Present the most amazing product on your home page. Let the users know all the hot offers available. The module variations can be found on Single Product page.
Before displaying the products in Single product module, you need to create products in the corresponding section of the admin panel. Check the Product creation section of the theme documentation for more information.
Make sure that the WooCommerce plugin is installed and activated on your site.
Watch the video tutorial on WooCommerce Single Product module creation for more details.
General settings

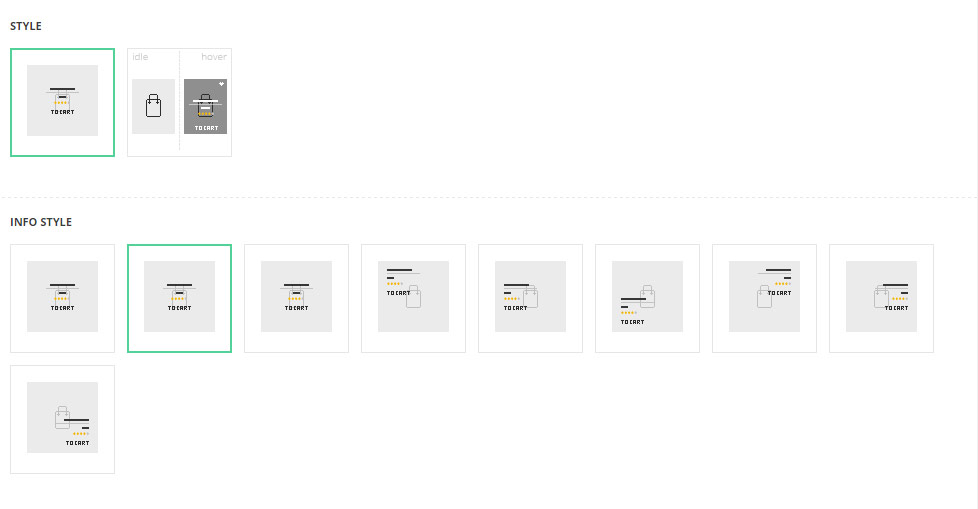
- Style – select the best suitable style of the product displaying.
- Simple – the title, subtitle, and price of the product are displayed separately of its featured image.
- Hovered – the title, subtitle, and price of the product are on its featured image on hover.
- Info style -select the position of the product content (the title, subtitle, and price etc). Center top, centered, left top, left center and much more are available to you.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings

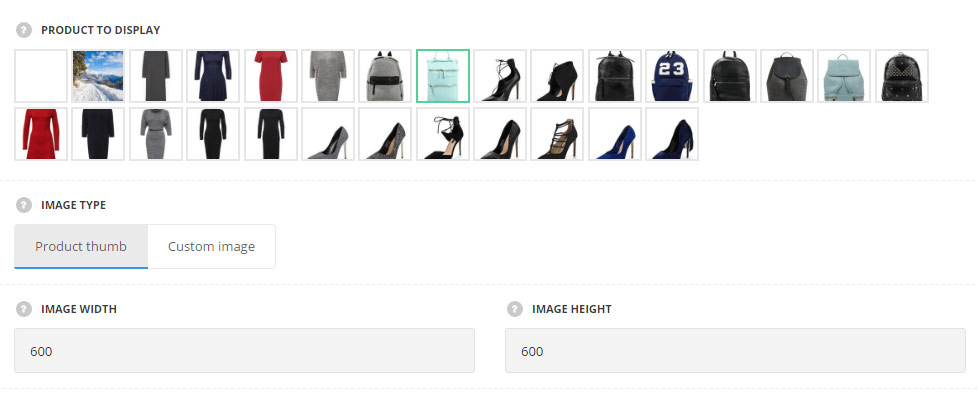
- Product to display – choose the single product which should be displayed.
- Image type – select the image type.
- Product thumb – select it to display the featured image of the product.
- Custom image – select this variant to display the image from the media library.
- Image – choose the image from the media library to be used in the module.
- Image width – set the width of the product thumbnail image.
- Image height – set the height of the product thumbnail image.
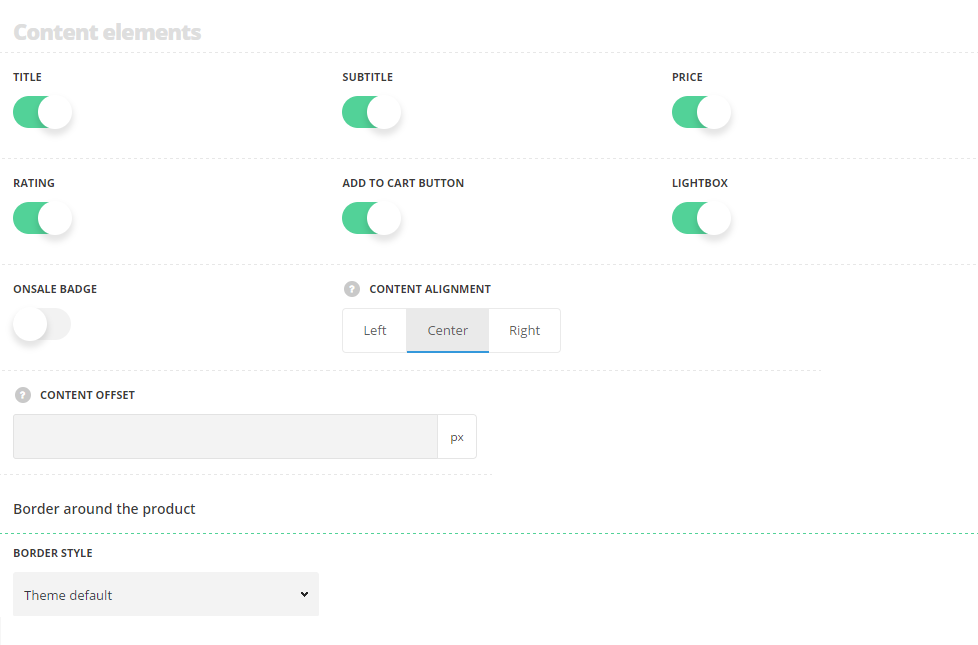
Content elements

- Title – set it to Enable to display the title of the single product.
- Subtitle – set it to Enable to display the subtitle of the single product.
- Price– set it to Enable to display the price of the single product.
- Rating – set it to Enable to display the rating of the single product.
- Add to cart– set it to Enable to display the Add to cart button of the single product.
- Lightbox – set it to Enable to display the lightbox button of the single product.
- On sale badge – set it to Enable to display the sale badge on the single product.
- Content alignment – select the horizontal alignment of the single product content. Left, right and center positions are available.
- Content offset – set the offset around the content. This option can be useful for side aligned elements. For Simple style only.
- Mask background – choose the mask background color. The default value is #000 with the opacity 80%. For Hovered style only.
Border around the product
For Simple style only.
- Border style – select the border style to be displayed for the single product. Solid, dotted, dashed styles are available. Theme default style will be inherited directly from theme files.
- Color – select the border color for the single product.
Typography settings
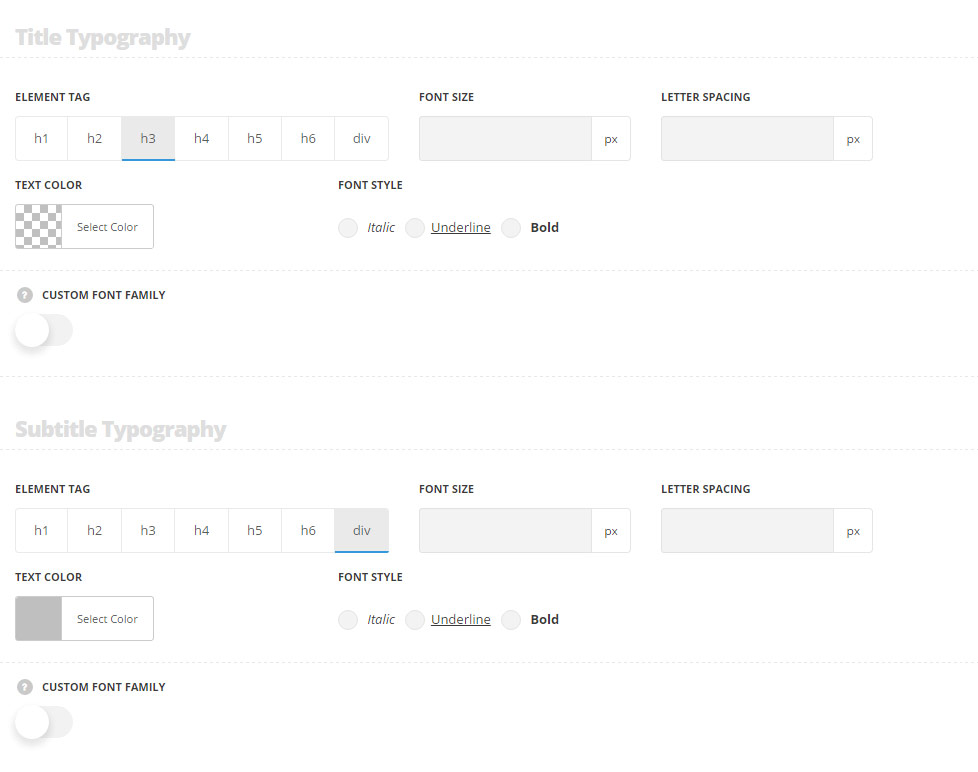
Title typography

These settings are inherited from Theme optionsTypography/FontsWoocommerce typography Single product title Typography.
- Element tag – select the tag for the title.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
Subtitle typography
These settings are inherited from Theme optionsTypography/FontsWoocommerce typography Single product subtitle Typography.
- Element tag – select the tag for the subtitle.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the subtitle.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the subtitle.
The price typography settings are inherited from Theme optionsTypography/FontsWoocommerce typography Single product price Typography.

