In this section, you’ll be able to style the sticky header for your the site. You can set the color schemes, logos and animation style.
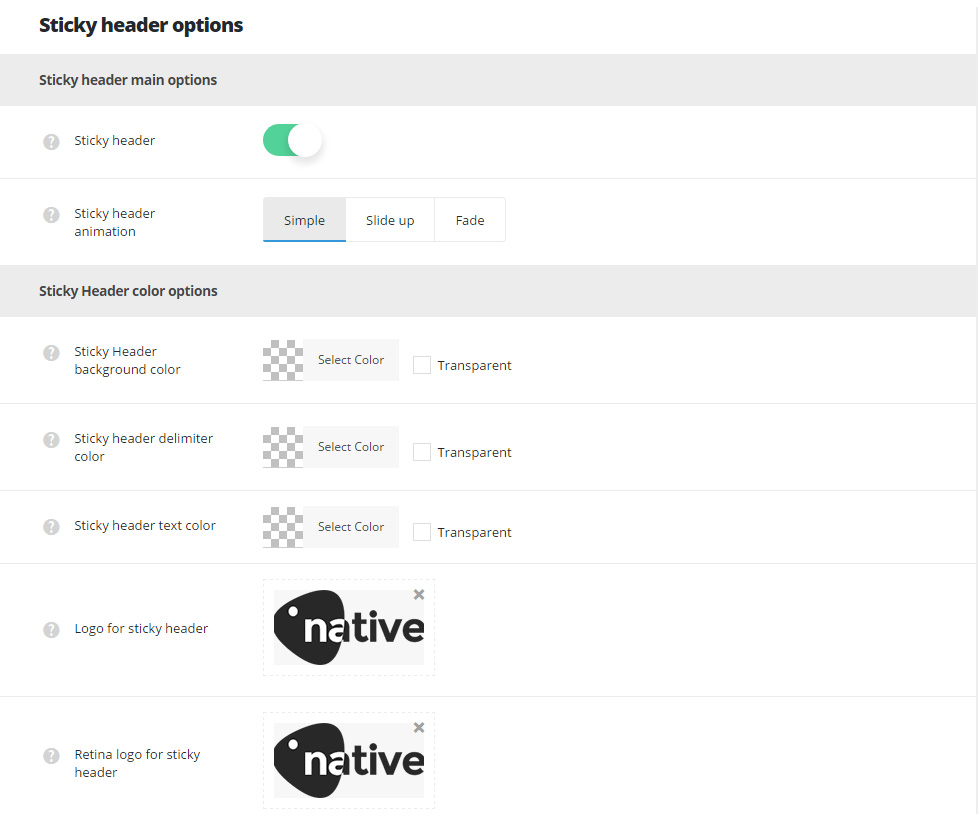
Sticky header options
Customize sticky header style for your site using Sticky header options.

Sticky header main options
- Sticky header – switch it to Enable if you want to have sticky header for your site which appears when you scroll down the page.
- Sticky header animation – select the animation for sticky header, it is the way it appears when you start scrolling down. Simple, Slide up and Fade options are available.
Sticky Header color options
- Sticky Header background color – select the background color for sticky header.
- Sticky header delimiter color – set the delimiter color for the sticky header. The delimiter will be visible between the menu and icons.
- Sticky header text color – set the color for the menu items in sticky header.
- Logo for sticky header – upload the logo image which will be displayed in sticky header on your site.
- Retina logo for sticky header – select an image from the media library and upload it as logotype for sticky header for retina devices.

