Add the reviews of your customers to promote your service using the Testimonial module.
You may see the example on the Testimonial page.
Watch the video tutorial on Testimonial module creation for more details.
General settings

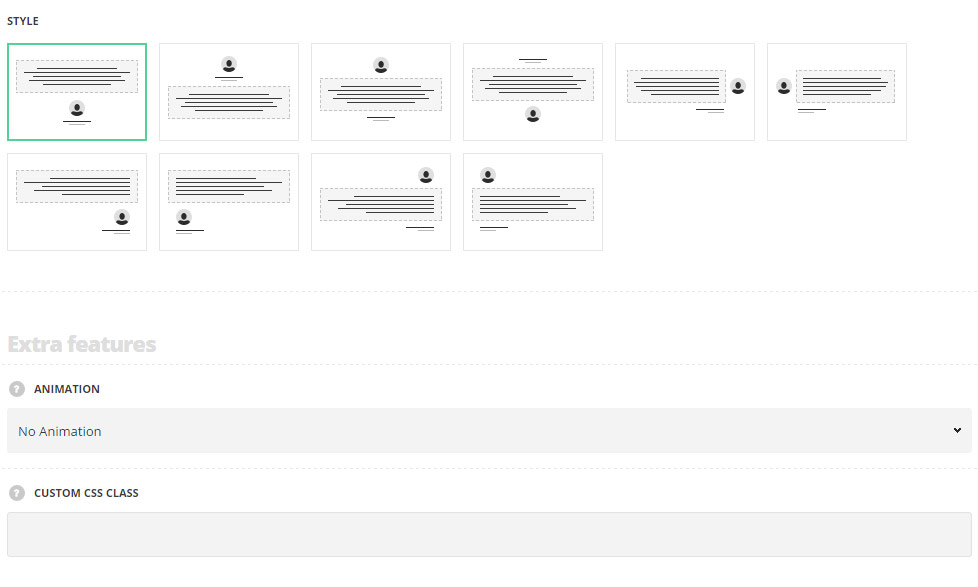
- Style – select the style for your testimonial section.
- Bottom info – the testimonial in this style has the following displaying: testimonial text, image, title, and subtitle.
- Top info – the testimonial in this style has the following displaying: the author image, title, subtitle and testimonial text.
- Top image – the author image is displayed on the top with testimonial text, title, and subtitle below it.
- Bottom image – the author image is displayed on the below the title, subtitle, and testimonial text.
- Right image – the author image is displayed on the right side of the content.
- Left image – the author image is displayed on the left side of the content.
- Bottom right info – the author image is displayed in the bottom right corner of the content.
- Bottom left info – the author image is displayed in the bottom left corner of the content.
- Top right image – the author image is displayed in the top right corner of the content.
- Top left image – the author image is displayed in the top left corner of the content.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
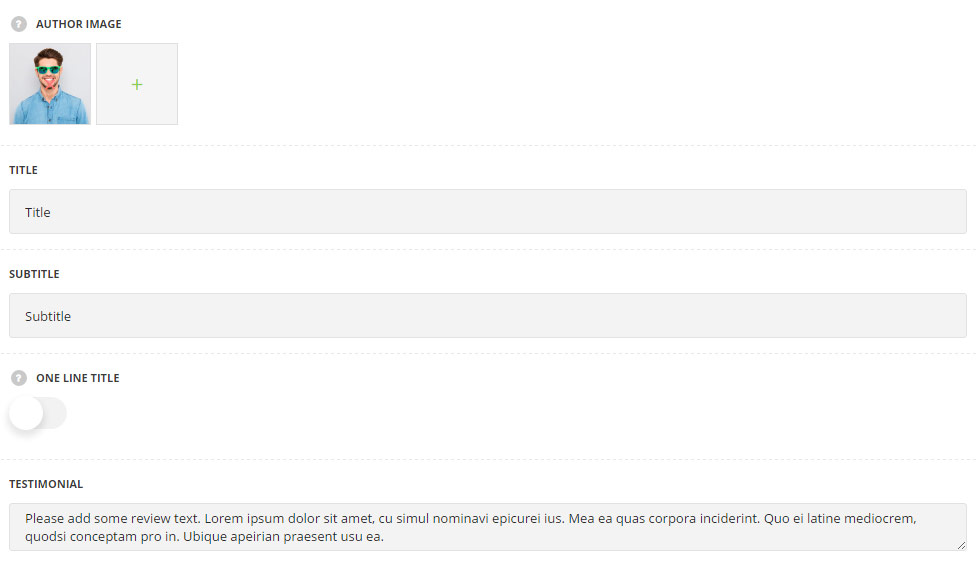
Content settings

- Author image – select the image to be displayed as author image in the testimonial.
- Title – enter the title for the module.
- Subtitle – enter the subtitle for the module.
- One line title – set it to Enable to display the title and the subtitle in one line (first title and then subtitle will be displayed).
- Testimonial – enter the testimonial text.
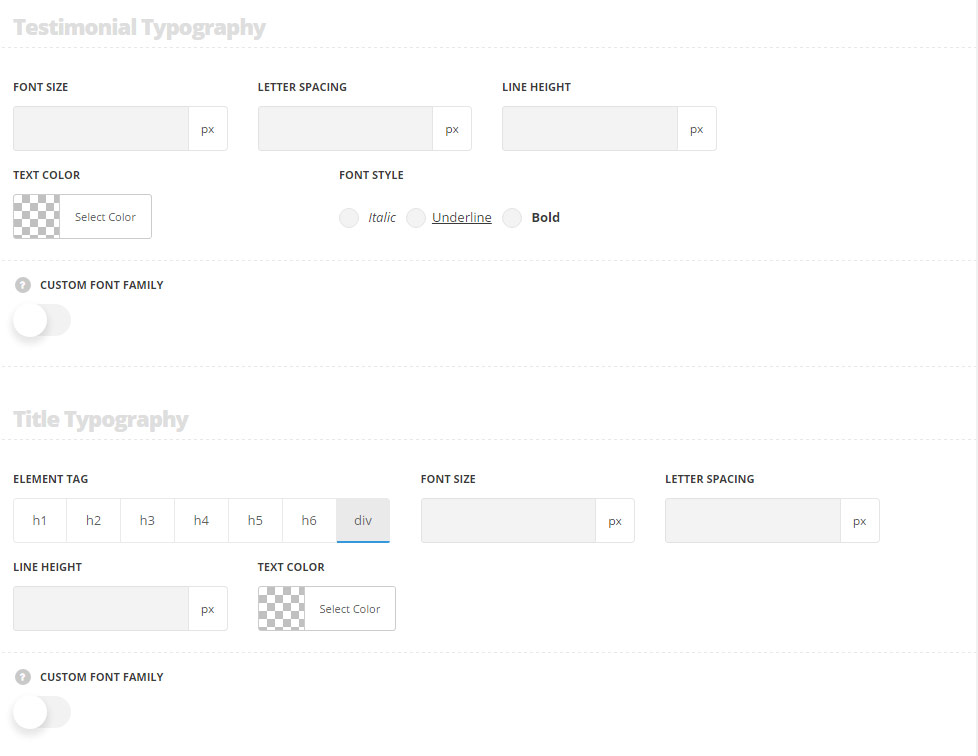
Typography settings

Testimonial typography
The default settings are inherited from Theme optionsTypography/Fonts Text typography Default text Typography.
- Font size – set the font size you need to use in the text in the testimonial.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic).
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the text in the testimonial.
Title typography
These settings are inherited from Theme options Typography/Fonts Headings typography Content title big Typography. Font size is set to 14px by defalt.
- Element tag – select the tag for the title.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
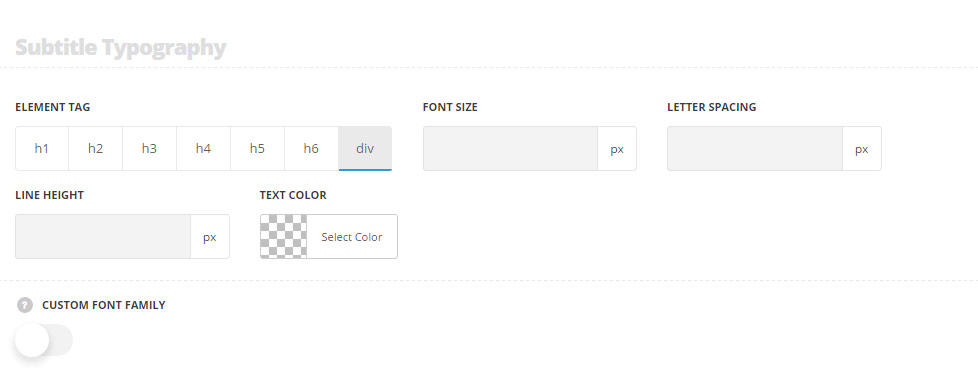
Subtitle typography
These settings are inherited from Theme options Typography/Fonts Headings typography Content subtitle Typography.

- Element tag – select the tag for the subtitle.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters in the subtitle.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the subtitle.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the subtitle.

