Galleries are the most simple post types for creation.
To create a new gallery item simply navigate to Galleries section of your admin area and click on Add New button.
You need to select the images for your Gallery item in Images Gallery meta box and set the featured image for the gallery item in Featured image meta box in the right sidebar of the gallery item editor.
Before the gallery item creation, check the Gallery categories and tags since they are also important for easy navigation among gallery projects.
Watch the video tutorial on gallery item creation for more details.
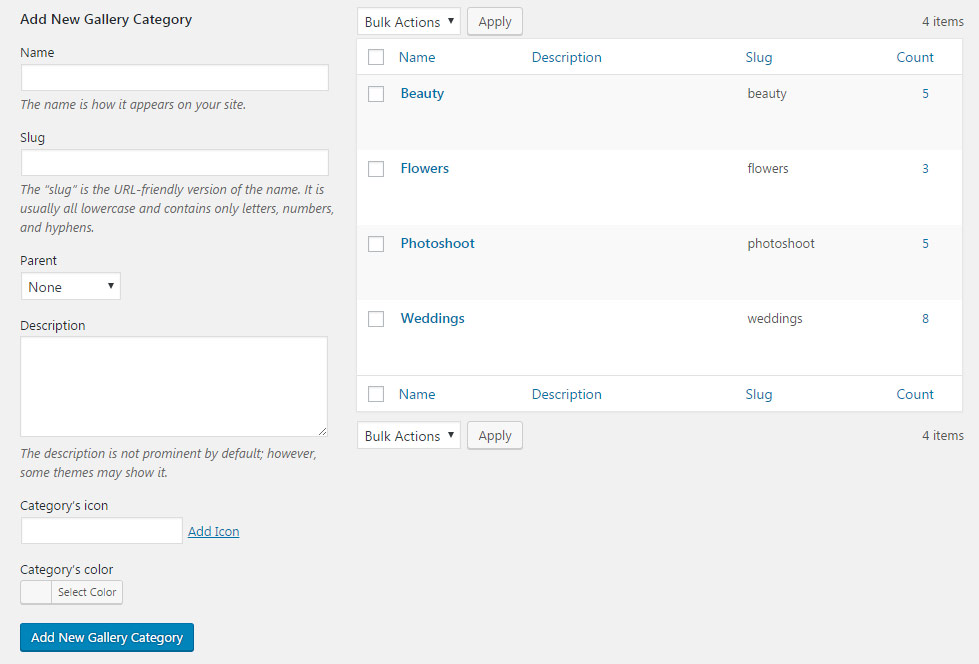
Gallery Categories
The categories for gallery items will help you to arrange the projects structurally and will be helpful for navigation.

The Categories can be added in Galleries Categories section of the admin panel.
To create a new Category for gallery items, check the short steps to be followed:
- Name – add the title of the category.
- Slug – enter the title of the category in the URL. Leave the field blank to make Slug the same as the Name.
- Parent – you may also select the Parent category to achieve the hierarchy on the site.
- Description – you may leave this field empty, the description will be visible in admin panel only.
- Category’s icon – category’s icon will be used in the Category, Tags and Author sort panel on the gallery page.
- Category’s color – set the category’s color for category button to be displayed on single gallery items.
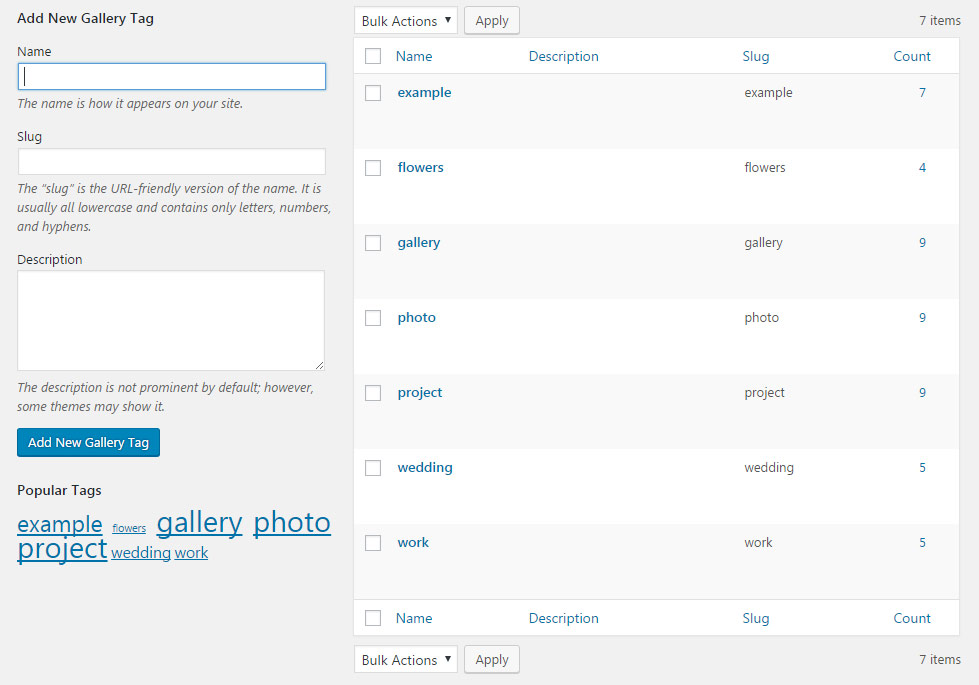
Gallery Tags
Create gallery tags to provide a useful way to group related gallery items together and to quickly inform visitors what a gallery is about.

To add new Tag for gallery item, go to Galleries Tags section of the admin area.
Check the step by step instruction on creating new tags for gallery items below:
- Name – add the title of the tag.
- Slug – enter the title of the tag in the URL. Leave the field blank to make Slug the same as the Name.
- Description – you may leave this field empty, the description will be visible in admin panel only, it is added for your convenience.
Single Gallery Options
All the settings are inherited from theme options by default, so you can style all the single gallery items in the same way from one place and have the same styling for each item.
These settings are inherited from the Theme options Gallery options Single Gallery Item options section.
However, you may overwrite those settings on the individual gallery item using the Single Gallery Options meta box.

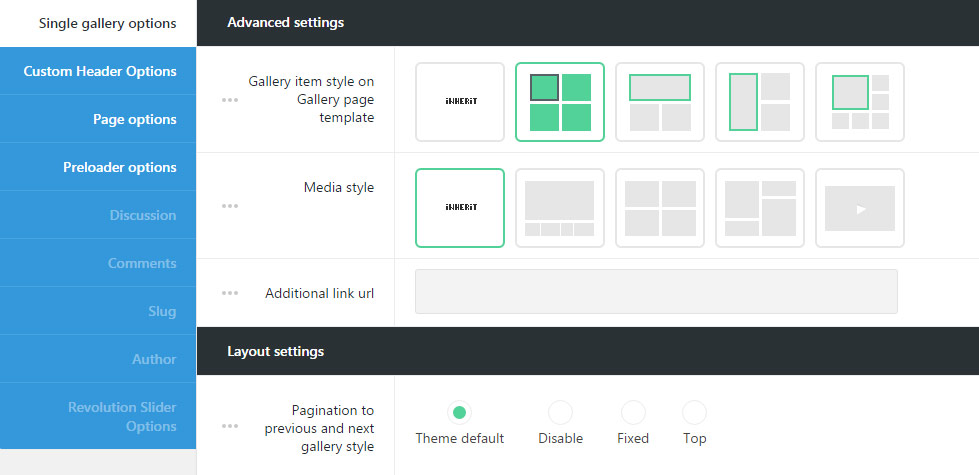
Advanced settings
Set the style of the single gallery item displaying for the gallery page.
- Gallery item style on Gallery page template – assign the item style for the featured image of the gallery item for Gallery layout style – Metro only. If you choose theme default the displaying will correspond to the theme options settings.
- Standard – allows you to show standard featured image size on gallery page template. The featured image will have square form.
- Wide – allows you to show a wide featured image on gallery page template. Wide style has the size of two standard ones in the horizontal dimension.
- Tall – allows you to show a tall featured image on gallery page template. Tall style has the displaying of two standard featured images in the vertical dimension.
- Large – allows you to show a large featured image on gallery page template. The displaying of the Large style has the approximate the square form with the size of four standard featured images.
- Media style – allows you to select the gallery appearance on the single gallery item inner page. You may add the gallery images to the Images gallery meta box. If you choose theme default the displaying will correspond to the theme options settings.
- Carousel – arranges the images into a slideshow with the big image and the gallery carousel under it. The Carousel media style can be checked here.
- Additional link URL – allows you to add the external link which will be shown on hover on the gallery page template if the Main hover decoration is set to Buttons.
- Grid – shows regularly spaced horizontal and vertical images. Check the Grid gallery item here.
- Number of columns – set the number of columns for the images inside gallery item. Five is the maximum value. If you choose theme default the displaying will correspond to the theme options settings.
- Additional link URL – allows you to add the external link which will be shown on hover on the gallery page template if the Main hover decoration is set to Buttons.
- Images offset – set the space in px to add space between images in your images gallery.
- Masonry – allows you to show images one after another, first in the horizontal direction, then vertically. Check the example of Masonry gallery item following this link.
- Number of columns – set the number of columns for the images inside gallery item. Five is the maximum value. If you choose theme default the displaying will correspond to the theme options settings.
- Additional link URL – allows you to add the external link which will be shown on hover on the gallery page template if the Main hover decoration is set to Buttons.
- Images offset – set the space in px to add space between images in your images gallery.
- Video – select this media type to set video on the gallery item.
- Video source – select the video source for the video file on the single gallery page.
- YouTube – allows you to set the video from YouTube resource.
- YouTube video URL – enter the video ID to be displayed on the single gallery page. To find the video ID, look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=). Copy the numbers of an equal sign (=) and enter the ID.
- Vimeo – allows you to set the video from Vimeo resource.
- Vimeo video URL – enter the video ID to be displayed on the single gallery page. To find the video ID , copy the numeric code that appears at the end of its URL at the top of your browser window.
- Self hosted video in MP4 format – allows uploading the video in mp4 format for IE, Chrome and Safari browsers.
- Self hosted video file in mp4 format – enter the video URL or select the necessary video file from the media library.
- Self hosted video in WebM format – allows uploading the video the WebM format for Firefox and Opera.
- Self hosted video file in WebM format – enter the video URL or select the video file from the media library.
- YouTube – allows you to set the video from YouTube resource.
- Video source – select the video source for the video file on the single gallery page.
- Carousel – arranges the images into a slideshow with the big image and the gallery carousel under it. The Carousel media style can be checked here.
Layout settings
Set the inside pagination style (navigation between previous and next gallery works) to be displayed inside the single gallery item.
- Pagination to previous and next gallery style – allows you to show or hide the pagination inside the gallery item or to select the desired style.
- Fixed – the pagination arrows for previous and next gallery items will be displayed on scroll.
- Top – the pagination arrows are displayed on top of the gallery items.
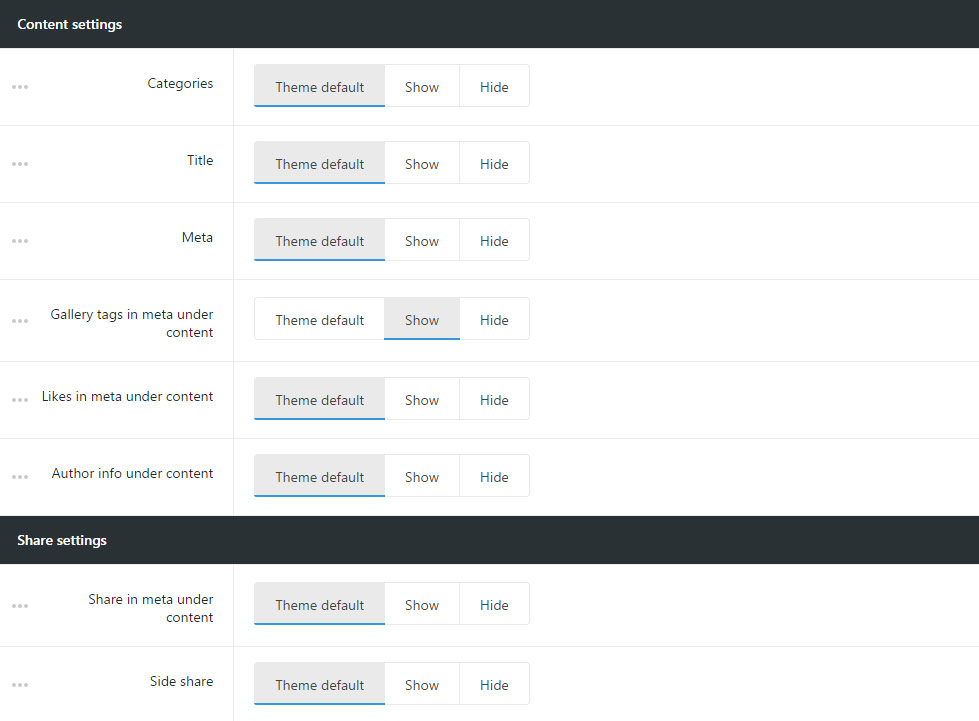
Content settings
Style the inner content of the gallery item following the comprehensive options from this meta box.

- Categories – select whether the categories of gallery item will be displayed or hidden.
- Title – set the title of the gallery item will be shown or hidden above the gallery item.
- Meta – allows you to show or hide meta information on gallery item. If you choose theme default the displaying will correspond to the theme options settings.
- Date – select whether the date of single gallery item creation will be shown or hidden.
- Category in meta – select the category to be either shown or hidden in meta of the gallery item.
- Comments count – allows you to show or hide the comments count of the gallery work.
- Likes – you to show or hide the likes count of the gallery item.
- Gallery tags in meta under content – show or hide the gallery tags in meta under the gallery item.
- Likes in meta under content – show or hide gallery likes in meta under the gallery item.
- Author info under content – show or hide author info under the gallery item.
Share settings
Assign social share configuration for single gallery item to share it on different social networks.
- Share in meta under content – allows you to show or hide the share in meta on gallery item.
- Side share – allows you to show or hide the side share on gallery item.
The social networks can be set in Theme options Social Accounts Social share options section.
Custom Header Options
Style the custom header section for your gallery item in order to add something special on your page.
The custom header options are inherited from Theme options Header options Custom Header Options section.
The configurations set in this meta box section will be applied to the gallery item page only and will not affect other pages of your site.
Since the Custom Header options meta box is the same for all posts and pages types, more details can be found in Single Page Creation Custom Header Options section.
Follow this link to check the post.
Page options
Allows to select the style for the layout for your gallery item.
The configurations set in this meta box section will be applied to the gallery item page only and will not affect other pages of your site.
Since the Page options meta box is the same for all posts and pages types, more details can be found in Single Page Creation Page Options section.
Follow this link to check the post.
Preloader options
Contains options for setting special preloader style for single gallery page which will appear on the screen till the content is fully loaded.
The configurations set in this meta box section will be applied to the gallery item page only and will not affect other pages of your site.
Since the Preloader options meta box is the same for all posts and pages types, more details can be found in Single Page Creation Preloader Options section.
Follow this link to check the post.

