Sometimes, we get the requests from our customers on how to make the slider centered properly with the Header style 12 selected.
This happens because the different Revolution slider versions are used on the websites.
So, in order to make the slider be centered properly, read and follow the steps below:
- Navigate to
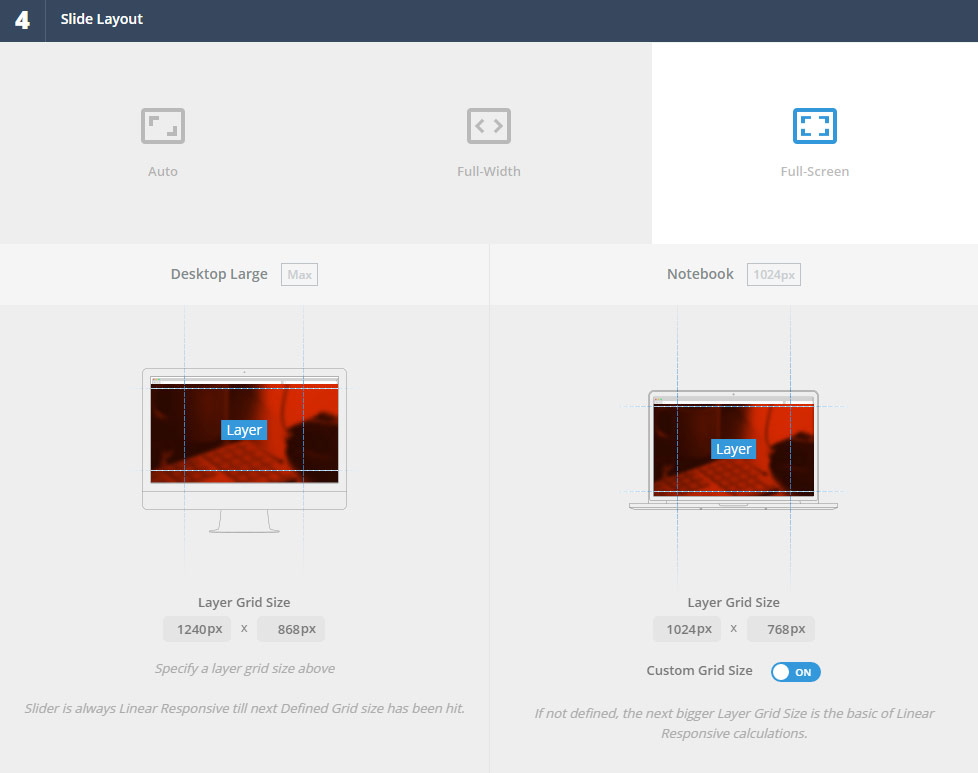
Revolutions Slider, select the slider to edit, findSlider settingssection and set it to Full Screen.

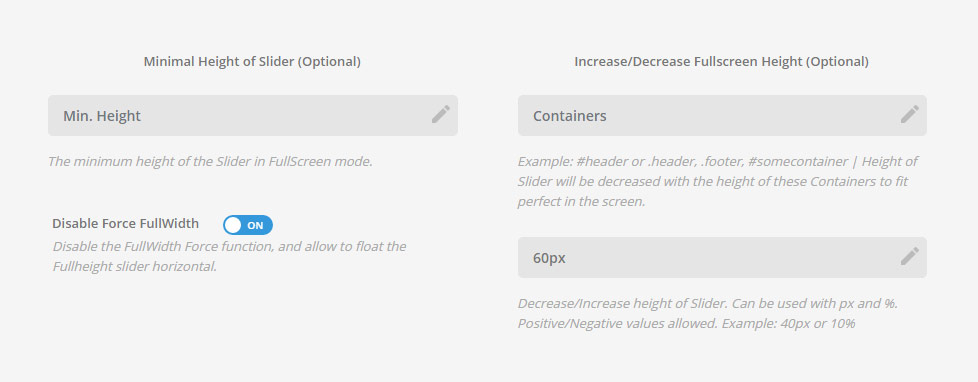
- After that find the section ‘Disable Force FullWidth’ option and switch it to Enable. In case you have the White frame enabled for the layout, please, add the height of the top and bottom offsets in pixels to the bottom field of ‘Increase/Decrease Fullscreen Height (Optional)’ section.

- Save the modifications done.
Please, make sure the row with Revolution Slider module is set to full-width inRow settingsin order to achieve the full-screen look for the slider.
Regards, DFD Support Team

