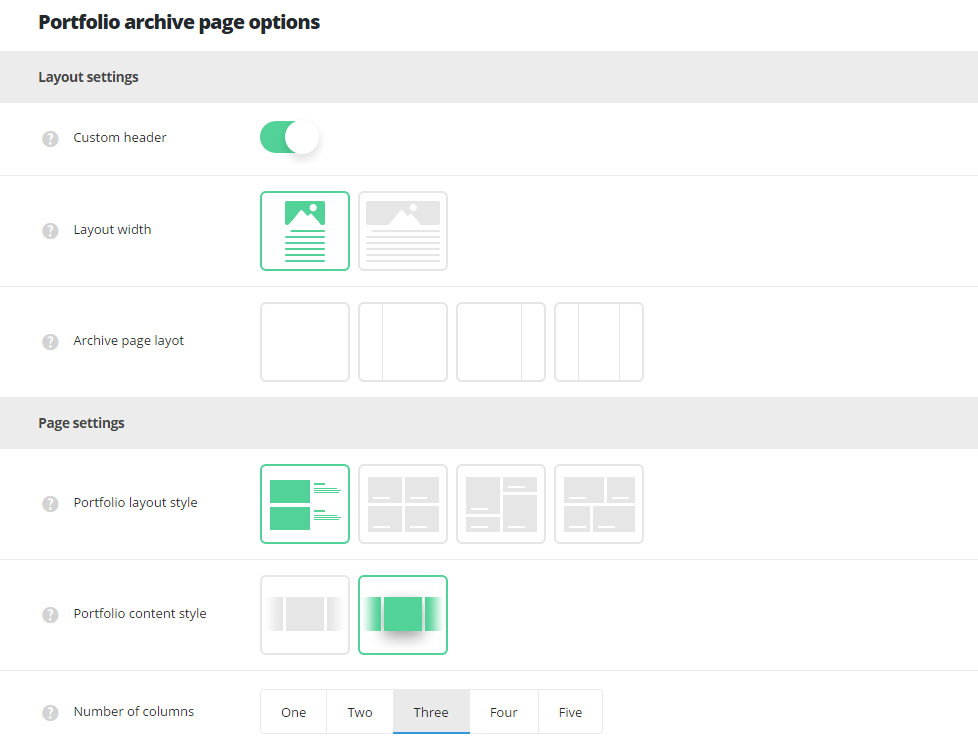
Layout settings
- Custom header – switch it to Enable to have the custom header on the all the portfolio archive pages. It inherits the settings from
Theme optionsHeader optionsCustom header optionssection. - Layout width – set the portfolio archive page content width. Boxed and full width variants are available.
- Portfolio page layout – select the layout type which will be set as default for the portfolio archive page. Layout with right, left, both or no sidebars are available.
Page settings
- Portfolio layout style – choose layout style for the portfolio items on portfolio archive page.
- Side Image – the featured image of the single portfolio item is displayed at one side and description is displayed on opposite one.
- Left image – the featured image is displayed at left and description is set to right. Follow the link to check the example.
- Right image – the featured image is displayed at right and description of the portfolio is set to left. The Right image example can be found here.
- Mixed – the featured images of the portfolios are displayed in a mixed way, having both: left and right feature image displaying. Follow this link to check the example.
- Grid – allows you to show regularly spaced horizontal and vertical elements. The example of grid portfolio page can be found here.
- Masonry – the style when the elements are shown one after another, first in the horizontal direction, then vertically. Check the masonry portfolio page example.
- Justified Grid – shows elements one after another, first in the vertical direction, then horizontally. Check it here.
- Metro – allows you to show thumbnails images on portfolio page according to Portfolio item style set on the inner portfolio page in
Single portfolio optionsAdvanced settingsPortfolio item style. Check the example with this link. More details can be found in the Portfolio page creation post.
- Side Image – the featured image of the single portfolio item is displayed at one side and description is displayed on opposite one.
- Portfolio content style – select the style of the content for portfolio archive page. Simple and Tiled styles are available.
- Number of columns – select the number of columns for portfolio items on the portfolio archive page. Five columns are the maximum value (for Grid, Metro and Masonry styles only!).
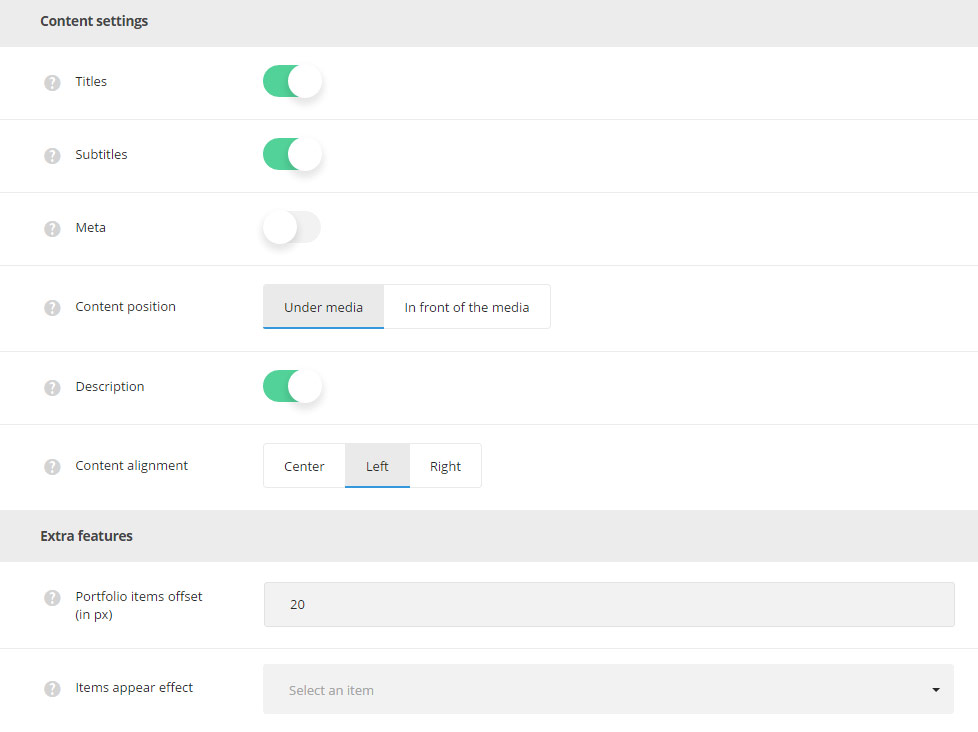
Content settings

- Titles – select whether the title of the single portfolio item will be shown or hidden on the portfolio archive page under the featured image of a single portfolio item.
- Subtitles – select whether the subtitle of the single portfolio item will be shown or hidden on the portfolio archive page under the featured image of a single portfolio item.
- Meta – allows you to show or hide the information about the portfolio item (date of creation, category, likes, count) under the featured image.
- Date – select whether the date of single portfolio item creation will be shown or hidden on the portfolio archive page.
- Category – select the category to be either shown or hidden in meta of the single portfolio item.
- Comments – allows you to show or hide the comments count of the single portfolio work.
- Likes – you to show or hide the likes count of the single portfolio item.
- Content position – choose the position of the portfolio info content. You can set the content under or in front of the media.
- Description – allows you to show or hide short description from the Excerpt field under the featured image of the single portfolio item.
- Content alignment – align the portfolio description vertically. Center, left and right positions are available.
Extra features
- Portfolio items offset (in px) – add space between single portfolio items, do not type”px” for this field.
- Items appear effect – select the most suitable the appear effect for the portfolio items.
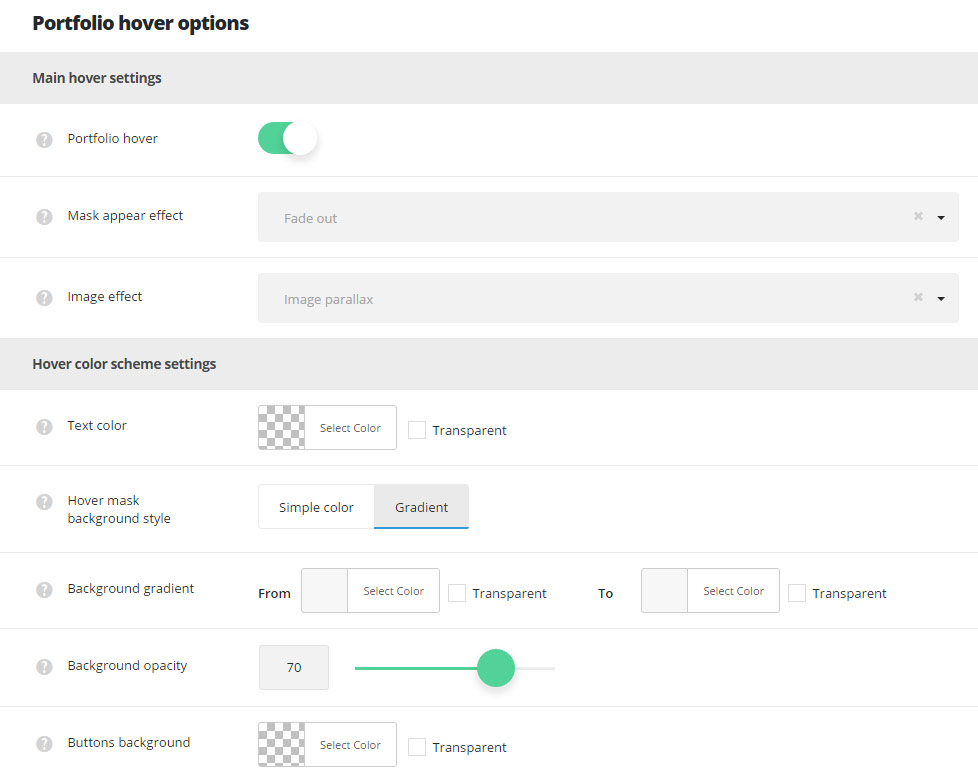
Portfolio hover options
Create stylish and incomparable hover effect for the portfolio items on your site.

Main hover settings
- Portfolio hover – switch it to Enable to activate hover effect for the portfolio items.
- Mask appear effect – allows you to select the appear effect fort the mask on hover for the portfolio items.
- Image effect – This option allows you to choose the image effect for the portfolio items.
Hover color scheme settings
- Text color – select the color for the text which will appear on portfolio single item hover.
- Hover mask background style – set the background style for the hover mask.
- Simple – select this style to have one color for the portfolio hover.
- Mask background color – select the background color for the hover mask.
- Gradient – select this style to have the gradient style for portfolio hover.
- Background gradient – choose the start and end color for the hover mask gradient color for portfolios.
- Simple – select this style to have one color for the portfolio hover.
- Background opacity – set the opacity value for the hover mask background.
- Buttons background – select the background color for buttons, works for Buttons selected as main hover decoration in
Theme optionsPortfolio optionsPortfolio hover optionssection.
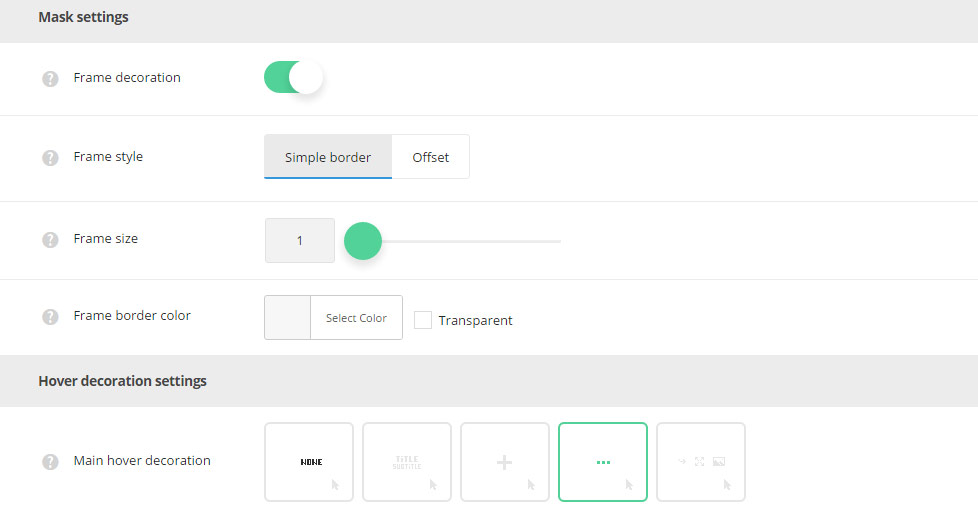
Mask settings

- Frame decoration – switch it to Enable if you want to activate the frame decoration for the hover effect on portfolio. Check the example of the frame here.
- Frame style – select the frame style for your portfolio items.
- Simple border – it allows you to add the border on hover for portfolio items.
- Frame size – set the width for the border to be displayed on hover.
- Frame border color – сhoose the color for the frame decoration on hover.
- Offset – it allows you to add the offset for the hover effect on portfolio items (so the offset will be displayed around the featured image of portfolio item).
- Frame size – set the width for the offset to be displayed on hover for portfolio items.
- Simple border – it allows you to add the border on hover for portfolio items.
Hover decoration settings
- Main hover decoration – set the decoration which will be displayed on hover.
- None – no decoration is set for mouse hover effect.
- Heading – allows showing the portfolio title/subtitle which is possible to link to the single portfolio item page itself, to the external link or open the image in lightbox. Follow this link to check the example.
- Title – set to Enable if you want the portfolio item title to be displayed on hover.
- Subtitle – set to Enable if you want the portfolio item subtitle to be displayed on hover.
- Plus – the plus icon will be displayed as hover decoration. Check the example here.
- Plus decoration – the plus icons has several styles available. It can be displayed as Big plus in the middle of the thumb, Small plus in the middle of the thumb, it can be following the mouse.
- Dots – three dots will be displayed as hover decoration. Check the example of dots decoration with this link.
- Buttons – select the button which will appear on hover. Check the example here.
More details can be found in the Portfolio page creation post Portfolio hover options meta box Hover mask settings section.

