Before displaying the gallery items in Gallery module, you need to create gallery items in the corresponding section of the admin panel. Check the Gallery item creation section of the theme documentation for more information.
You may check the examples of the gallery module on the Gallery module page.
Watch the video tutorial on Gallery module creation for more details.
General settings

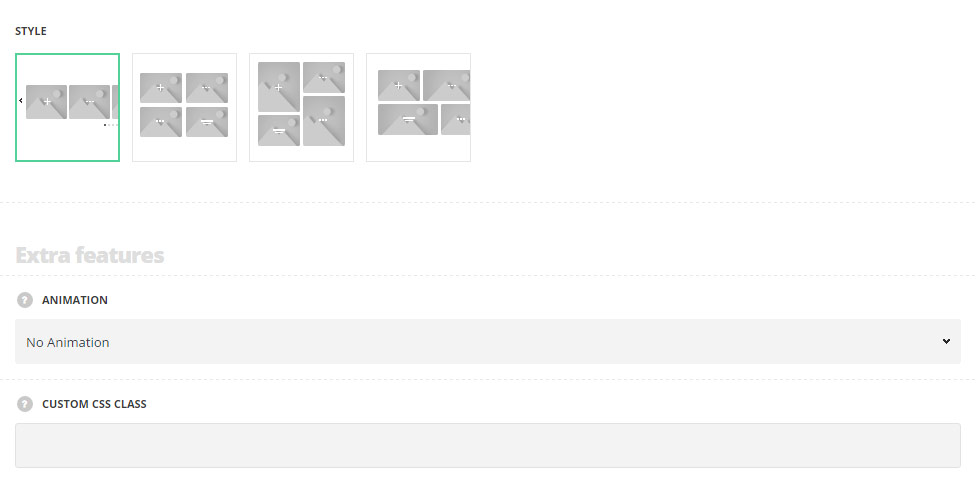
- Style – choose between 4 preset styles.
- Carousel – arranges the gallery items into a slideshow.
- Grid – shows regularly spaced horizontal and vertical gallery items.
- Masonry – allows you to show gallery items one after another, first in the horizontal direction, then vertically.
- Justified Grid – shows elements one after another, first in the vertical direction, then horizontally.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
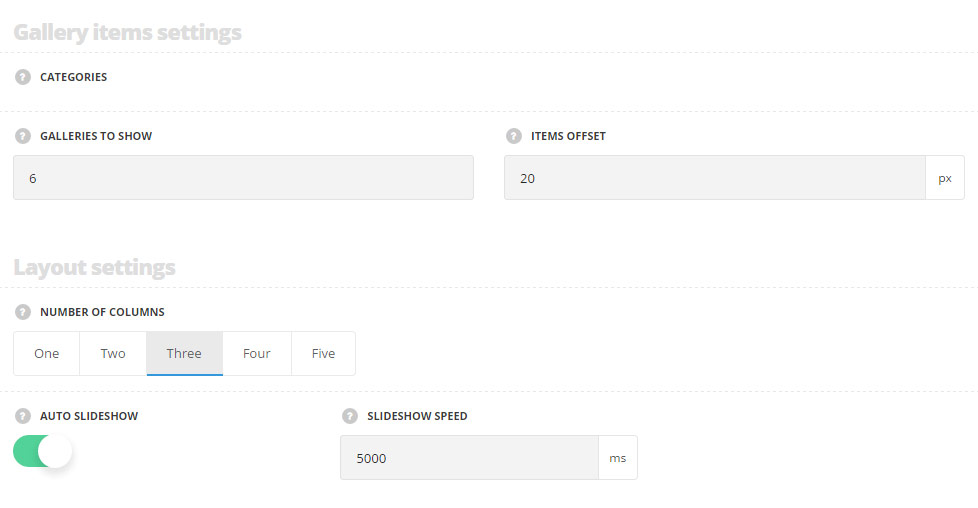
Content settings

- Categories – select the gallery categories to display on the site.
- Galleries to show – set the number of gallery works to display.
- Items offset – set the space between the gallery items.
Layout settings
- Number of columns – set the number of columns for the gallery items. Five is the maximum value. For all styles except for Justified Grid style.
- Auto slideshow – set it to Enable to activate the autoplay for the slider. For Carousel style only.
- Slideshow speed – specify the speed for the slideshow. For Carousel style only.

- Sort panel – set it to Enable to display the sort panel with the gallery categories above the single gallery items.
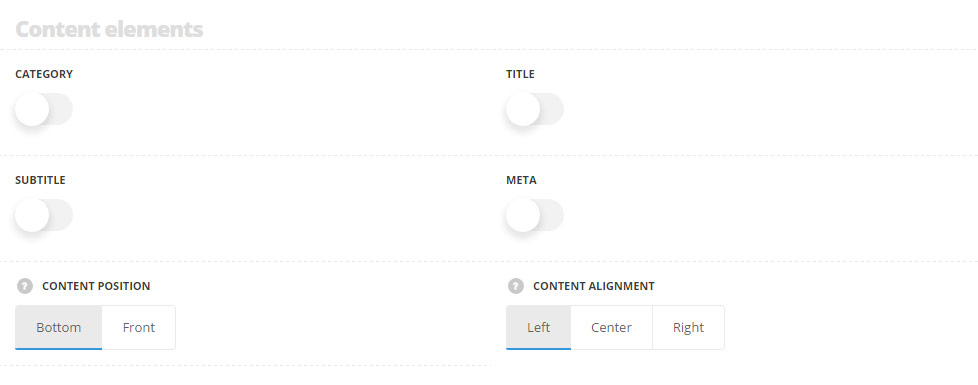
- Category – switch it to Enable to display the featured image of the single gallery item.
- Title – set it to Enable to display the category of the gallery on the featured image of the single gallery item.
- Subtitle – set it to Enable to display the subtitle of the single gallery item.
- Meta – switch it to Enable to display the meta information of the single gallery item.
- Date in gallery meta – show or hide the date of publication in the meta of the single gallery item.
- Category in gallery meta – set to Enable to display the category in the meta of the single gallery item.
- Comments counter in gallery meta – show or hide the number of comments in the meta of the single gallery item.
- Likes in gallery meta – show or hide the number of likes in the meta of the single gallery item.
- Excerpt – switch it to Enable to display the excerpt of the single gallery item as its description.
- Sort panel alignment – select the horizontal alignment of the sort panel. Left, right and center positions are available. For Grid and Masonry styles only.
- Content position – choose the displaying of the gallery info content. You can set the content under or in front of the gallery items. For all styles except for Justified Grid style.
- Content alignment – select the horizontal alignment of the content. Left, right and center positions are available. For all styles except for Justified Grid style.
Hover settings
More information regarding the gallery hover settings may find in the Gallery options post (Gallery hover style options section).
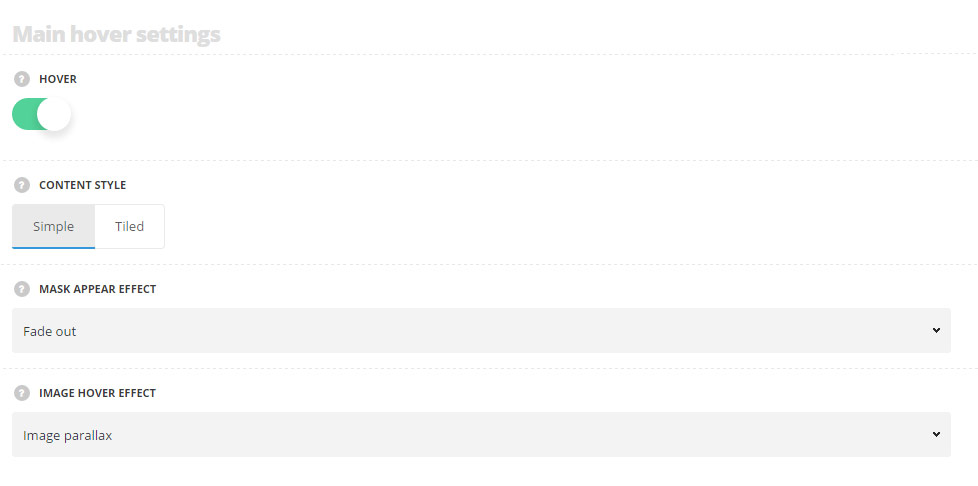
Main hover settings

- Hover – switch it to Enable to activate hover effect for your gallery items inside the module.
- Content style – select the style of the content for the gallery module. Simple and Tiled styles are available.
- Simple – allows you to have transparent background without hover effect.
- Tiled – allows you to have white background with shadow hover effect.
- Mask appear effect – select the hover effect for the mask appearing from the available ones.
- Image hover effect – choose behavior for the featured image on hover.
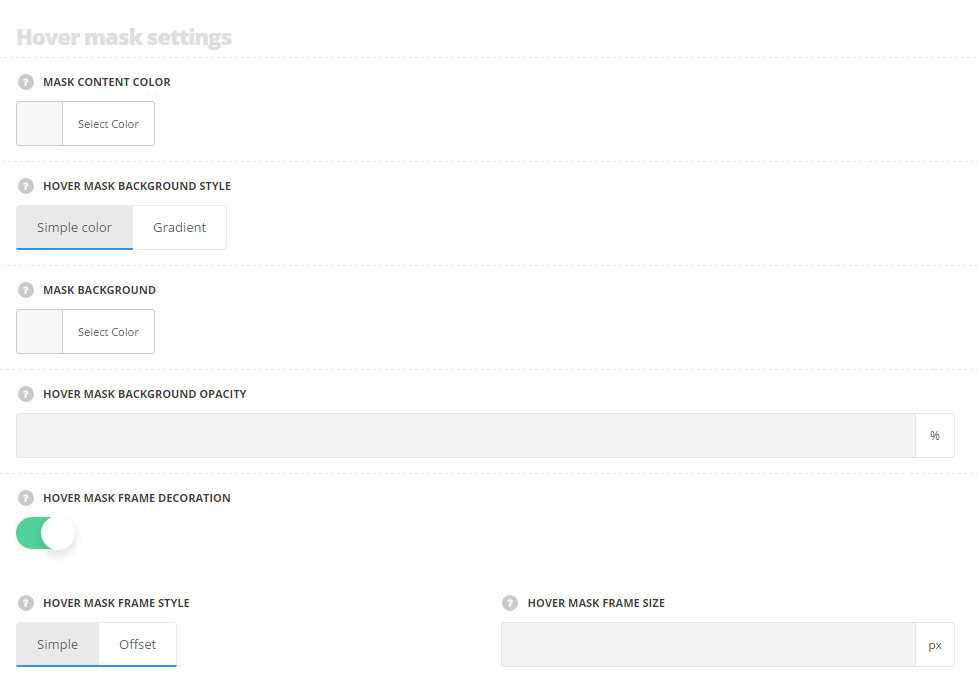
Hover mask settings

- Mask content color – choose the color for the content text. The default value is inherited from
Theme optionsGallery optionsGallery hover style optionsText color. - Hover mask background style – select the mask background style, you can choose simple color or gradient. The default value is inherited from
Theme optionsGallery optionsGallery hover style optionsHover mask background style. - Mask background – choose the mask background color. The default value is inherited from
Theme optionsGallery optionsGallery hover style optionsHover mask background color. - Mask background opacity– choose the mask background color. The default value is inherited from
Theme optionsGallery optionsGallery hover style optionsHover mask background opacity. - Hover mask frame decoration – set it to Enable to display the frame decoration on hover.
- Hover mask background style – select the style of the mask decoration. Simple and Offset styles are available.
- Hover mask frame size – set the size for the frame decoration on hover.
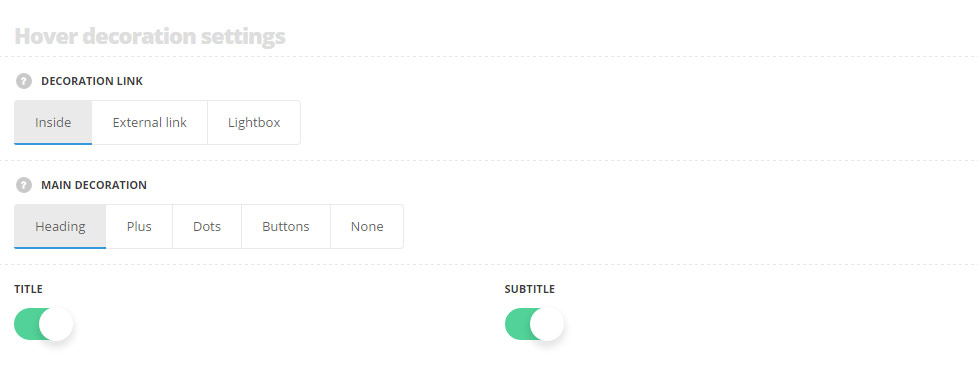
Hover decoration settings

- Decoration link – choose the behavior for the decoration link. It may be leading to the inner gallery item page, to the external link or to the lightbox.
- Main decoration – choose the main decoration style for the hover. More information regarding each style you may find in the Gallery options post (Gallery hover style options section).
- Title – set it to Enable to display the title of the gallery item on hover.
- Subtitle – set it to Enable to display the subtitle of the gallery item on hover.
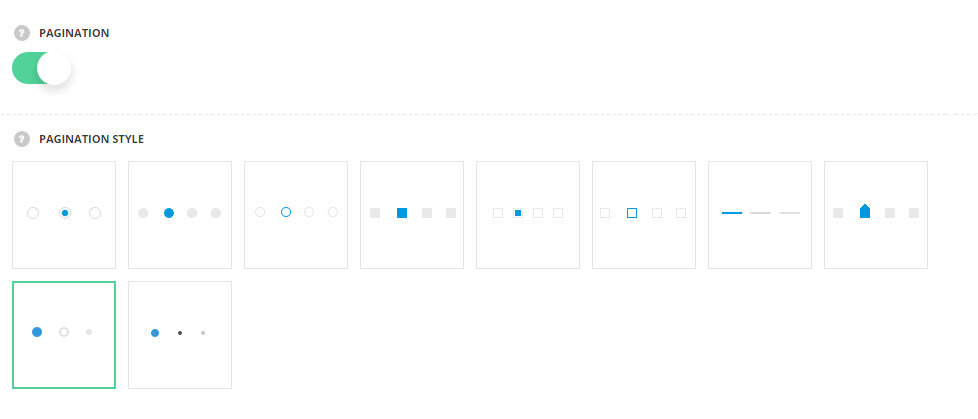
Pagination settings

- Pagination – set it to Enable to display the pagination for the gallery carousel.
- Pagination style – select the most suitable pagination dots from the list of available ones.
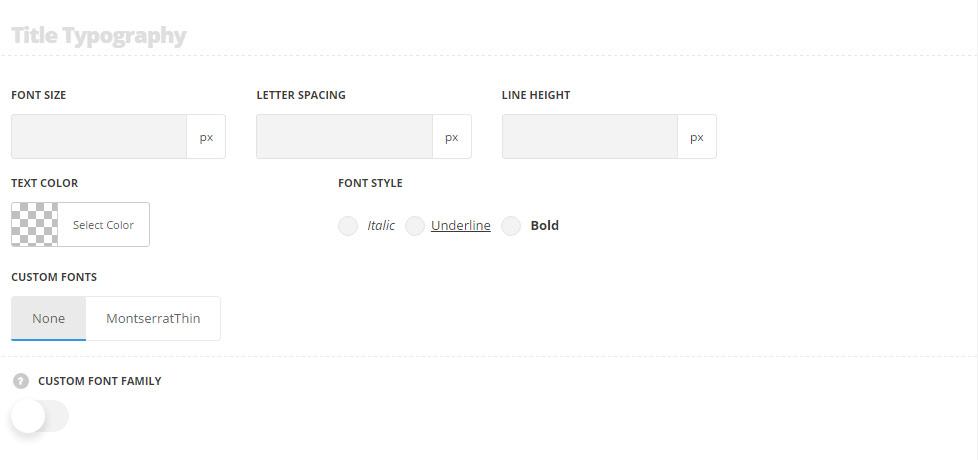
Typography settings
Title typography

These settings are inherited from Theme options Typography/Fonts Gallery typography Gallery item title Typography.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
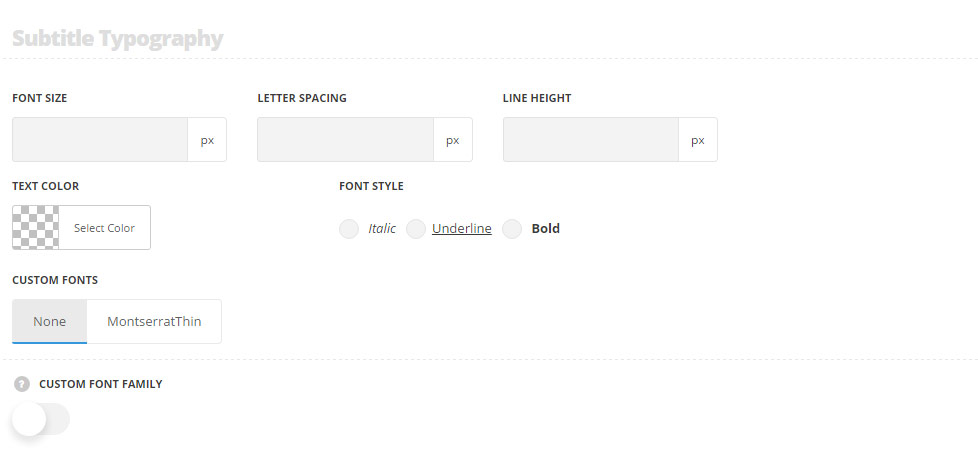
Subtitle typography

These settings are inherited from Theme optionsTypography/FontsGallery typography Gallery item subtitle Typography.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the subtitle.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the subtitle.

