Within Native theme functionality, there is available Smart header option for One Page Scroll page templates only.
It allows you to change the header color scheme depending on the background used for it – thus making the content readable for the users.
Please find the details of the smart header option following the links below:
- http://nativewptheme.net/tenth/
- http://nativewptheme.net/eleventh/
Below you may find the short and informative instruction on setting the Smart Header for One page Scroll page template.
- First of all, one should remember that the smart header is available for the transparent header styles, e.g: header style 2 or header style 4.
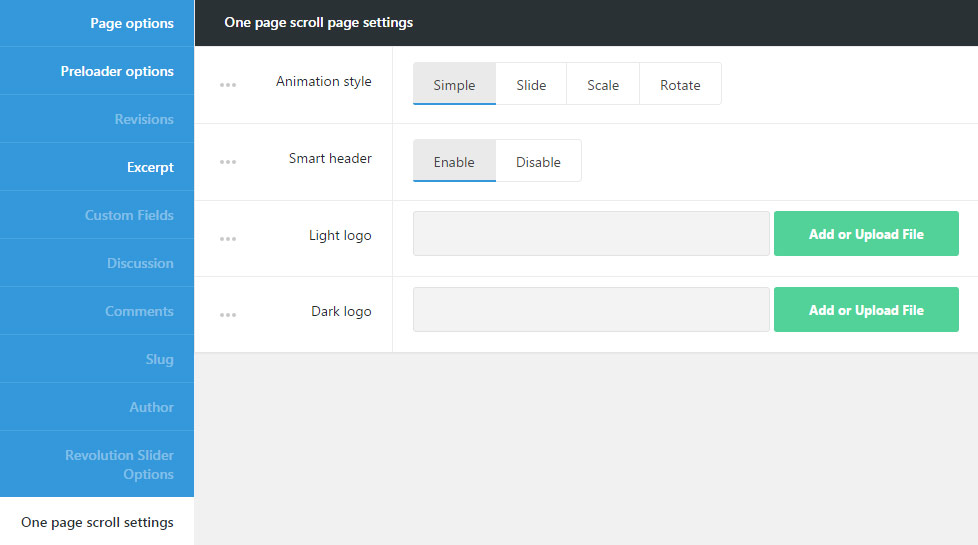
So, please create a new page with One page Scroll page template selected and set the transparent header style for it. You may find more details on single page creation in this post. - After the page is created and published you can find the One page scroll settings meta box in the end of the page back-end editor, see the example below:

- In the Smart header section, you can upload the light and dark logo images for the rows. It is important to remember to specify whether the dark or light background is set for the row in
Row settingsBackground sectionRow background style. More details on row settings you may find in Row options post.
The background style should be selected for each row within one page scroll page template.
Regards, DFD Support Team

