Tilted Info is the module for information presentation in a compact tilted blocks. Add icons and customize the blocks for the best impact on the visitors.
It provides the wide range of opportunities, e.g.: to add icons and customize the blocks for the best impact on the visitors.
You may check the example of the module here.
Watch the video tutorial on Tilted Info module creation for more details.
General settings

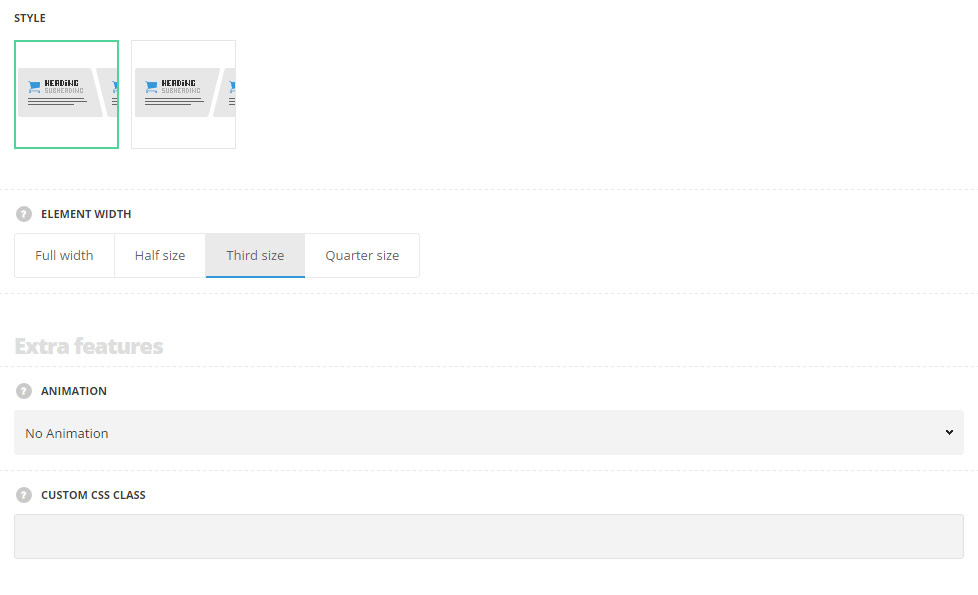
- Style – choose between 2 preset styles.
- Left tilt – the informative blocks are tilted to the left side.
- Right tilt – the informative blocks are tilted to the right side.
- Element width – select the width of the elements depending on the width of the container.
- Full width – the module will take the full width of the container it is inside.
- Half size – the module will take the half of the width of the container it is inside.
- Third size – the module will take the third part of the width of the container it is inside.
- Quarter size – the module will take the quarter of the width of the container it is inside.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings

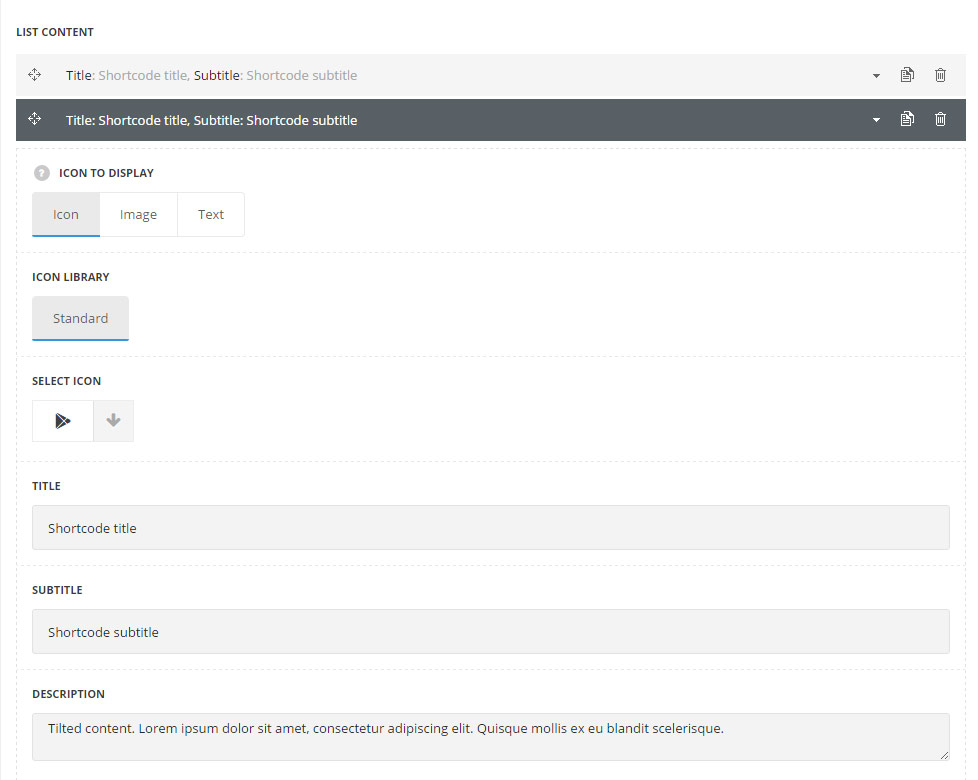
List content
In this section, you can customize the informative blocks of the module.
By clicking on the arrow down icon you can reveal the whole section to adjust it to your needs. Here you are also able to duplicate the blocks, change their order (simply drag-n-drop the blocks) and delete the unnecessary blocks as well.
- Icon to display – select the element to be displayed in Tilted Info module.
- Icon – select this variant to display the icon in Tilted Info module.
- Icon library – choose the icon library for the module.
- Select icon – select the icon to be displayed in the module.
- Image – select this variant to display custom image on the left side from the text.
- Upload image – select the image from media library for Tilted Info module.
- Text – select this variant to display custom text for the module. The default settings are inherited from theme files and are as following: line-height: 1 em, font-family: Montserrat, font-weight: 700, letter-spacing: -1px.
- Text – enter the content to be displayed in Tilted Info module.
- Icon – select this variant to display the icon in Tilted Info module.
- Title – enter the title for the Tilted Info module.
- Subtitle – enter the subtitle for the Tilted Info module.
- Description – enter the text for the Tilted Info description.
- Icon color – select the color for the icon for Info Tilted Info module. It is inherited from
Theme OptionsStyling OptionsMain site color. For the Icon style only. - Block background – choose the block background color. The default color is #f4f4f4.
- Dark background – switch it to Enable if the dark background color was selected, so the text colors will be changed to make it more visible.
Style settings

- Icon size – set the desired size for the icon.
- Border radius – allows you to set the border radius for the block background to have rounded corners.
Typography settings

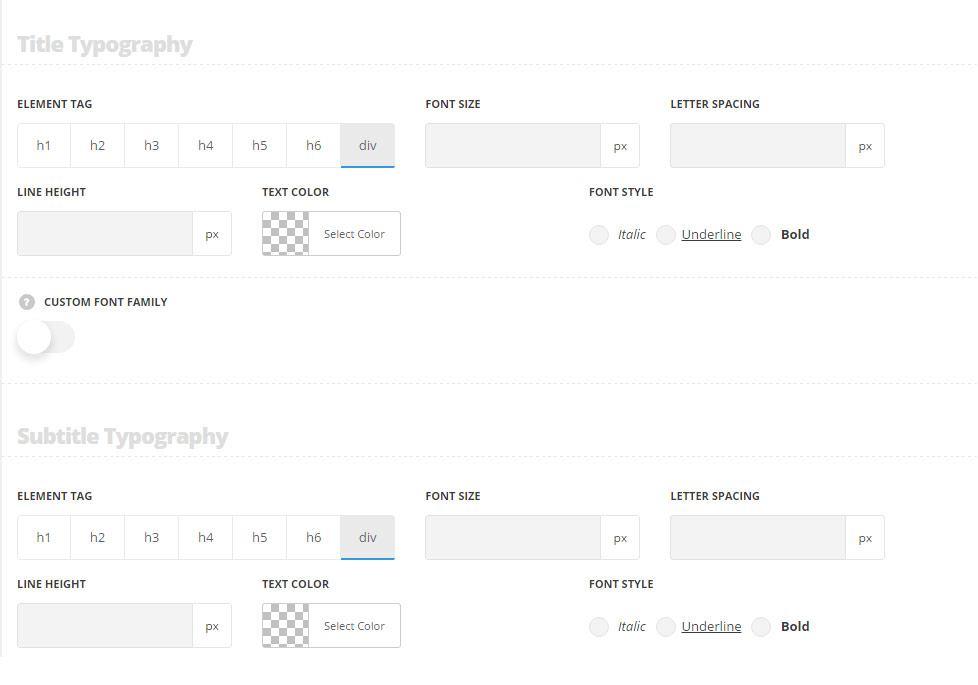
Title typography
These settings are inherited from Theme options Typography/Fonts Headings typography Content title big Typography. Line-height is 1.3 and padding-bottom: 5px by default.
- Element tag – select the tag for the title.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
Subtitle typography
These settings are inherited from Theme options Typography/Fonts Text typography Default text Typography . Font-size is13px, color is #b5b5b5, ine-height is1.3 by default.
- Element tag – select the tag for the subtitle.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters in the subtitle.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) from the title.
Content typography
These settings are inherited from Theme options Typography/Fonts Text typography Default text Typography .
- Font size – set the font size you need to use in the text in the module.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic).

