Footer section is the best variant to add all the additional and useful information for your customers into a separate section available on each page.
It may include copyrights or references, contact information etc.
Within Native theme functionality, you have the opportunity to select the styles for the footer on your site and create the one which will be the most suitable for you.
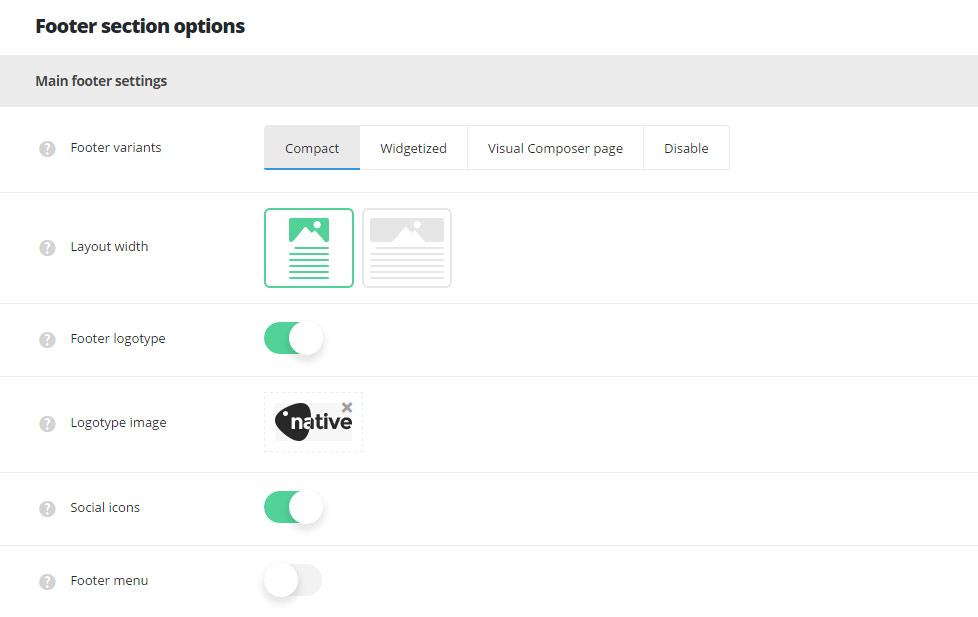
Main footer settings
In this section, you can style the footer section of the site.

- Footer variants – select the best variant of the footer section of your site. You may choose Compact, Widgetized, Visual Composer page or disable footer section at all for your site.
- Compact – select this footer variant to have simple footer section with the footer elements inside.
- Layout width – set the footer section for your site to boxed or full width.
- Footer logotype – switch it to Enable to display logo image in the footer.
- Logotype image – upload the logotype image to be displayed in the footer area.
- Social icons – allows you to enable or disable the social icons in the footer section. The social icons can be set in
Theme optionsSocial accountsSocial networkssection. - Footer menu – allows you to enable or disable the menu in the footer. The menu can be assigned to
AppearanceMenusManage locationsFooter navigation.
- Widgetized – set this footer variant to have the widgets for footer section. The widgets can be added in
AppearanceWidgetsFooter column 1,Footer column 2,Footer 3andFooter column 4sections.- Layout width – set the footer section for your site to boxed or full width.
- Visual Composer page – select this footer variant for your site if you want to set a page created with Visual Composer elements as the footer section for your site.
- Footer page – select the page from the drop-down list to make it displays as the footer on the site.
- Disable – select this variant to disable the footer for the whole site.
- Compact – select this footer variant to have simple footer section with the footer elements inside.
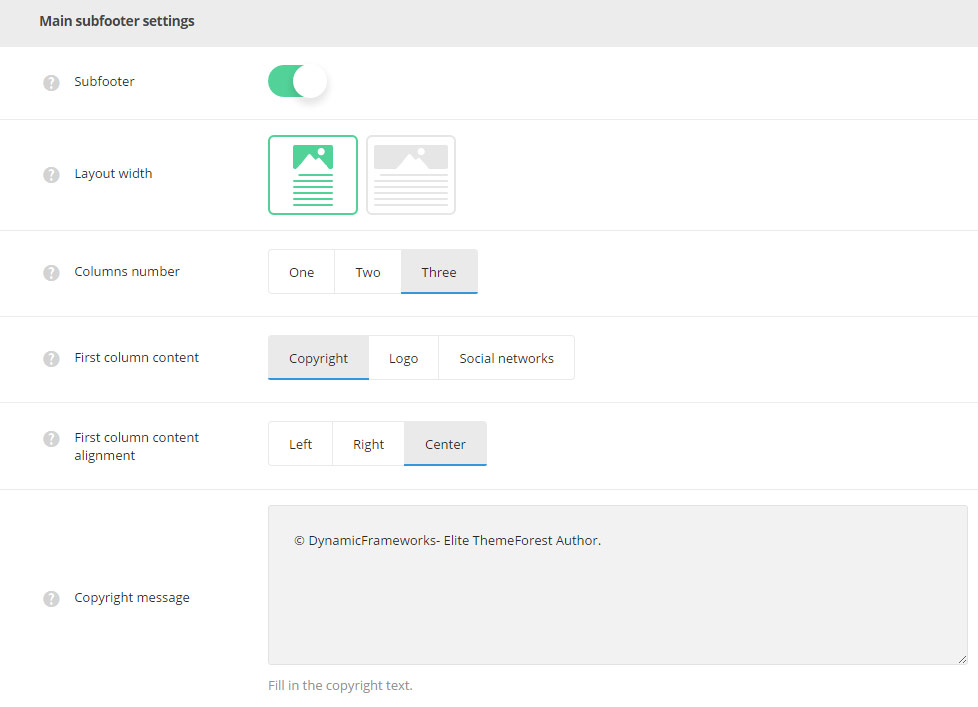
Main subfooter settings
In this section, you can customize the subfooter section for your site.

- Subfooter – switch it to Enable to have subfooter area on your site.
- Layout width – set the subfooter section for your site to boxed or full width.
- Columns number – you may select the number of columns with content for your subfooter section and customize the content of each column in subfooter. Three is the maximum value.
- First column content – allows you to choose the content to be displayed in the first subfooter column.
- First column content alignment – allows you to choose the horizontal alignment for the first column. Right, left and center alignment positions are available.
- Copyright – allows you to display copyright message in the first column of subfooter.
- Copyright message – enter the copyright message which will be visible in subfooter.
- Logo – allows you to display logotype image in the first column of the subfooter.
- Logotype – select the image from the media library which will be set as logotype image for the subfooter.
- Social Networks – allows you to display the social icons in the first column of the subfooter section. The social icons can be set in
Theme optionsSocial accountsSocial networkssection.
The second and third columns of the subfooter area have the same settings as the first column and can be set in the same way in Main subfooter settings section.
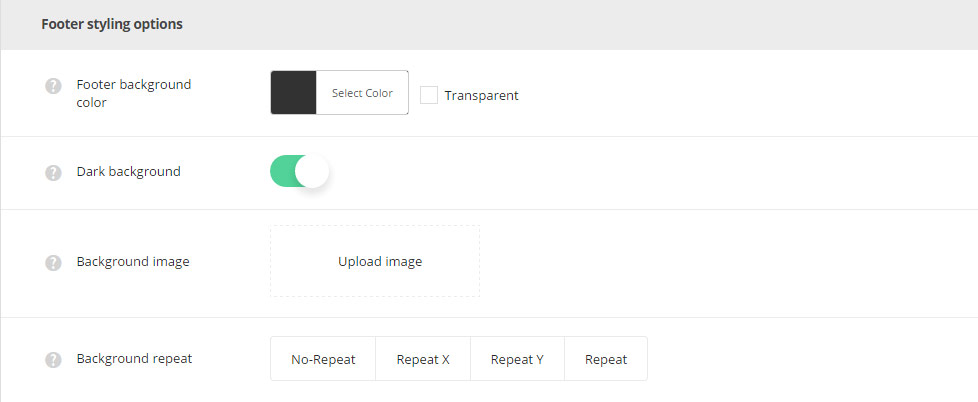
Footer styling options
Here you can select the background color and background image for the footer section of your site.

- Footer background color – select the background color for your footer area.
- Dark background – switch it to Enable if the dark background color was set for footer background color. The text color will be changed to make the text more readable.
- Background image – select and upload the image to be displayed as the background image for your footer area.
- Background repeat – allows you to set the repeat for the background image. No-Repeat, Repeat X (horizontally), Repeat Y (vertically), Repeat options are available.
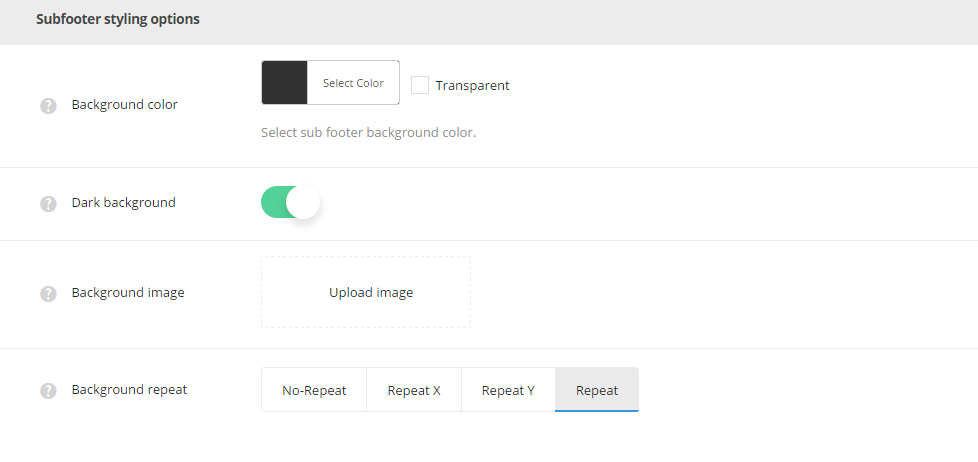
Subfooter styling options
Set the styling options for your subfooter area in this section.

- Background color – select the background color for your subfooter area.
- Dark background – switch it to Enable if the dark background color was set for subfooter background color. The text color will be changed to make the text more readable.
- Background image – select and upload the image to be displayed as the background image for your subfooter area.
- Background repeat – allows you to set the repeat for the background image. No-Repeat, Repeat X (horizontally), Repeat Y (vertically), Repeat options are available.

