The elementor demos importing process differs from the WBbakey ones as the Elementor plugin has its importing tool you will need to use.
Please note that not all demos are built using the Elementor plugin. In all demos assembled with the Elementor plugin, there is a prefix “Elementor” in the name, for example, “Travel agency Elementor”. Also, in the domain name, there is a prefix “/elementor-…” as well.
- Navigate to \themeforest-19200310-native-powerful-startup-development-tool\Mainfiles\import\your demo (folder name is the same as demo’s URL after /).
- Open the file read-me.txt with a list of plugin names required for this specific demo and contact forms shortcode. Activate required for this layout plugins.
- Go to
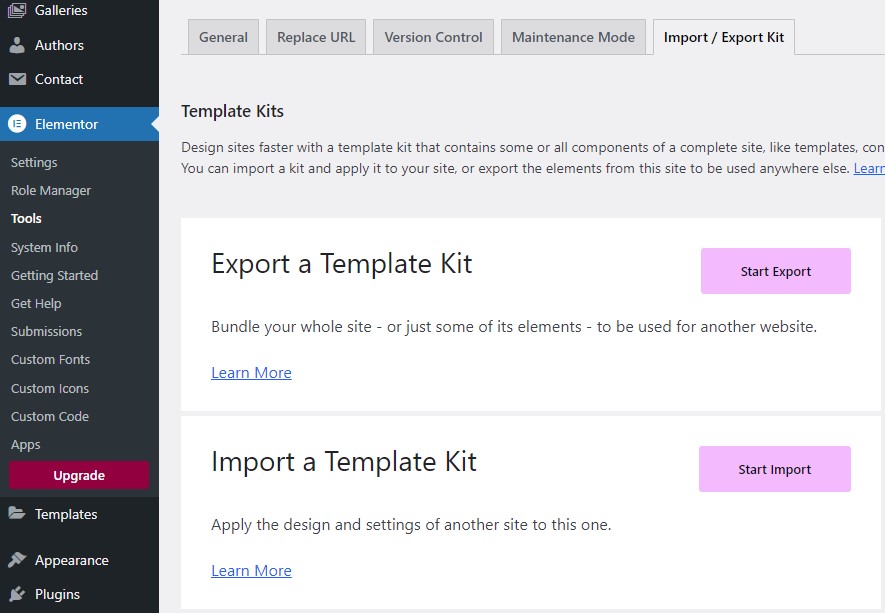
ElementorToolsImport / Export KitStart Import - Import the theme options from the theme-options.txt file under
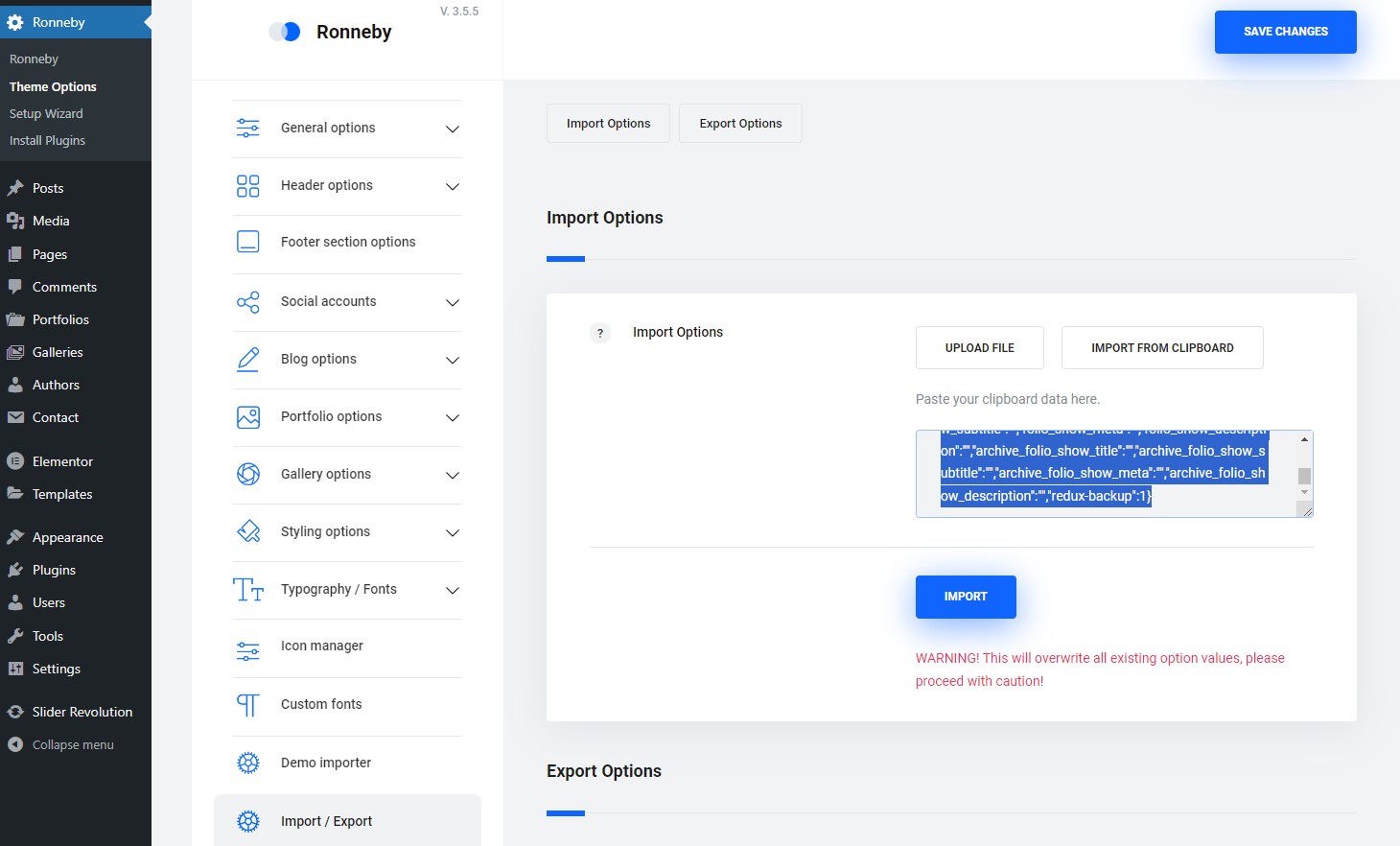
Theme OptionsImport / ExportUpload fileorImport from Clipboard. After importing options, check and set pages such asTheme OptionsFooter section optionsFooter Section PageandTheme OptionsHeader optionsTop inner pageif necessary. Detailed instructions can be found here.

- Import Slider Revolution if included in this demo (find this info in read-me.txt).
- If the folder with your chosen demo includes a widgets.json file, you will need to install the “Widget Importer & Exporter” plugin and import widgets via
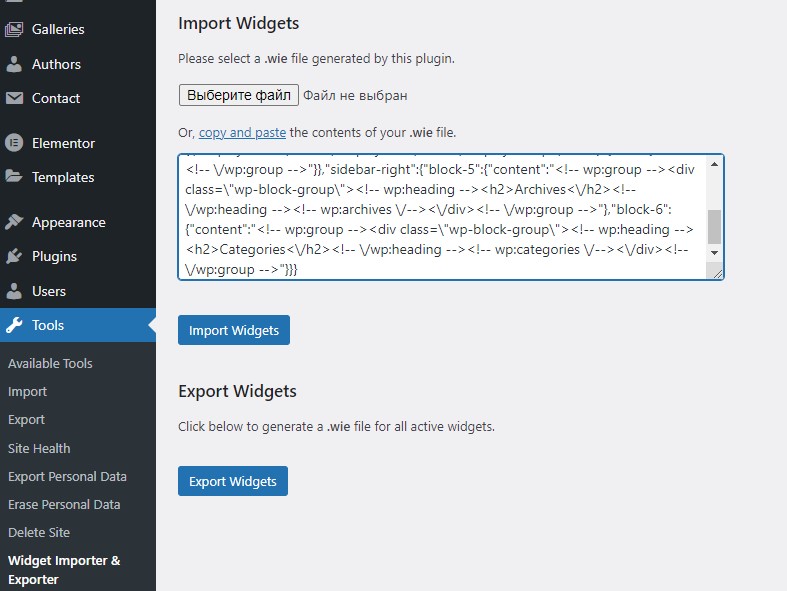
ToolsWidget Importer & Exporter. Select “copy and paste,” paste the contents of the widgets.json file here, and clickImport Widgets.

- If the folder with your chosen demo includes an acf-export.json file, you will need to install the Advanced Custom Fields plugin and import custom fields via
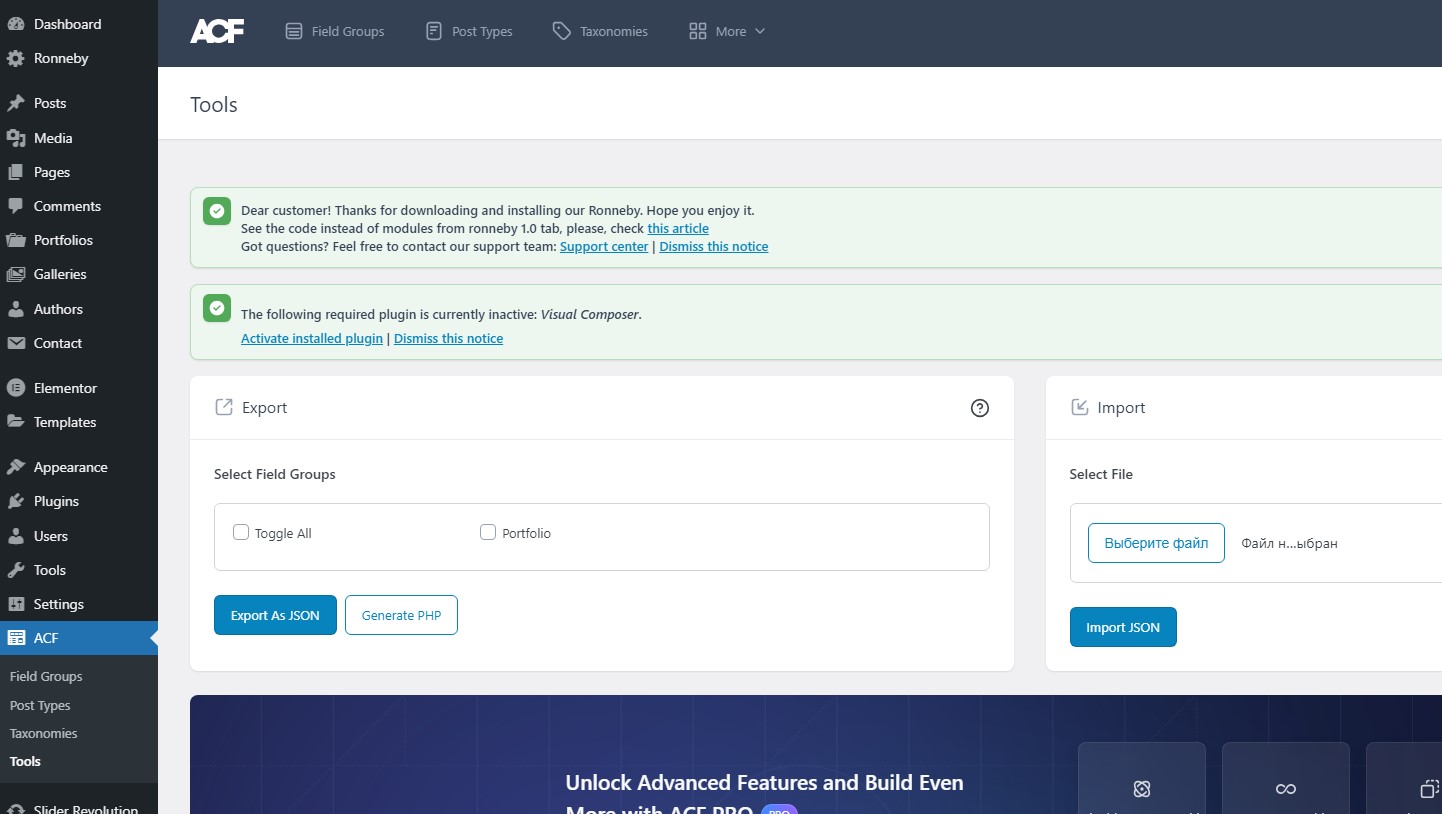
ACFToolsImport JSON. - Create contact forms and Mailchimp forms if they are used in this demo (refer to the read-me.txt file).


If you need our help, please, get in touch with us via here.

