Spacers are one of the simplest but important modules for creating the pages. It allows you to add the spaces between the images and thus control the displaying of them.
General settings

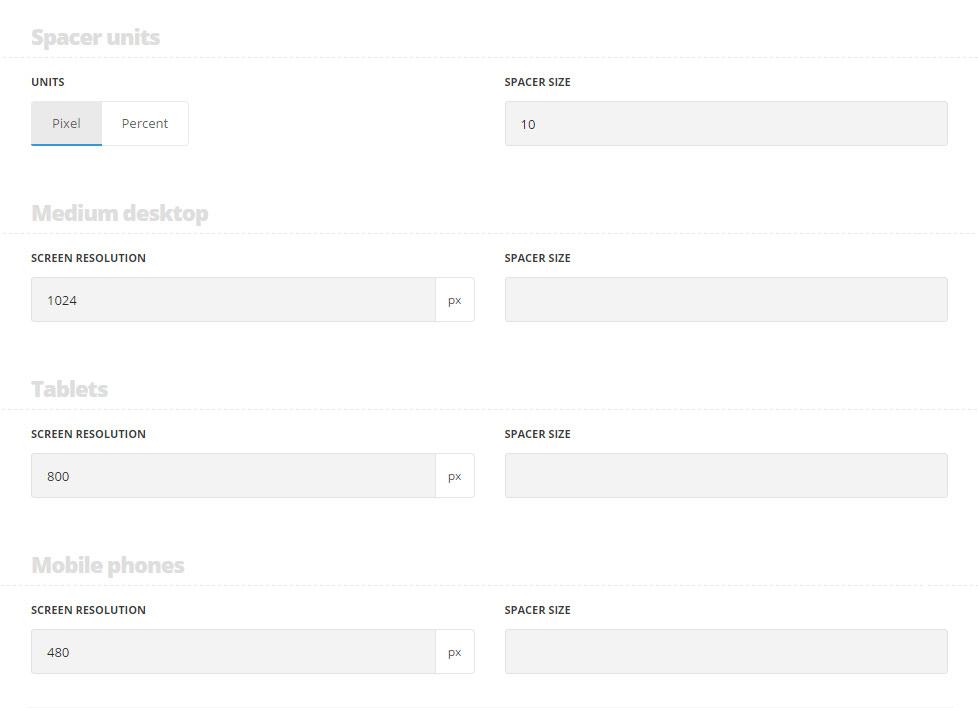
Spacer units
- Units – select the units for the spacer. You may use pixels and percents.
- Spacer size – the first size of the spacer is always set in pixels.
Medium screen
- Screen resolution – set the resolution of the device to be able to set the spacer size for this resolution
- Spacer size – set the spacer size. It may be used in either in pixels or in percents (in case you are using percents, they will be calculated according to the initial spacer size set in pixels).
Tablets
- Screen resolution – set the resolution of the device to be able to set the spacer size for this resolution
- Spacer size – set the spacer size. It may be used in either in pixels or in percents (in case you are using percents, they will be calculated according to the initial spacer size set in pixels).
Mobile phones
- Screen resolution – set the resolution of the device to be able to set the spacer size for this resolution
- Spacer size – set the spacer size. It may be used in either in pixels or in percents (in case you are using percents, they will be calculated according to the initial spacer size set in pixels).

