In this section, you’ll be able to adjust the header and its appearance for your the site. You can set the color schemes, positioning, visible elements, etc.
Header main options
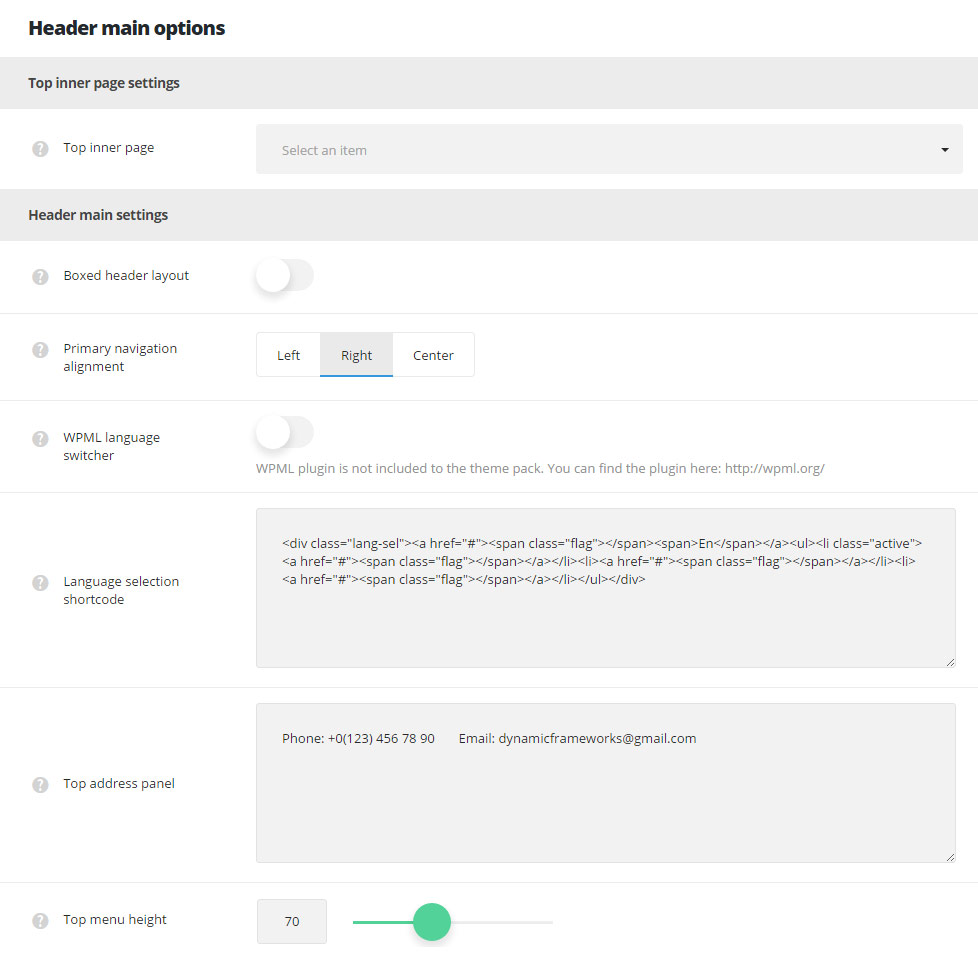
Select the main options for the header on your site.

Top inner page settings
- Top inner page – select any custom page as the top inner page ( you’ll see the kebab button in header which will activate top inner page on click, check the example here). Note, you have to be sure, that the top inner page and the main page are not the same to avoid conflicts and errors on the page. The top inner page can also be enabled or disabled in each page editor.
- Top inner page appear effect – select the appear animation effect for the top inner page on your site.
- Top inner page background color – set the background color for the top panel inner page.
- Close button color – choose the color for the close button set inside top inner page.
Header main settings
- Boxed header layout – switch it to Enable if you want to have boxed header for your site.
- Primary navigation alignment – select the header navigation position in header. Right, left and center alignment positions are available.
- WPML language switcher – switch it to Enable to have the WPML language switcher in header. WPML plugin is required.
- Language selection shortcode – enter the language shortcode provided by the translating plugin.
- Top address panel – enter the contact information in this field which will be displayed in top panel of your header.
- Top menu height – set the height of the top menu in px. The maximum value is 150px.
Menu hover colors
In this section, you can style the hover settings for the menu item on your site.

- Menu dropdown hover color – set the text hover color for the menu items on your site.
- Menu dropdown background color – select the background color for the menu dropdown.

