This is a nested shortcode – module that includes other modules. You may style the container and then fill it in with elements.
Accordion module helps to display the needed portion of the content at a time and save space on the page.
You may see the example on the Accordion page.
Watch the video tutorial on Accordion module creation for more details.
General settings

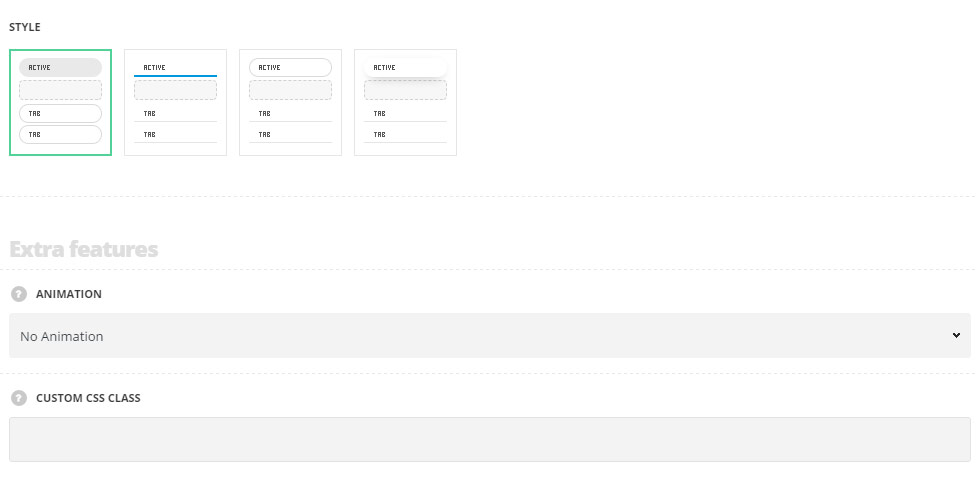
- Style – choose between 4 preset styles.
- With background – the background color is set for the accordion tab, which can be customized in style section.
- With underline – the accordion tab has the transparent background with underline decoration set.
- With border – the background color is set to transparent for the accordion tab with border set for each tab.
- With shadow – the background color is set for the active tab, which can be customized in style section and with shadow effect applied to the active tab.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Tab style

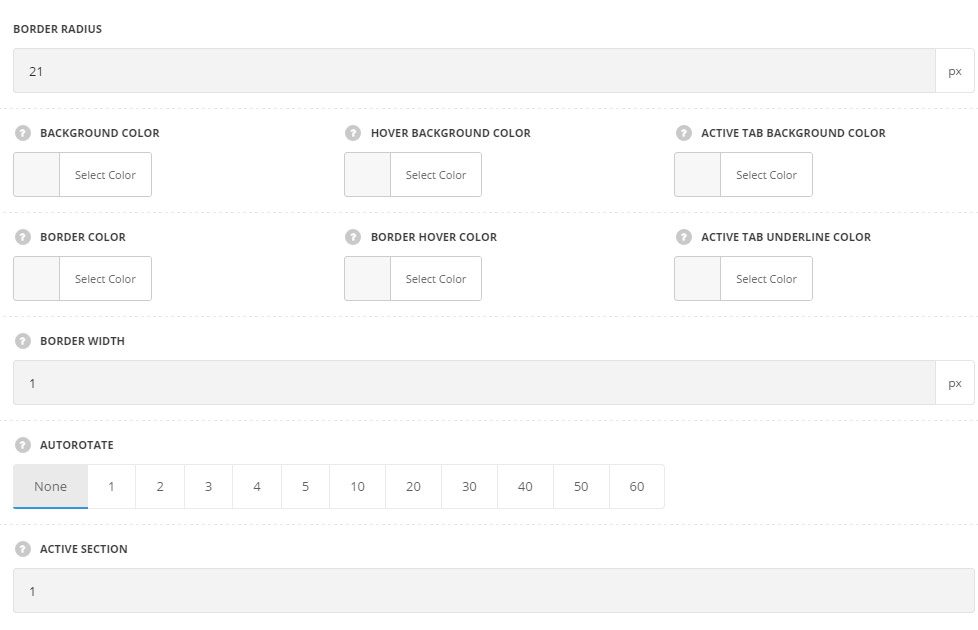
- Border radius – set the border radius for the accordion tab to have rounded corners.
- Background color – set the background color for inactive tabs. The background is not set by default. Available for style With Background only.
- Hover background color – set the hover background color for inactive tabs. The background is not set by default. Available for style With Background only.
- Active tab background color – choose the background color for the active tab. The default background color for style With Background is inherited from
Theme OptionsStyling OptionsSecond site color. The color for the styles With Border and With Shadow is not set by default. - Border color – set the background color for the accordion tab. The default color is inherited from
Theme OptionsStyling OptionsSecond site color. - Border hover color – set the background color for the accordion tab on hover. The default color is inherited from
Theme OptionsStyling OptionsSecond site color. - Active tab underline color – set the underline color for the active tab. For the style With border, it will be set as border color for the active tab. The default underline color for the style With Underline is inherited from
Theme OptionsStyling OptionsMain site color. The default underline (border) color for the styles With background and With Border is inherited fromTheme OptionsStyling OptionsSecond site color. - Underline on inactive tab – set it to Enable to display the underline decoration for the inactive tabs. Available for all the styles except for the With Background style.
- Border width – set the border width for the tab. Available for With background and With Border styles only.
- Underline height for inactive element – set the height of the underline decoration.
- Underline color – choose the underline color for the inactive tabs. The default underline color is inherited from
Theme OptionsStyling OptionsSecond site color. - Underline hover color – set the underline hover color for the inactive tabs. The default underline hover color is inherited from
Theme OptionsStyling OptionsSecond site color. - Autorotate – enable the automatical tabs rotation, choose the periodicity of tabs rotation in seconds.
- Active section – enter the number of the section which should be active on page load. Note: to have all sections closed on initial load enter non-existing number of the tabs in the module used.
Title style

These settings are inherited directly from theme files and are as follows: font-family: “Montserrat”, “Open Sans”, “PT Sans”, sans-serif, font-size: 11px, letter-spacing: 0.6pt.
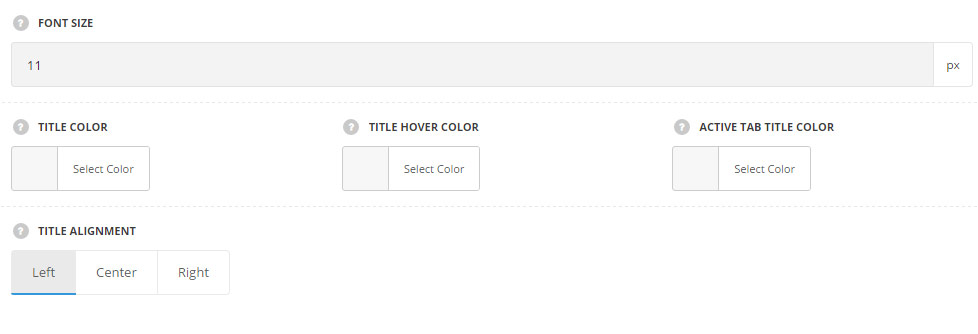
- Font size – set the font size for the accordion title.
- Title color – set the color for the tab title. The default color is #28262b.
- Title hover color – set the color for the tab title on hover. The default color is inherited from
Theme OptionsStyling OptionsMain site color. - Active tab title color – set the color for the active tab title. The default color is #28262b.
- Title alignment – set the accordion section title alignment. Left, right and center positions are available.
Icon style
Set the style of the icon used in tab section. Each icon can be set in Section settings of the tab.
![]()
- Icon color – set the icon color. The default color is inherited from
Theme OptionsStyling OptionsMain site color. - Icon hover color – set the icon color on hover. The default color is inherited from
Theme OptionsStyling OptionsMain site color. - Active tab icon color – choose the active tab icon color. The default color is inherited from
Theme OptionsStyling OptionsMain site color. - Icon size – set the size for the icon.
Section settings
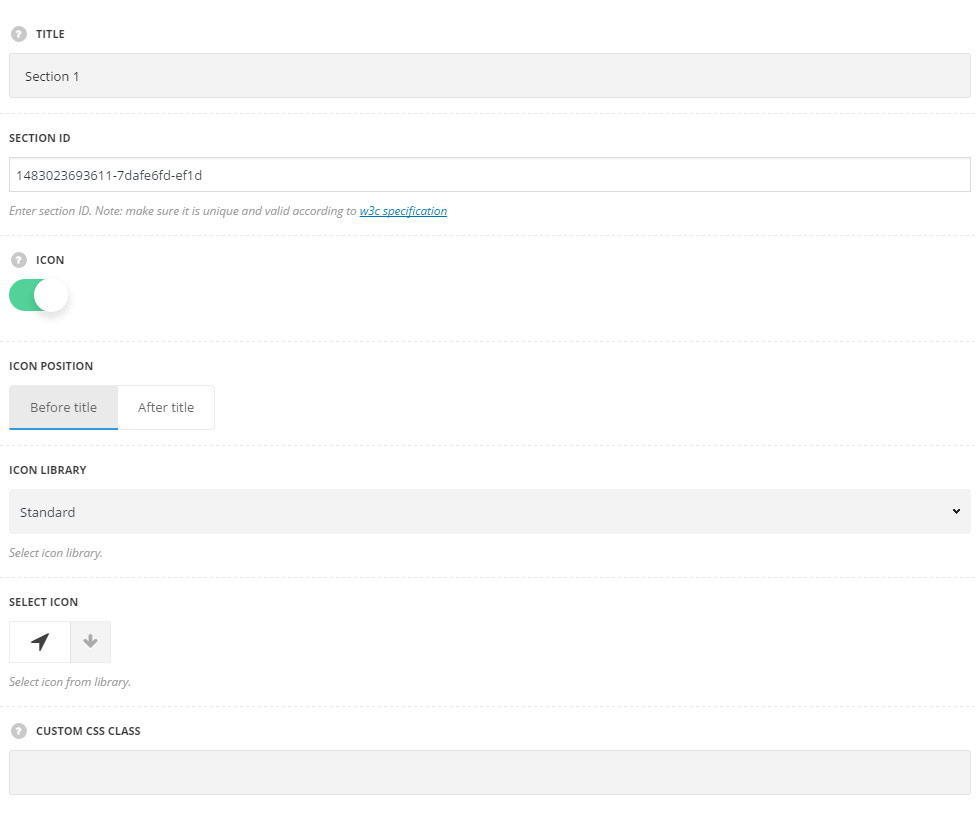
By clicking on edit icon of each section you can set the icons for it and customize it to your needs.

- Title – enter the title of the section.
- Section ID – enter section ID. Note: make sure it is unique and valid according to W3c specification.
- Icon – set it to Enable to show the icon in the accordion tab.
- Icon position – select position of the icon in the tab. It can be set before and after the title.
- Icon library – choose the icon library for the module.
- Select icon – select the icon to be displayed in the module.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.

