Product List Small module is the excellent solution for displaying the list of the single products on the page in a minimalist style.
Before displaying the products in WooCommerce Product List module, you need to create products in the corresponding section of the admin panel. Check the Product creation section of the theme documentation for more information.
Make sure that the WooCommerce plugin is installed and activated on your site.
Watch the video tutorial on WooCommerce Product List Small module creation for more details.
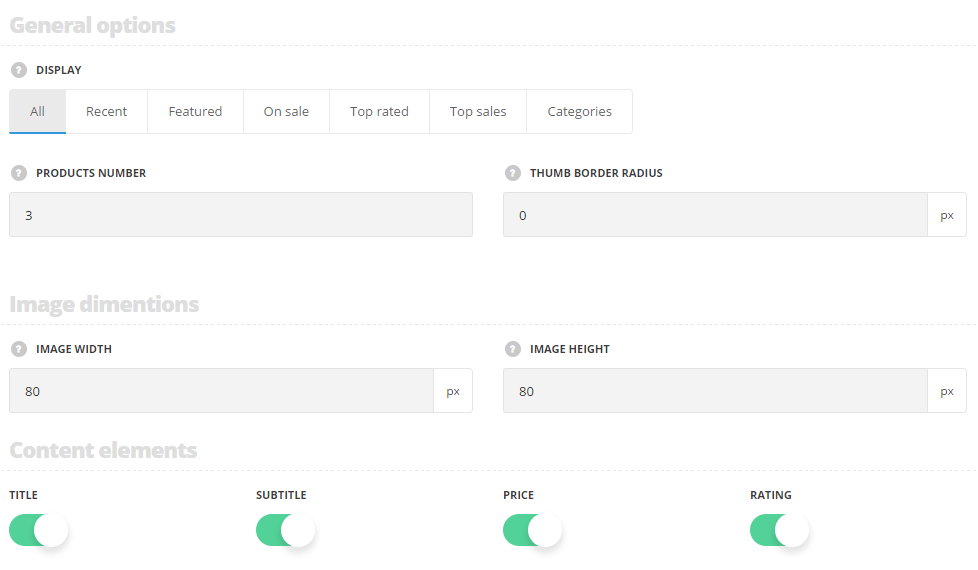
General settings

- Display – choose the group of the products from the list of available ones to be displayed in the module.
- Categories – select the categories of single products to be displayed in the module (available if the ‘Categories‘ is selected).
- Products Number – enter the number of products to be displayed.
- Thumb border radius – set the border radius for the product thumbnail images.
Image dimensions
- Image width – define the width of the product thumbnail image.
- Image height – define the height of the product thumbnail image.
Content elements
- Title – set it to Enable to display the title of the products in the module.
- Subtitle – set it to Enable to display the subtitle of the products in the module.
- Price – set it to Enable to show the price of the products.
- Rating – set it to Enable to show the ratings of the products.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Typography settings
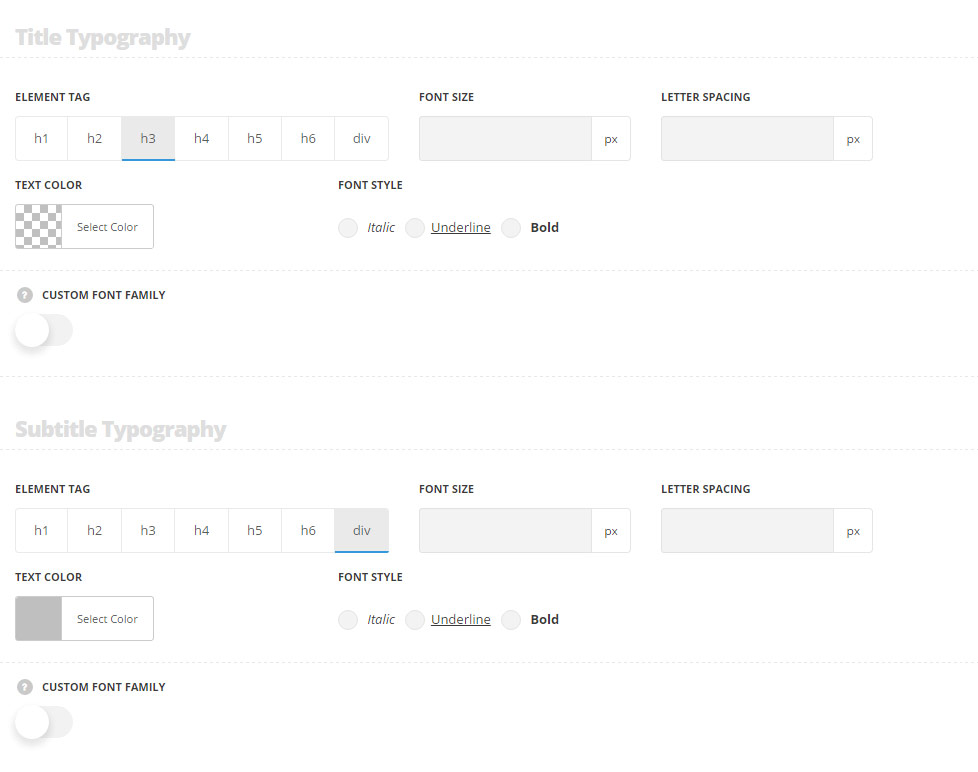
Title typography

These settings are inherited from Theme optionsTypography/FontsWoocommerce typography Shop page product title Typography.
- Element tag – select the tag for the title.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
Subtitle typography
These settings are inherited from Theme optionsTypography/FontsWoocommerce typography Single product subtitle Typography.
- Element tag – select the tag for the subtitle.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the subtitle.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the subtitle.
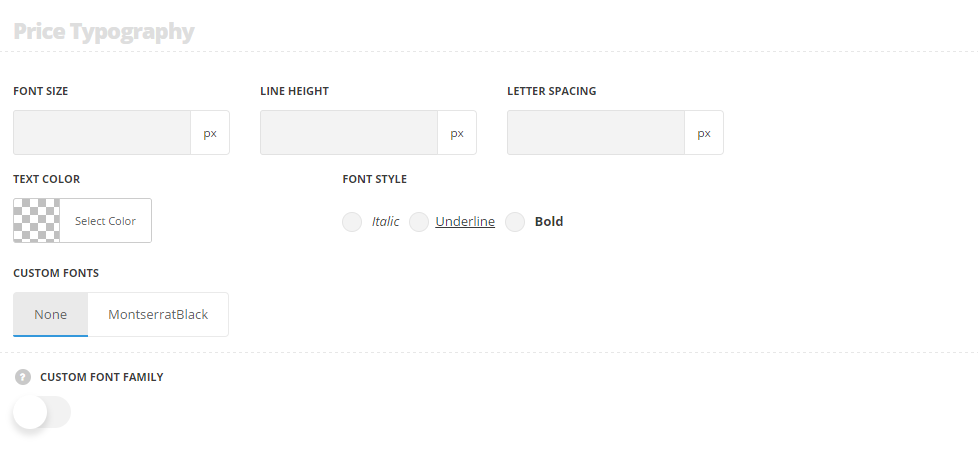
Price typography
These settings are inherited from Theme optionsTypography/FontsWoocommerce typography Shop page product price Typography.

- Font size – set the font size you need to use for the price.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the price text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the price.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the price.

