This options section allows you to style the general appearance of the WooCommerce elements on the site.
The Woocommerce plugin is required to be installed and activated in order to be able to customize Woocommerce elements.
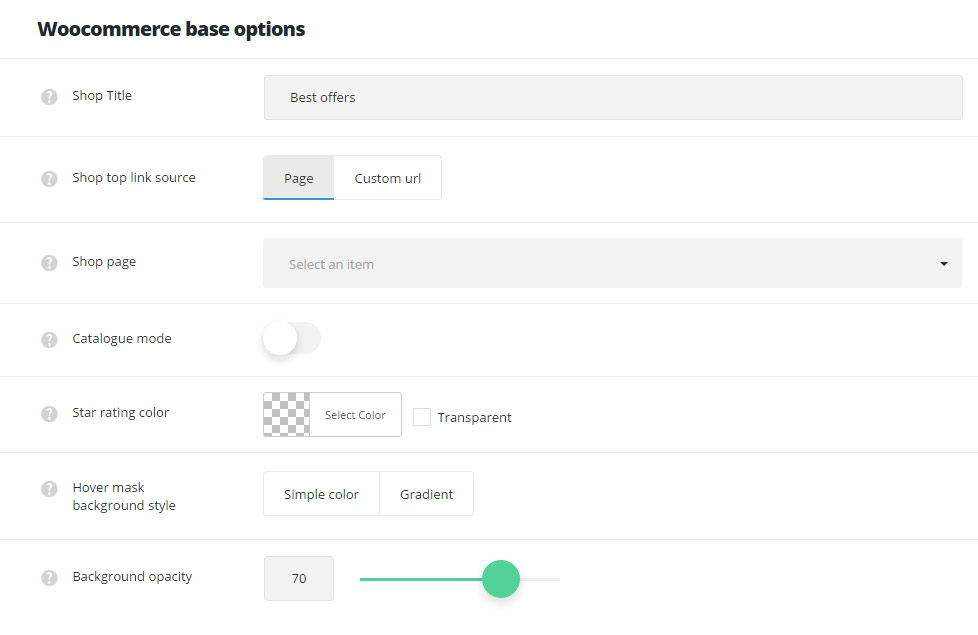
Woocommerce base options
In this section, you’ll be able to adjust main settings for Woocommerce elements.

- Shop Title – enter the title for your shop page.
- Shop top link source – set the page or custom link which will be used for the button placed next to the categories and tags drop-down on shop page.
- Page – allows you to select the page from the existing ones on your site to be set as your main shop page.
- Shop page – select the page which will be used as main gallery page from the drop-down list.
- Custom URL – allows you to set the custom link for the shop page.
- Shop page URL – enter the link which will be used as the main shop page.
- Page – allows you to select the page from the existing ones on your site to be set as your main shop page.
-
Catalog mode – set it to Enable to use shop as a catalog (with no prices and option to buy products).
- Star rating color – choose the color for the stars shown in the product rating.
- Hover mask background style – choose the background style for the hover mask (available for Product style 3 selected in
Theme optionsWoocommerceWoocommerce Category OptionsContent elementsProduct stylesection.- Simple – select this style to have one color for the product hover on shop page.
- Mask background color – select the background color for the hover mask.
- Gradient – select this style to have the gradient style for product hover.
- Background gradient – choose the start and end color for the hover mask gradient color for shop page.
- Simple – select this style to have one color for the product hover on shop page.
- Background opacity – set the opacity value for the hover mask background (available for Product style 3 only).
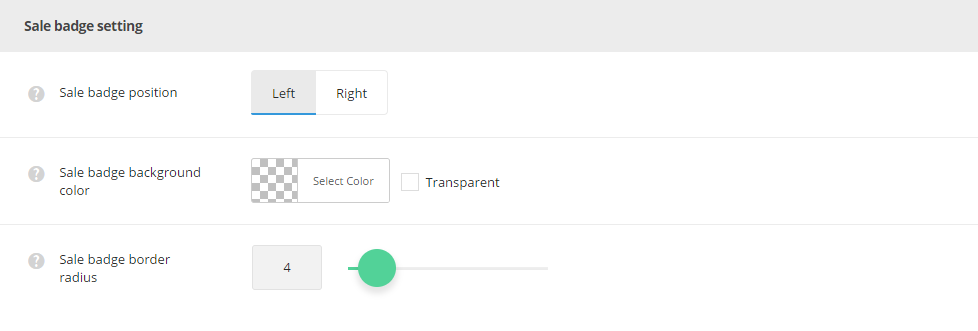
Sale badge setting

- Sale badge position – select the position of the sale badge: left and right variants are available.
- Sale badge background – set the color for the sale badge for your site.
- Sale badge border radius – specify the border radius in px for the sale badge.
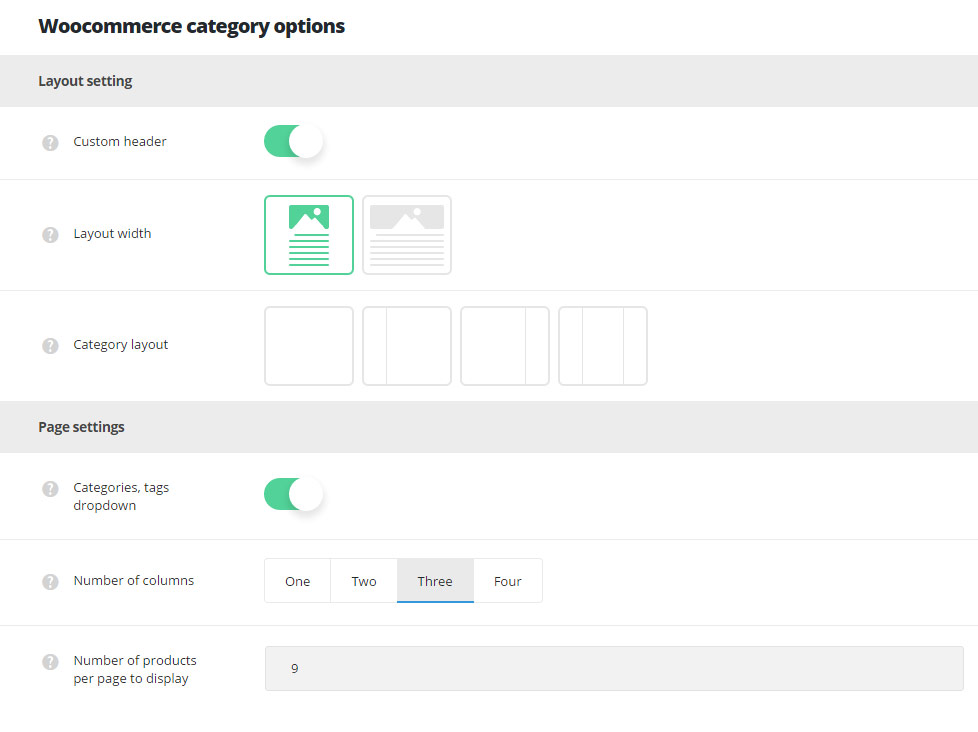
Woocommerce category options
These options allow you to style the WooCommerce archive pages of your site – it’s the default Shop page generated by WooCommerce plugin.

Layout settings
- Custom header – switch it to Enable to have the custom header on the archive shop pages. It inherits the settings from
Theme optionsHeader optionsCustom header optionssection. - Layout width – set the archive shop page content width. Boxed and full width variants are available.
- Category layout – select the layout type which will be set as default for the archive shop page. Layout with right, left, both or no sidebars are available.
Page settings
- Categories, tags dropdown – switch it to Enable to show or hide categories, tags and author drop-down sorter before product items.
- Number of columns – select the number of columns for the category page.
- Number of products per page to display – specify the number of products to be displayed per one shop category page.
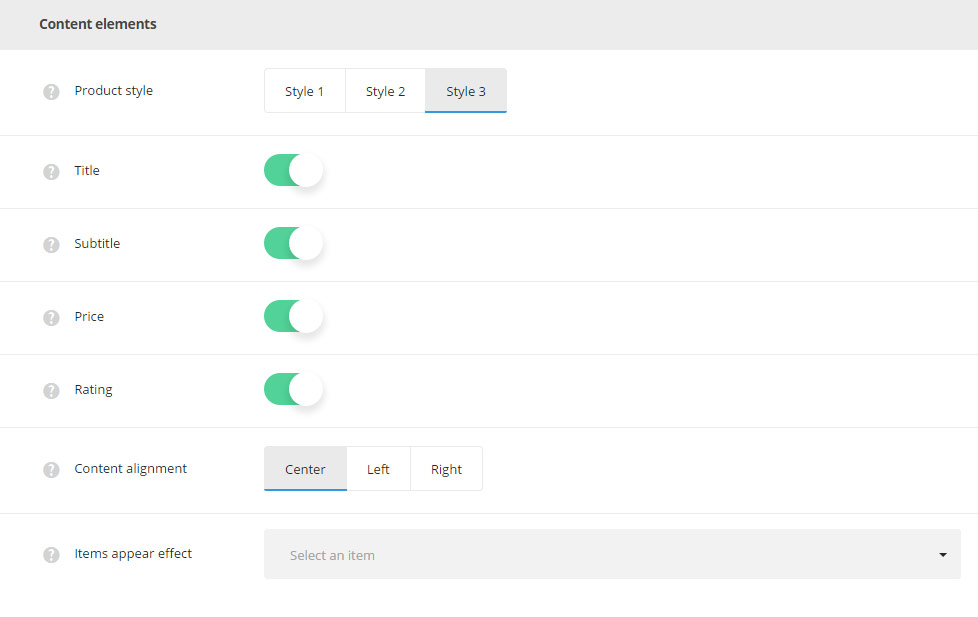
Content elements

- Product style – select the product style on the shop page. Three styles are available, check all of them following this link.
- Style 1 – the featured image of the product displays add to cart, lightbox and add to wishlist buttons on hover on a transparent background.
- Style 2 – the add to cart, lightbox and add to wishlist buttons are displayed below featured image of the product.
- Style 3 – the featured image of the product displays add to cart, lightbox and add to wishlist buttons on hover on a mask background. It can be set in
Theme optionsWoocommerce base optionsHover mask background style.
- Title – select whether the product title will be shown or hidden on the shop category page.
- Subtitle – set it to Enable to display product subtitle on the shop category page.
- Price – show or hide the product price on category pages.
- Rating – set it to Enable to show product star rating on shop category page.
- Content alignment – set the alignment of the product content horizontally. Left, right and center variants are available.
- Items appear effect – select the appear effect for the products.
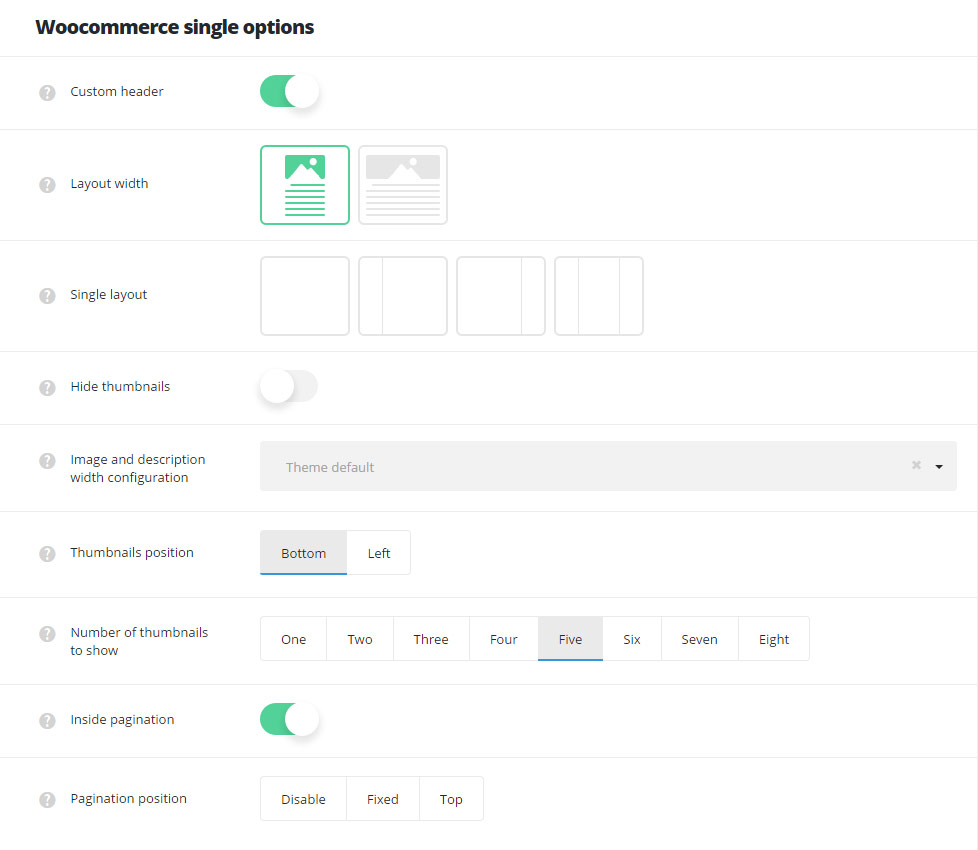
Woocommerce single options
Adjust the default settings for your single products in this section.

- Custom header – switch it to Enable to have the custom header on the single product pages. It inherits the settings from
Theme optionsHeader optionsCustom header optionssection. You can also overwrite these settings in single product editorCustom Header Optionsmeta box. - Layout width – set the single product page content width. Boxed and full width variants are available.
- Single layout – select the layout type which will be set as default for the single product page. Layout with right, left, both or no sidebars are available.
- Hide thumbnails – allows hiding the product gallery thumbnails on single product page.
- Image and description width configuration – select the proportions of the product gallery and description sections;
- 1/5 to 4/5
- 1,4 to 3/4
- 1/3 to 2/3
- 5/12 to 7/12
- 1/2 to 1/2
- 2/3 to 1/3
- 3/4 to 1/4
- 4/5 to 1/5.
- Thumbnails position – set the product gallery thumbnails position:
- Bottom – the thumbnail images of the products will be displayed below the main product image.
- Left – the thumbnail images of the products will be displayed to the left of the main product image.
- Number of thumbnails to show – set the number of product gallery thumbnails which should be visible on single product page.
- Inside pagination – switch it to Enable to activate inside pagination between the previous and next product on single product page.
- Pagination position – select the position of the inside pagination on single product page. Fixed and Top variants are available. You can also disable pagination.

