The module helps to create amazing text effects – type and change with animations.
You may see the example of the module on the Animated text page.
Watch the video tutorial on Animated Text module creation for more details.
General settings

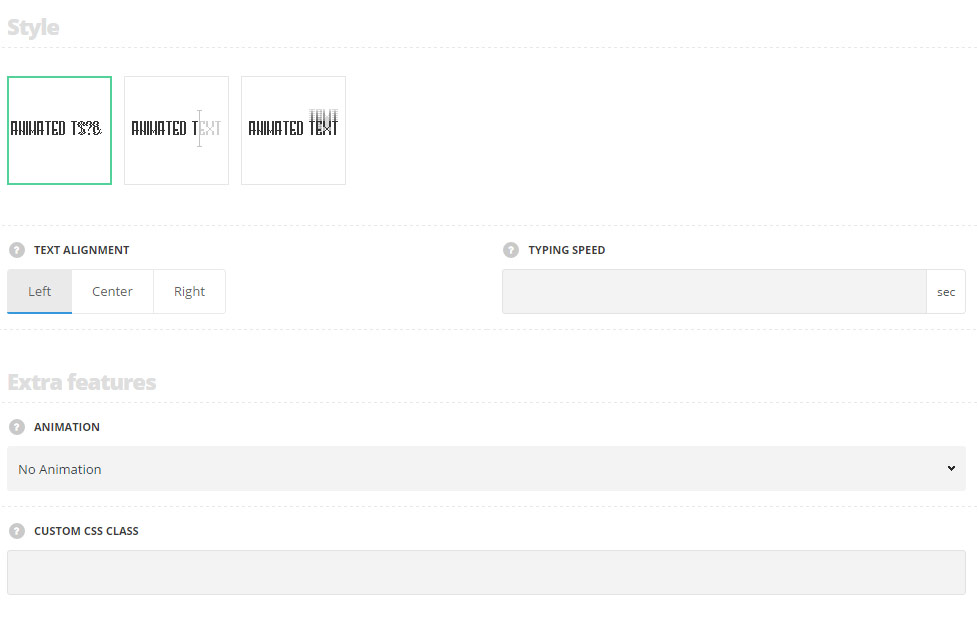
Style
- Style – choose the best suitable style between 3 preset styles. Shuffle, typing, and words changing styles are available. All of them can be found on the Animated text page.
- Text alignment – allows you to align the text in horizontal perspective. Left, right and center positions are available.
- Loop – set it to Enable to activate the loop for the animated text. For Typing style only.
- Cursor – switch it to Enable to display the cursor for the animated text. For Typing style only.
- Words animation in – select the appear effect for the words, for Words changing style only.
- Words animation out – select the disappear effect for the words, for Words changing style only.
- Typing speed – set the typing speed for the module in milliseconds.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
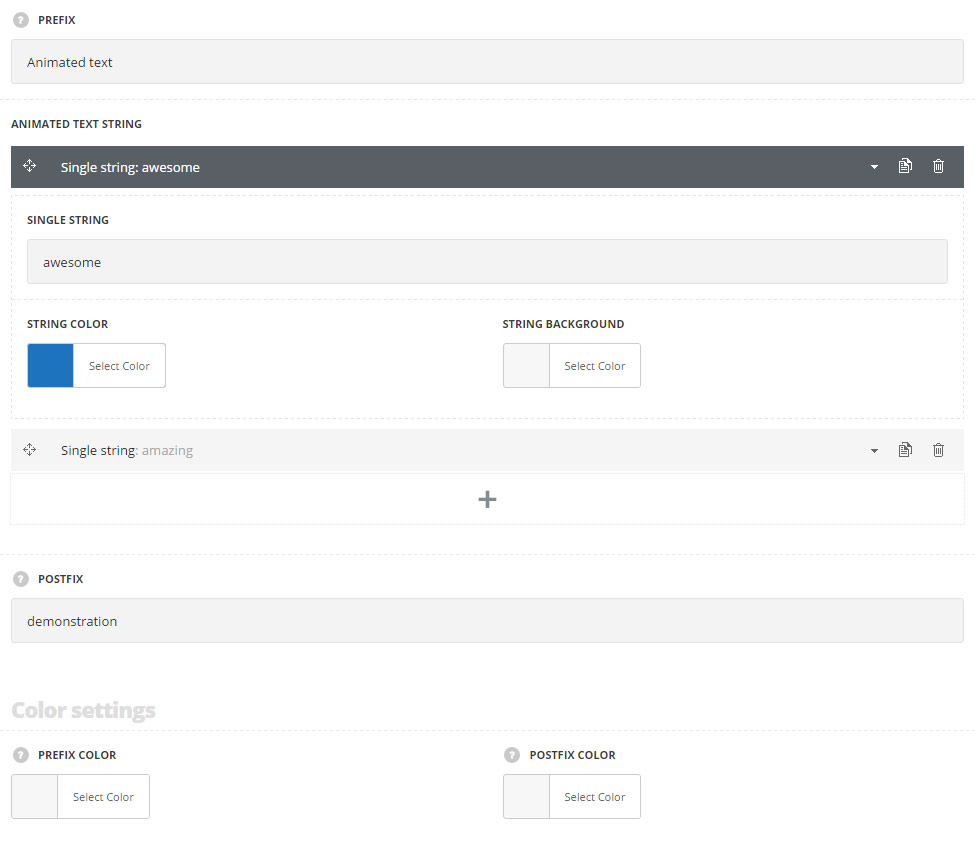
Content settings

- Prefix – enter the content before the animated text.
Animated text string
In this section, you can customize the text strings of the module.
By clicking on the arrow down icon you can reveal the whole section to adjust it to your needs. Here you are also able to duplicate the text strings, change their order (simply drag-n-drop the blocks) and delete the unnecessary text strings as well.
- Single string – enter the content which will be animated.
- String color – specify the color of the animated text.
- String background – specify the background color of the animated text.
- Postfix – enter the content after the animated text.
Color settings
- Prefix color – set the color for content before animated text.
- Postfix color – set the color for content after animated text.
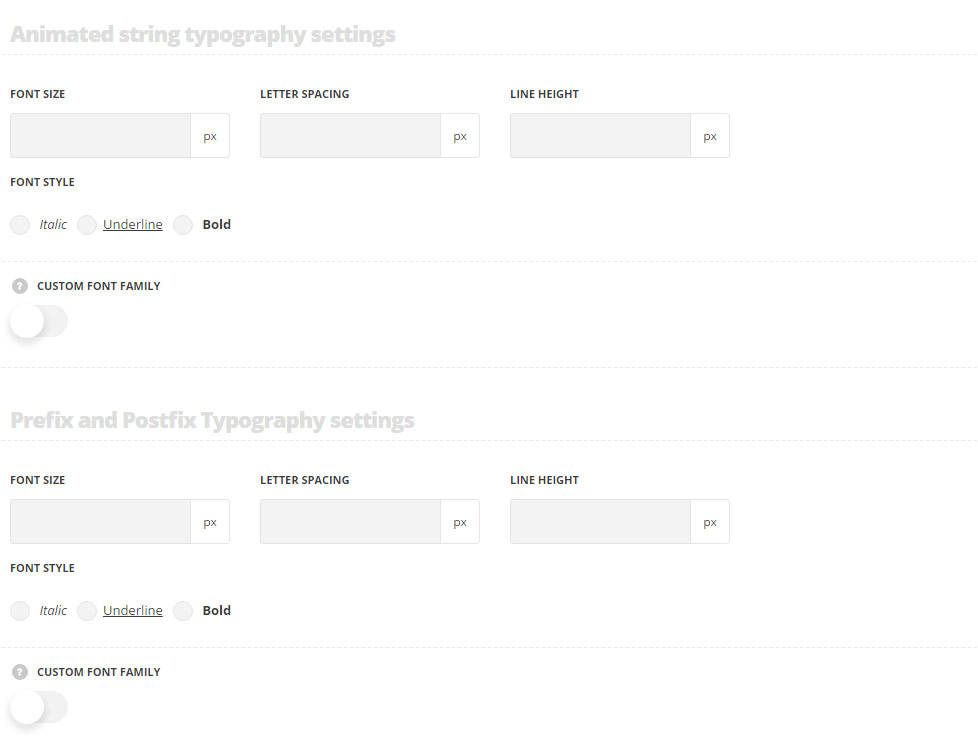
Typography settings

Animated string typography settings
These settings are inherited from Theme options Typography/Fonts Headings typography H2 Typography.
- Font size – set the font size you need to use in the animated text.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the animated text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the animated text.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the animated text.
Prefix and postfix typography settings
These settings are inherited from Theme options Typography/Fonts Headings typography H2 Typography.
- Font size – set the font size you need to use in the text before and after the animated text.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the text before and after the animated text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the text before and after the animated text.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the text before and after the animated text.
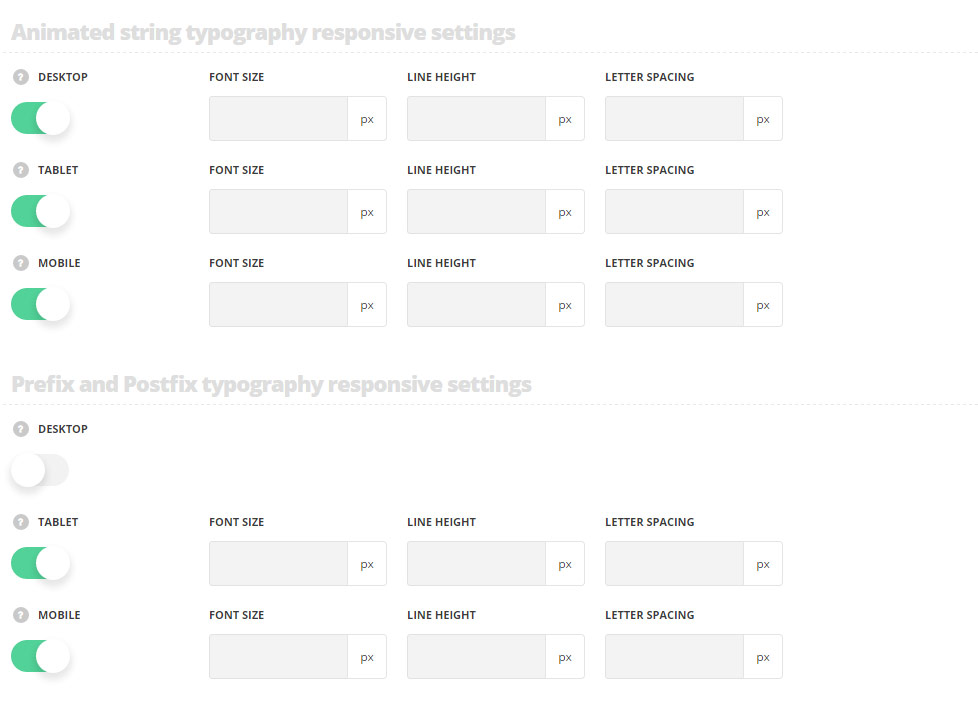
Responsive settings

Animated string typography responsive settings
- Desktop – set the animated string font size, line height and letter spacing for the screen resolutions from 1280px to 1025px.
- Tablet – set the animated string font size, line height and letter spacing for the screen resolutions from 1024px to 800px.
- Mobile – set the animated string font size, line height and letter spacing for the screen resolutions less than 800px.
Prefix and postfix typography responsive settings
- Desktop – set the prefix and postfix font size, line height and letter spacing for the screen resolutions from 1280px to 1025px.
- Tablet – set the prefix and postfix font size, line height and letter spacing for the screen resolutions from 1024px to 800px.
- Mobile – set the prefix and postfix font size, line height and letter spacing for the screen resolutions less than 800px.

